※商品PRを含む記事です。当メディアではAmazonアソシエイト、楽天アフィリエイト等の各種アフィリエイトプログラムに参加しています。
こんにちは、imayari(@imayari_orz)です。
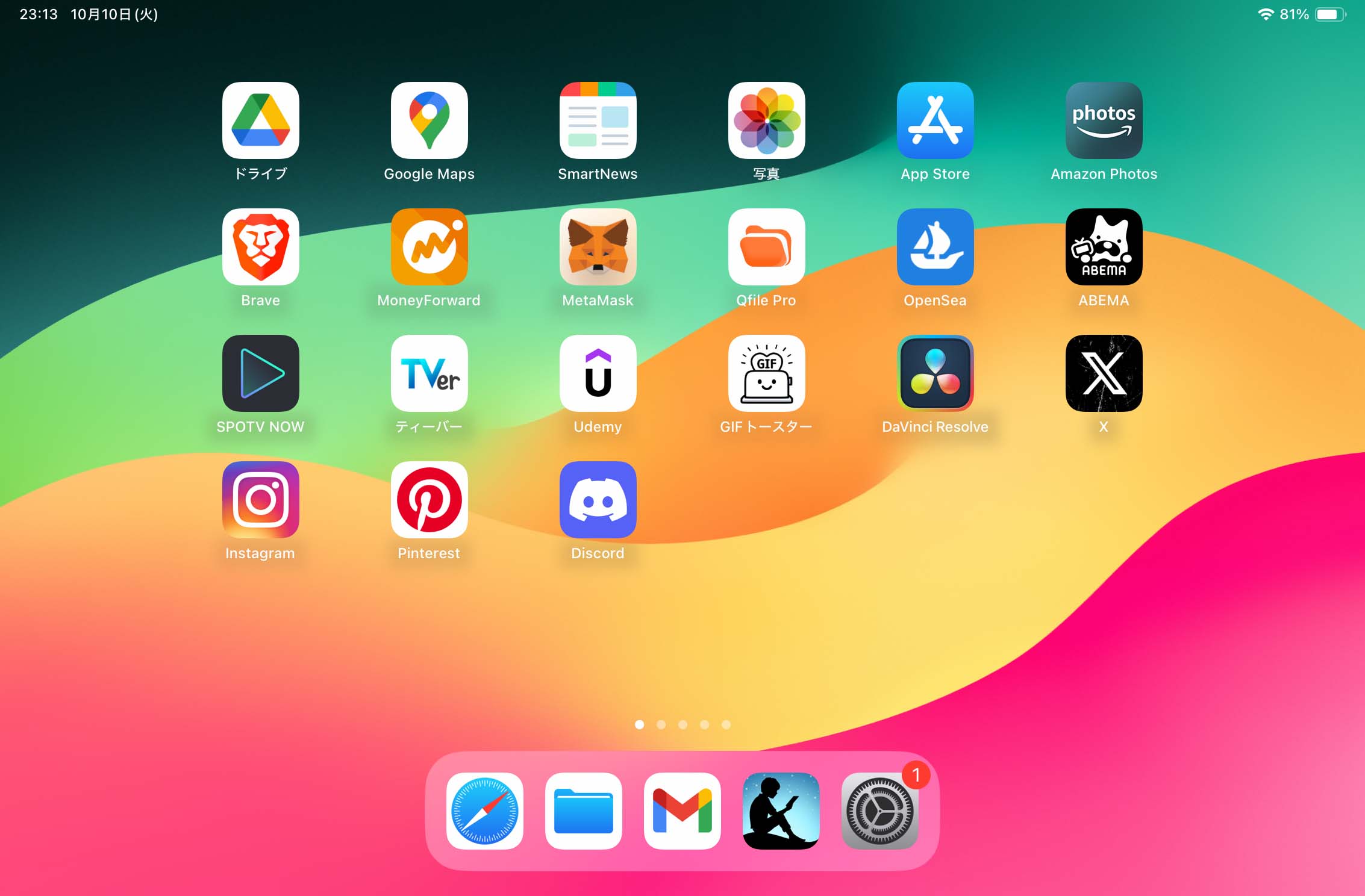
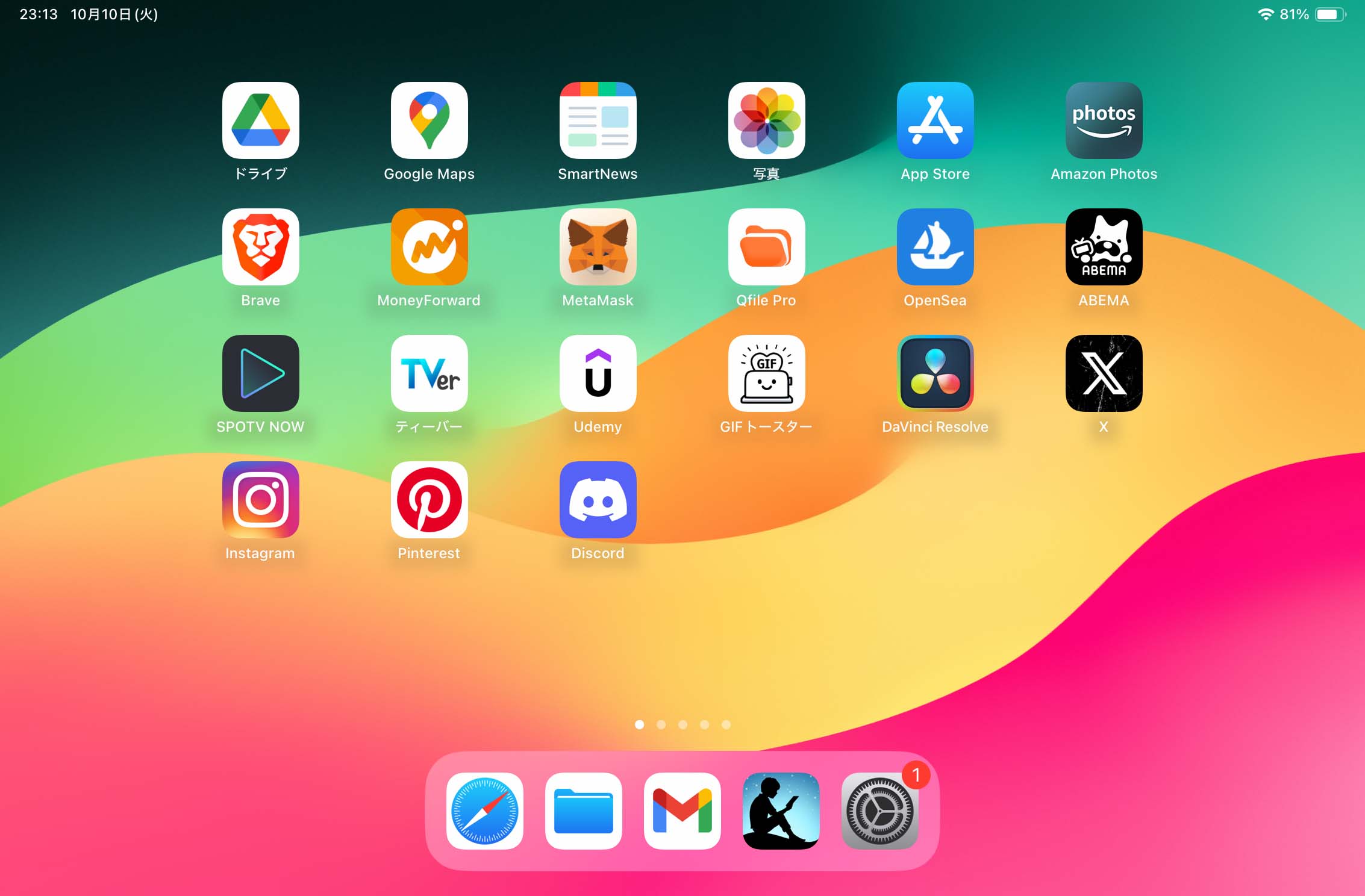
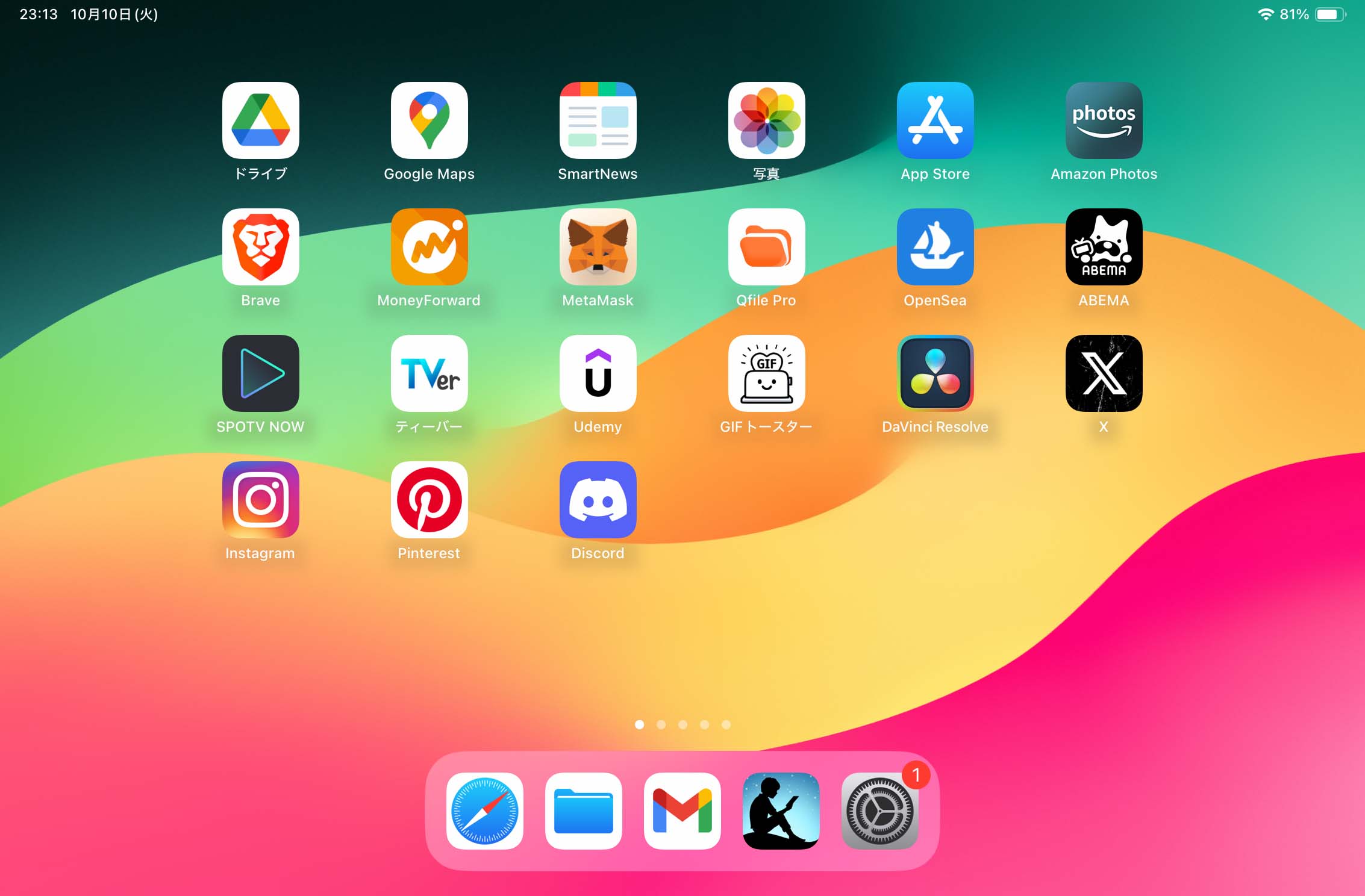
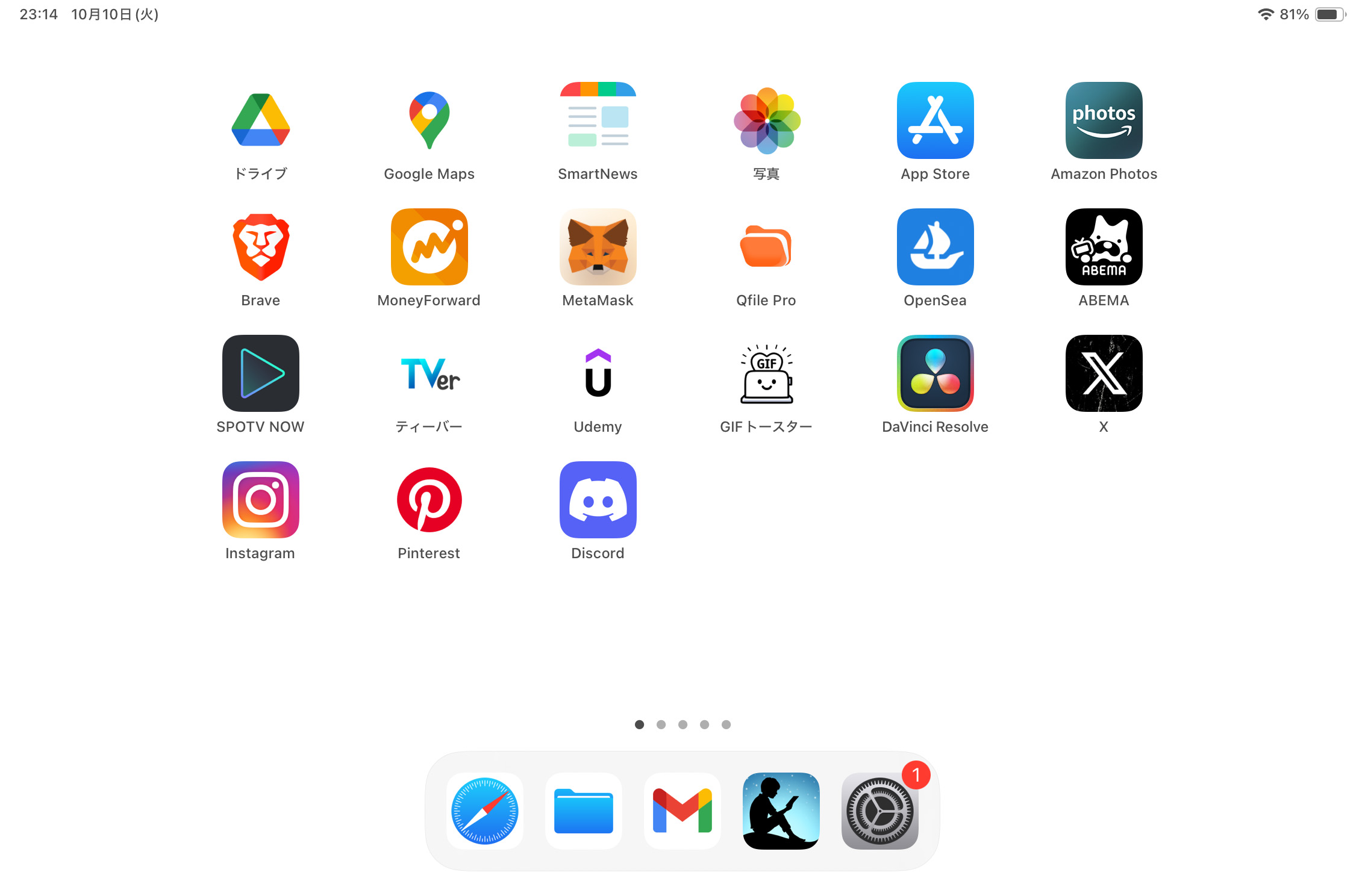
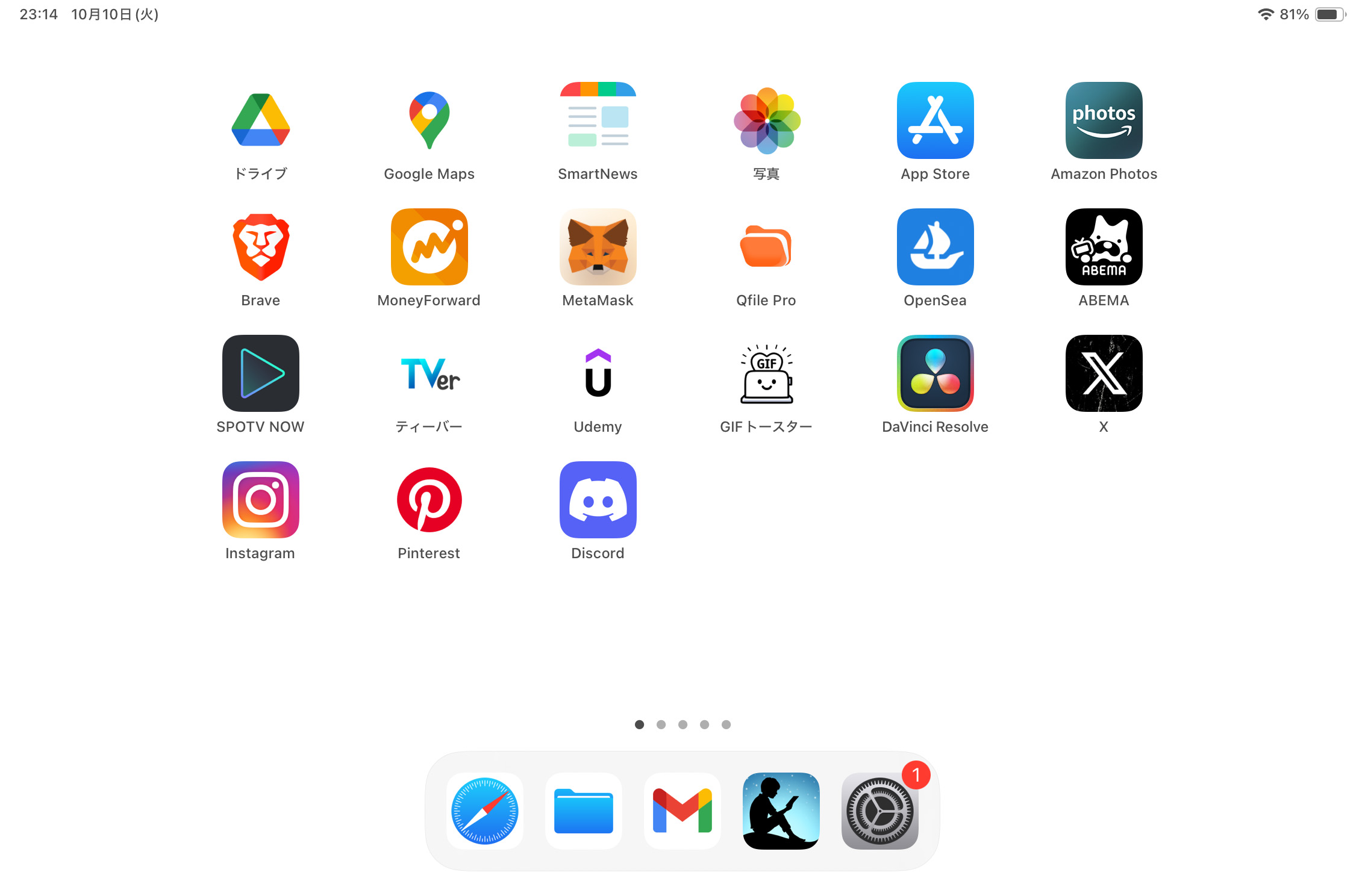
iPad miniをフル活用させようと思うとアプリがいっぱいになりホーム画面がごちゃごちゃしてきます。

別にこのままでもよかったのですが、ホーム画面を整理してみたら思った以上にメリットが多くありました。
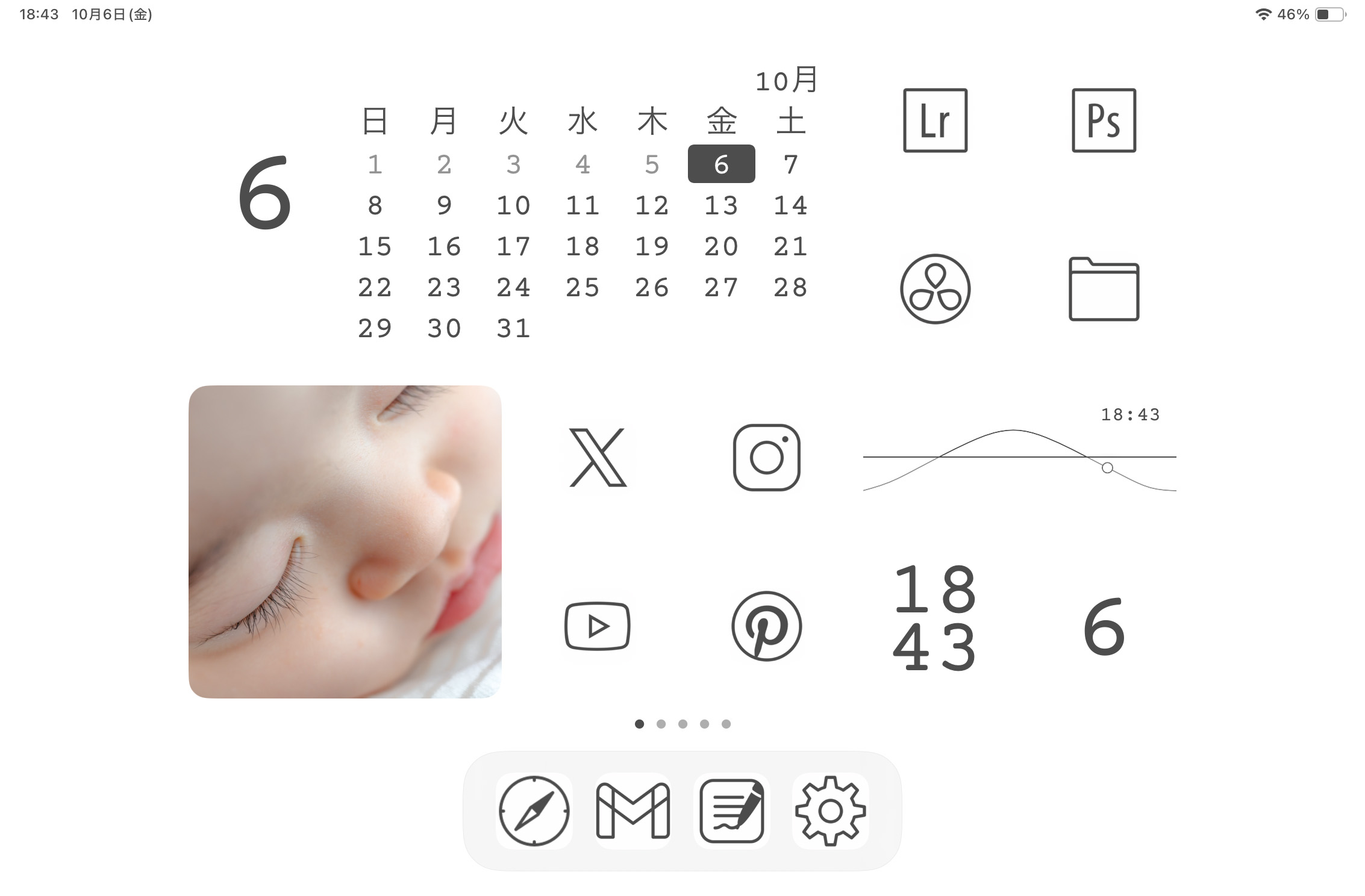
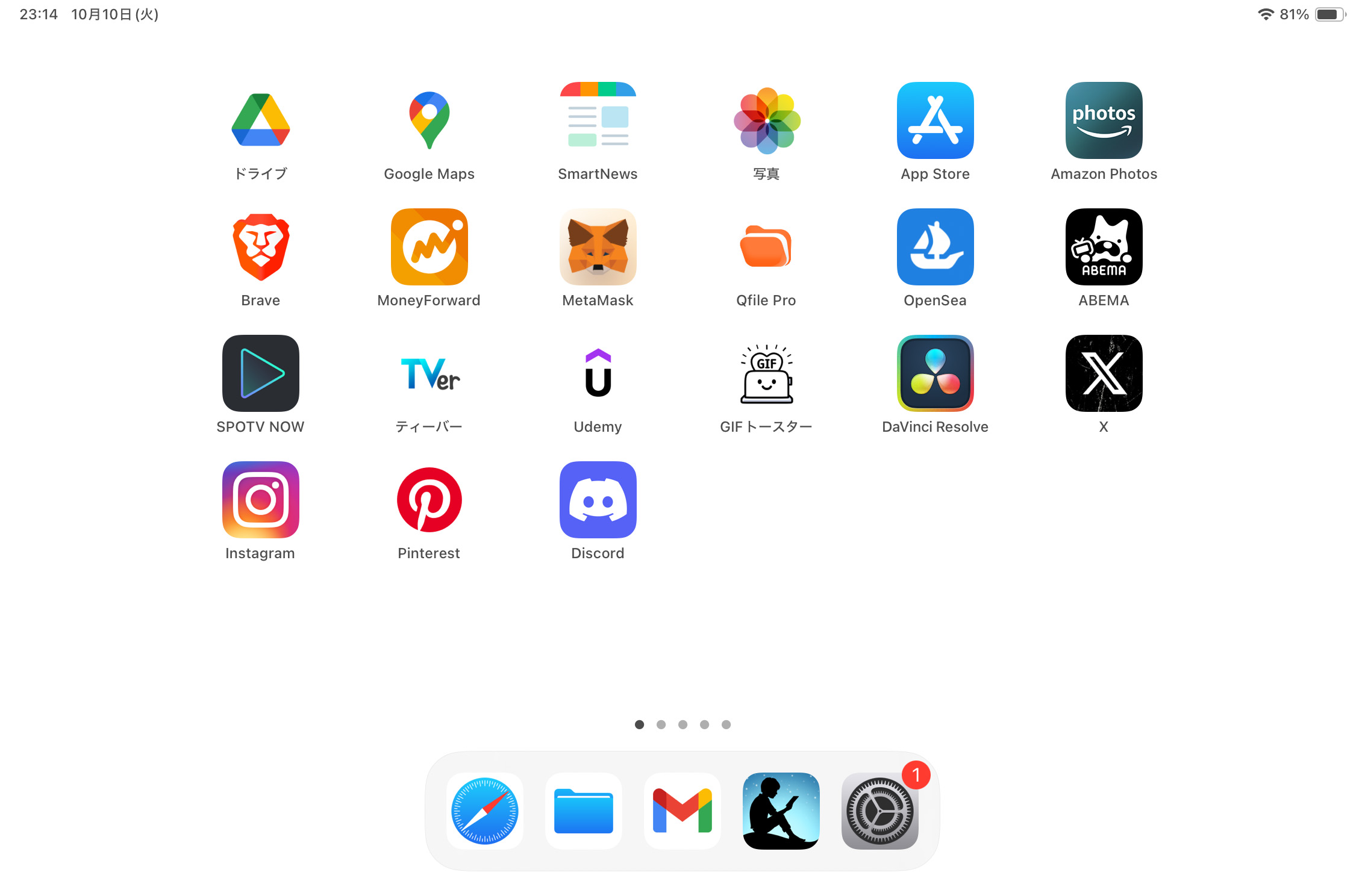
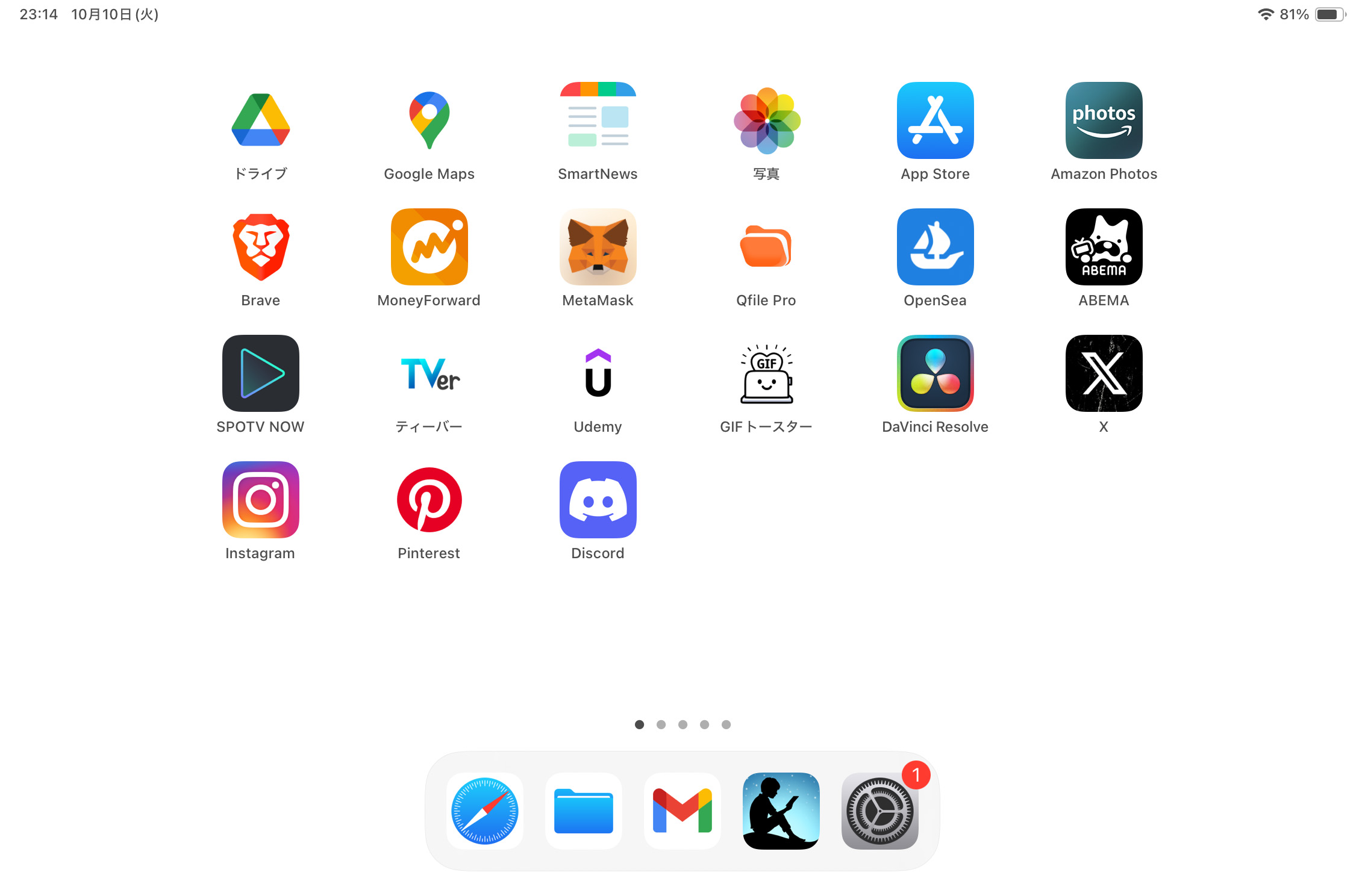
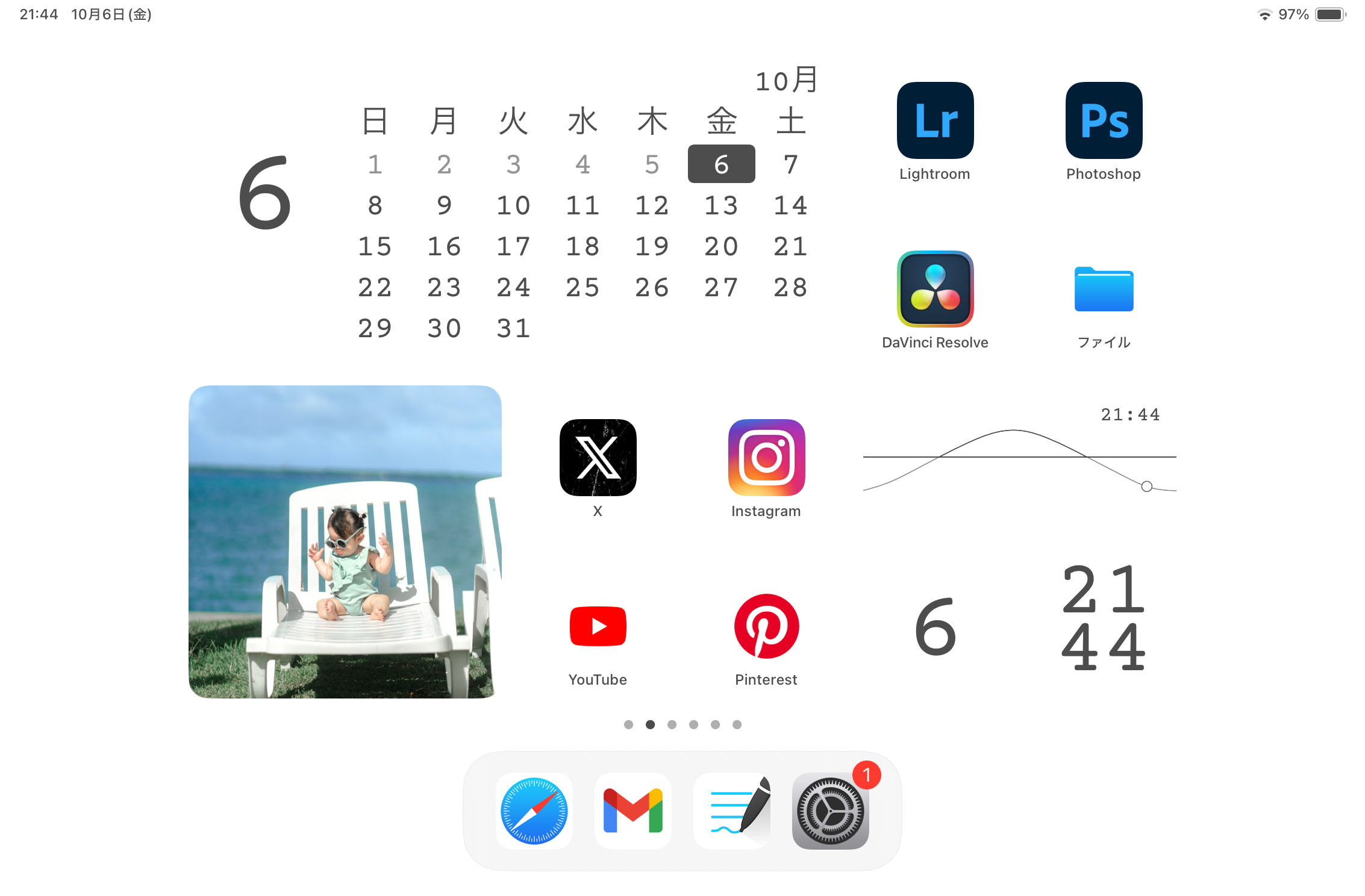
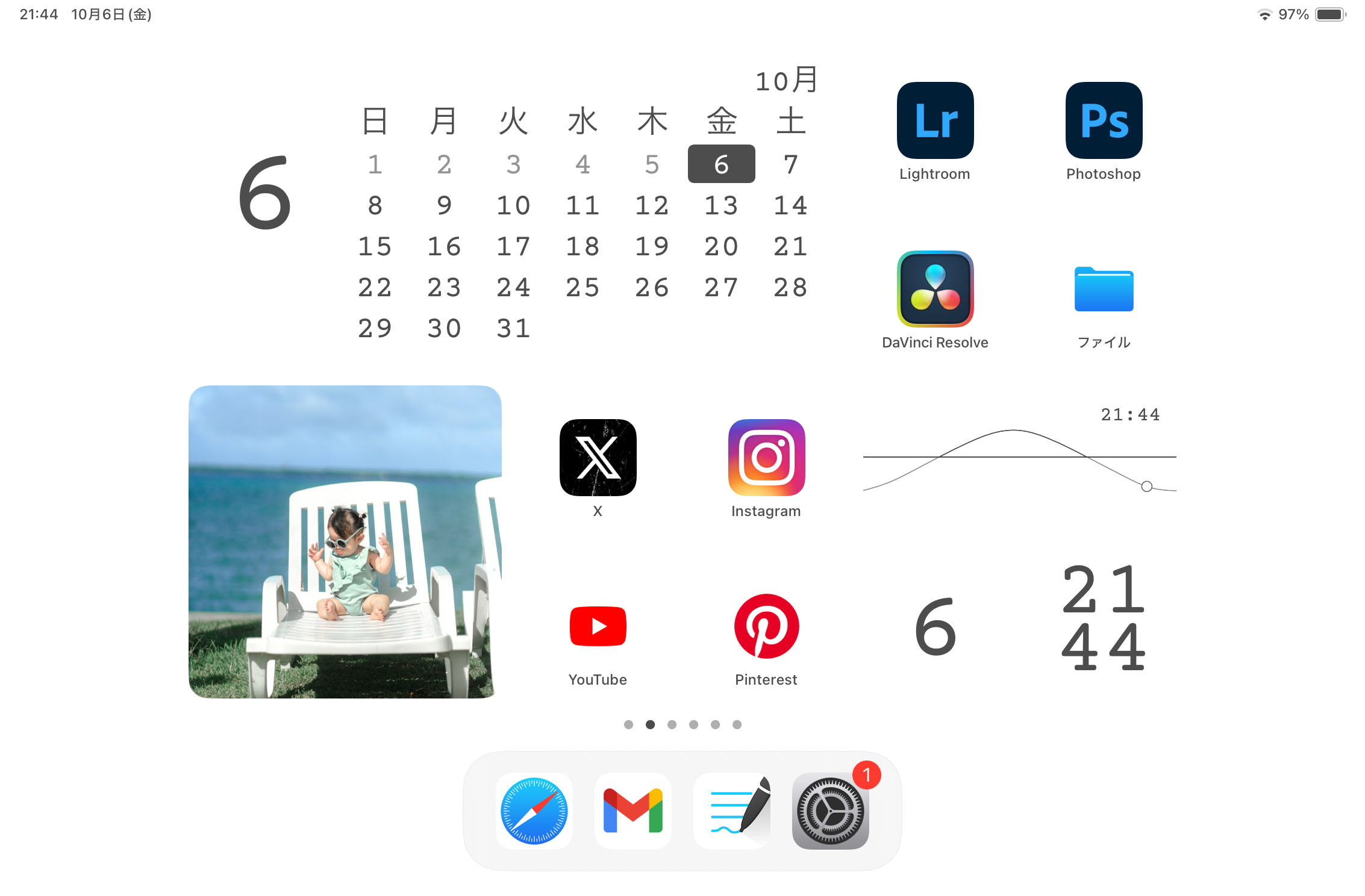
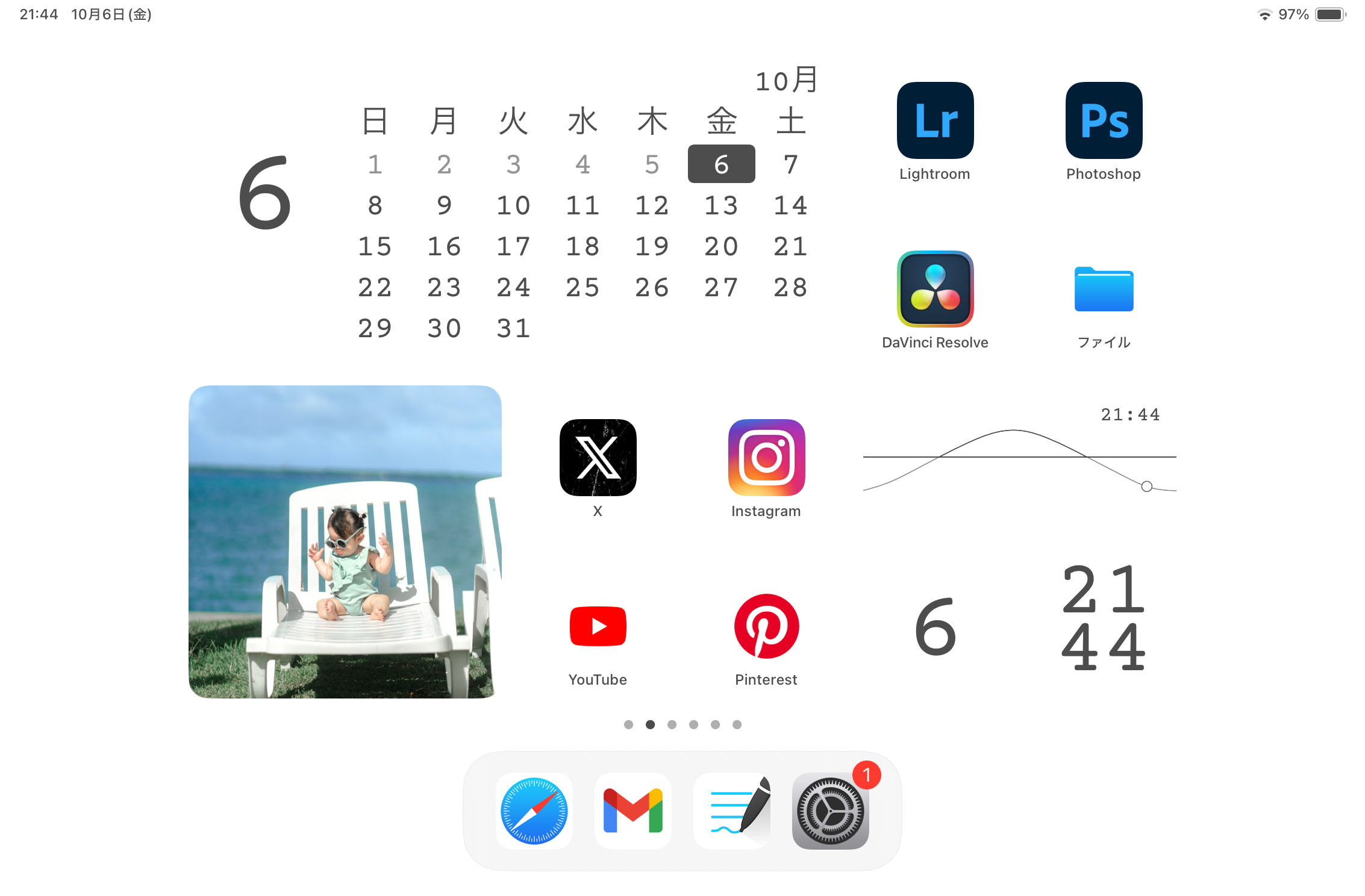
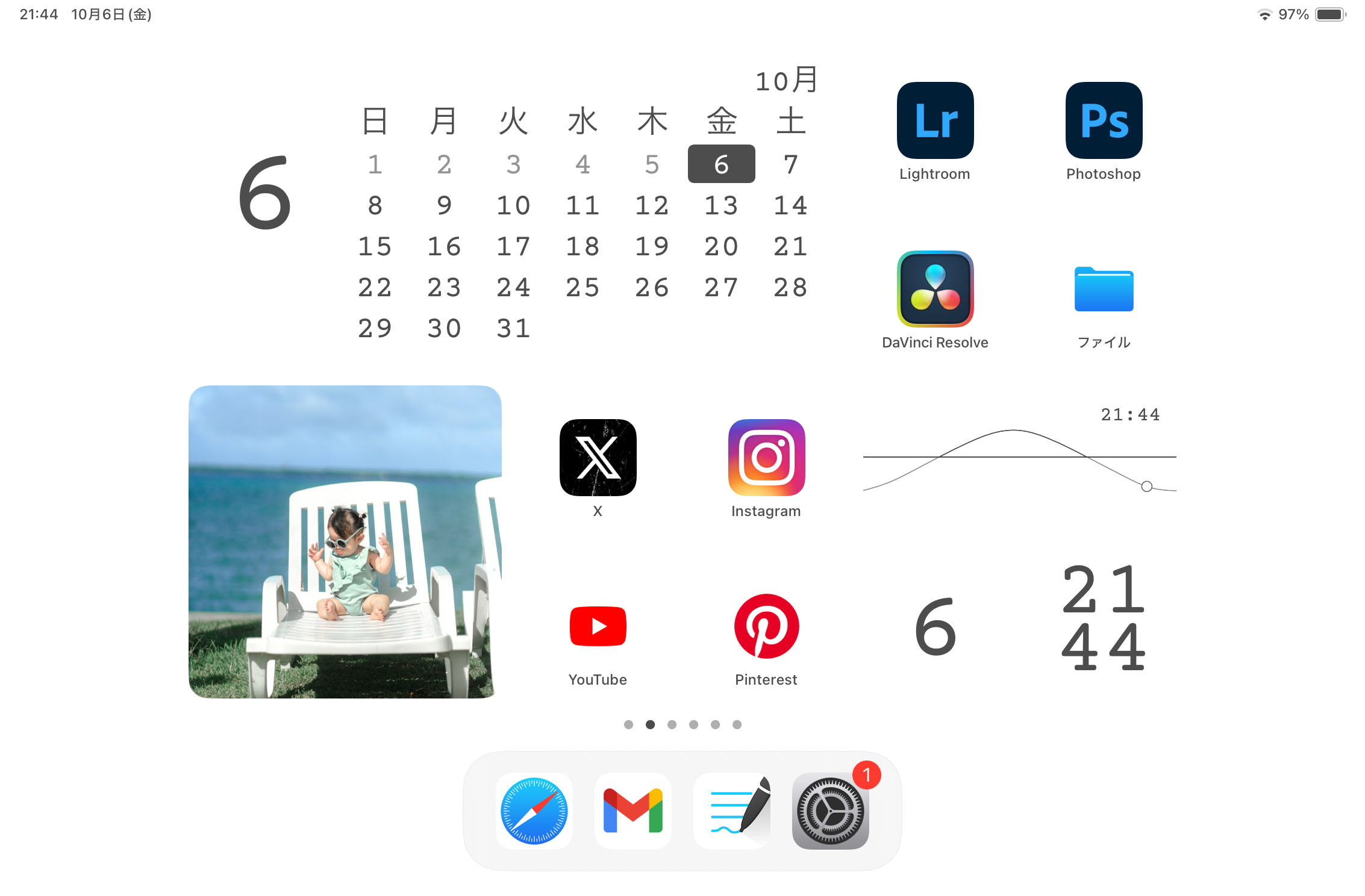
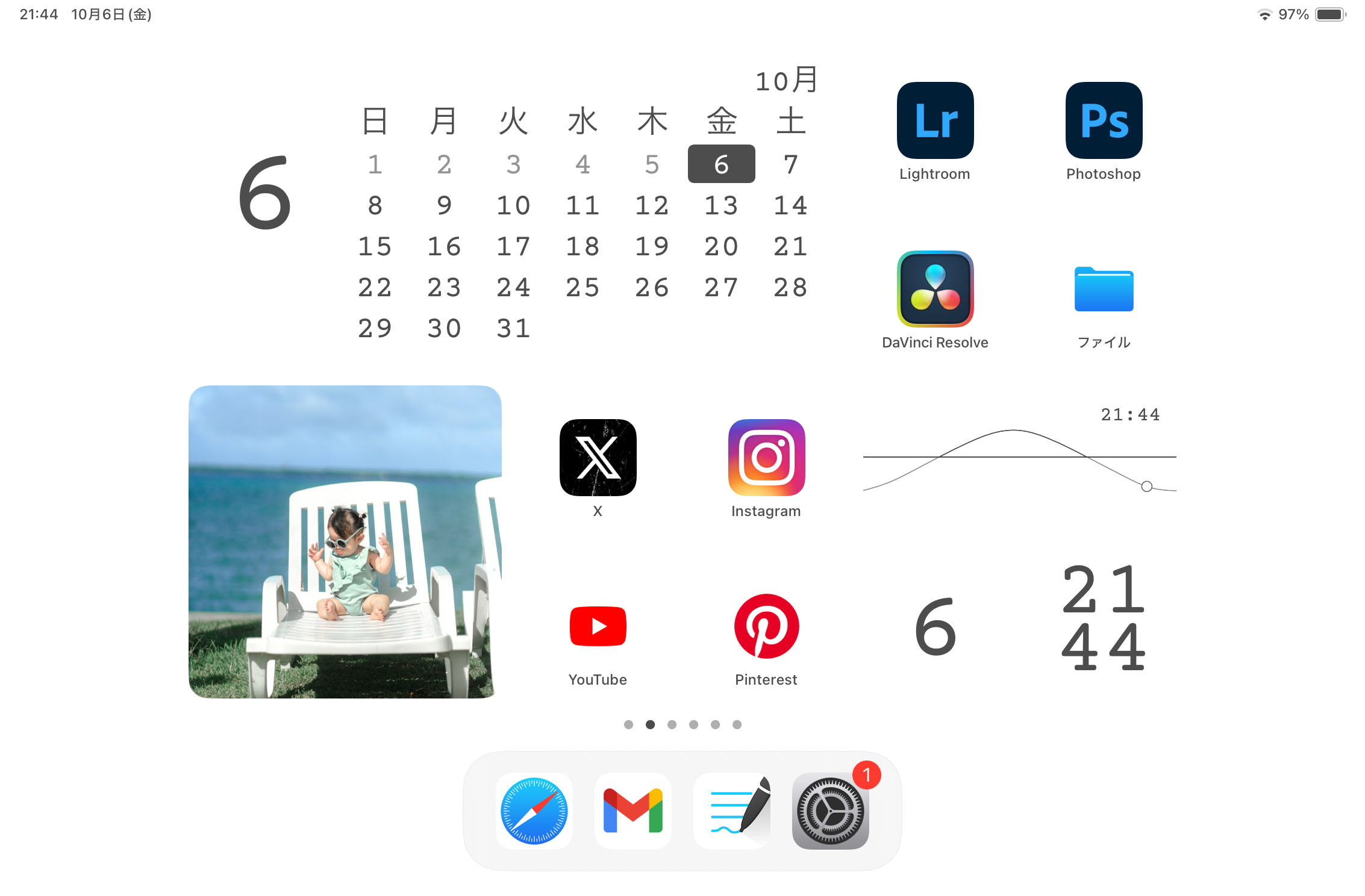
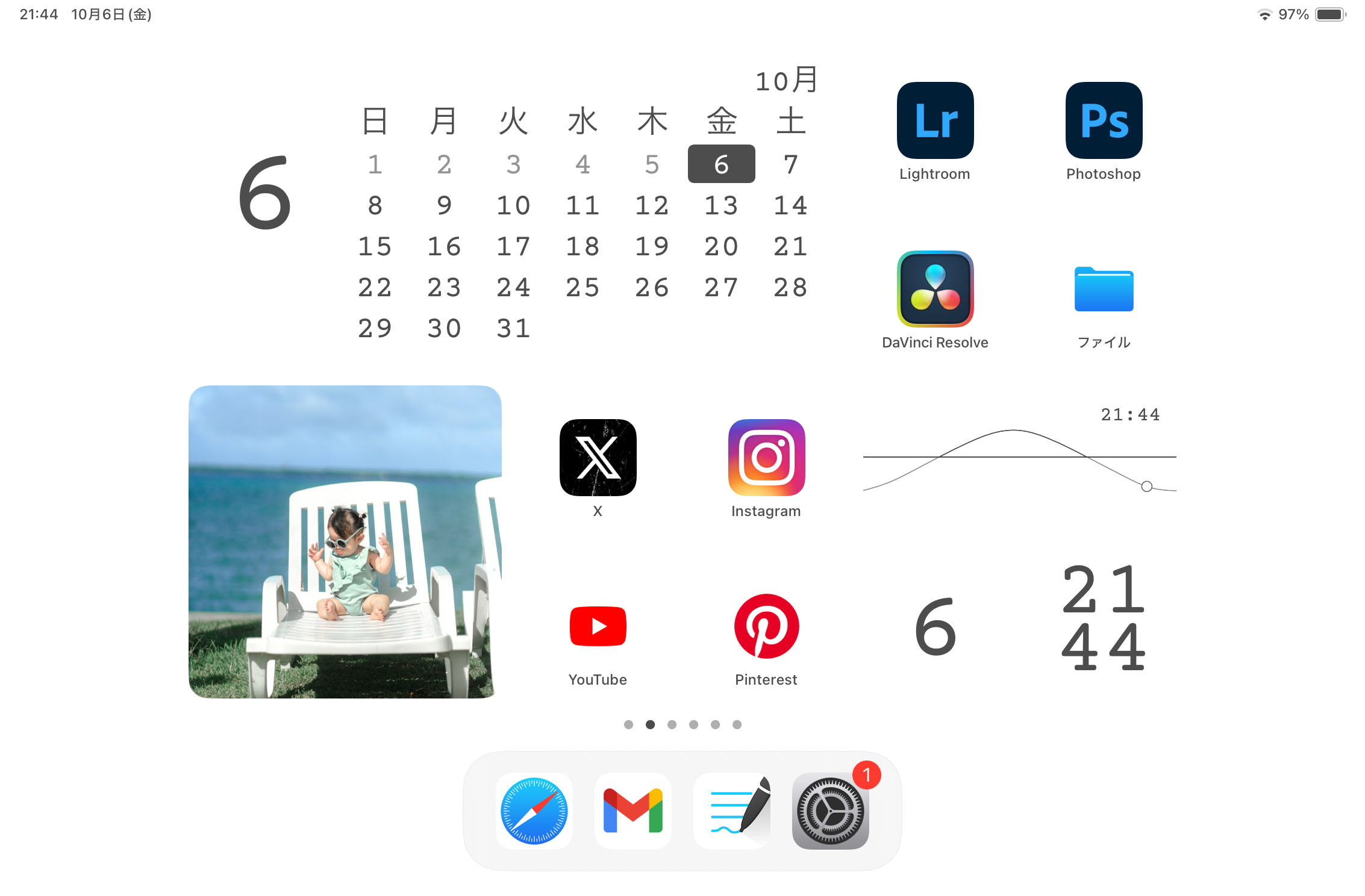
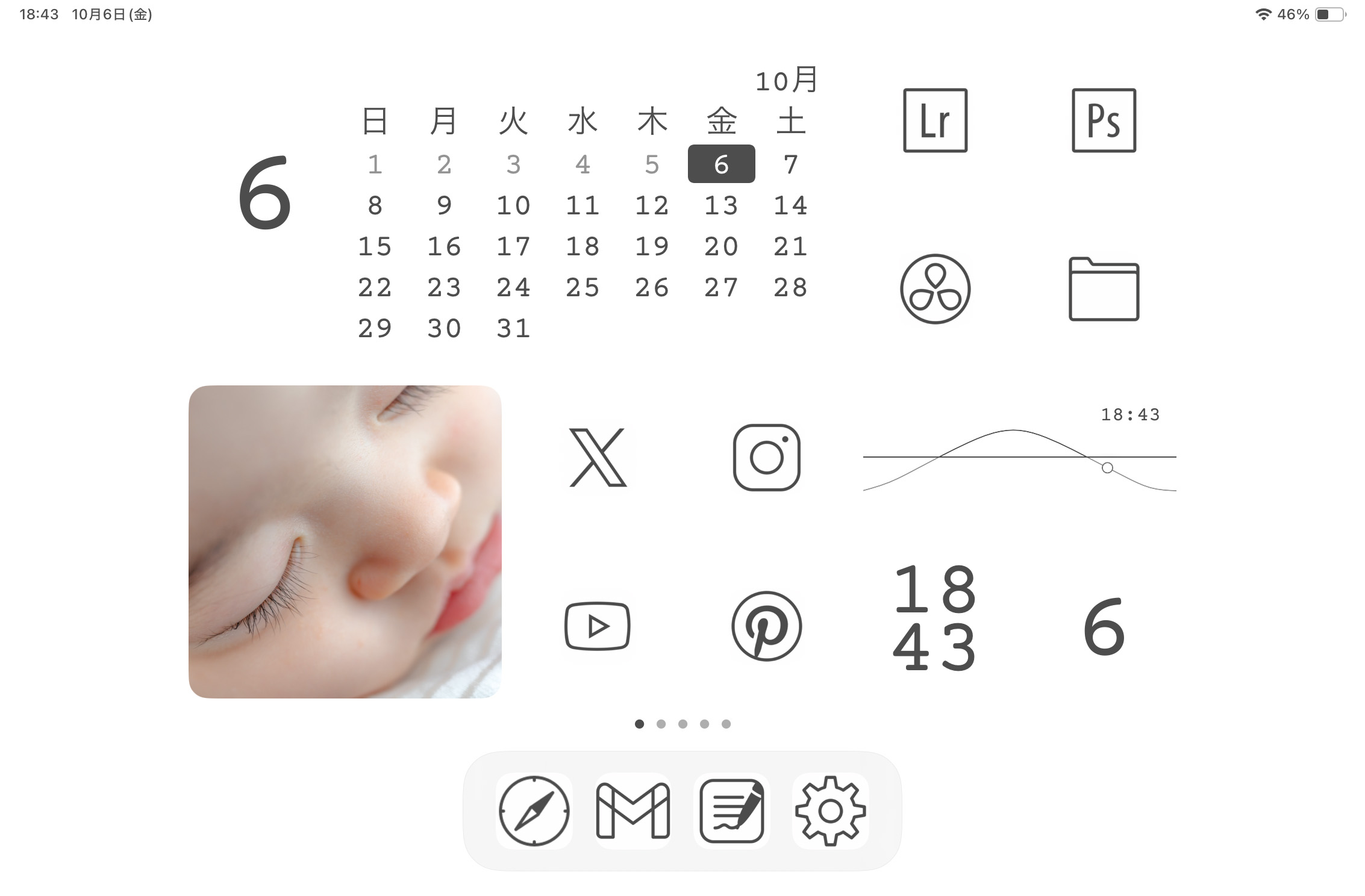
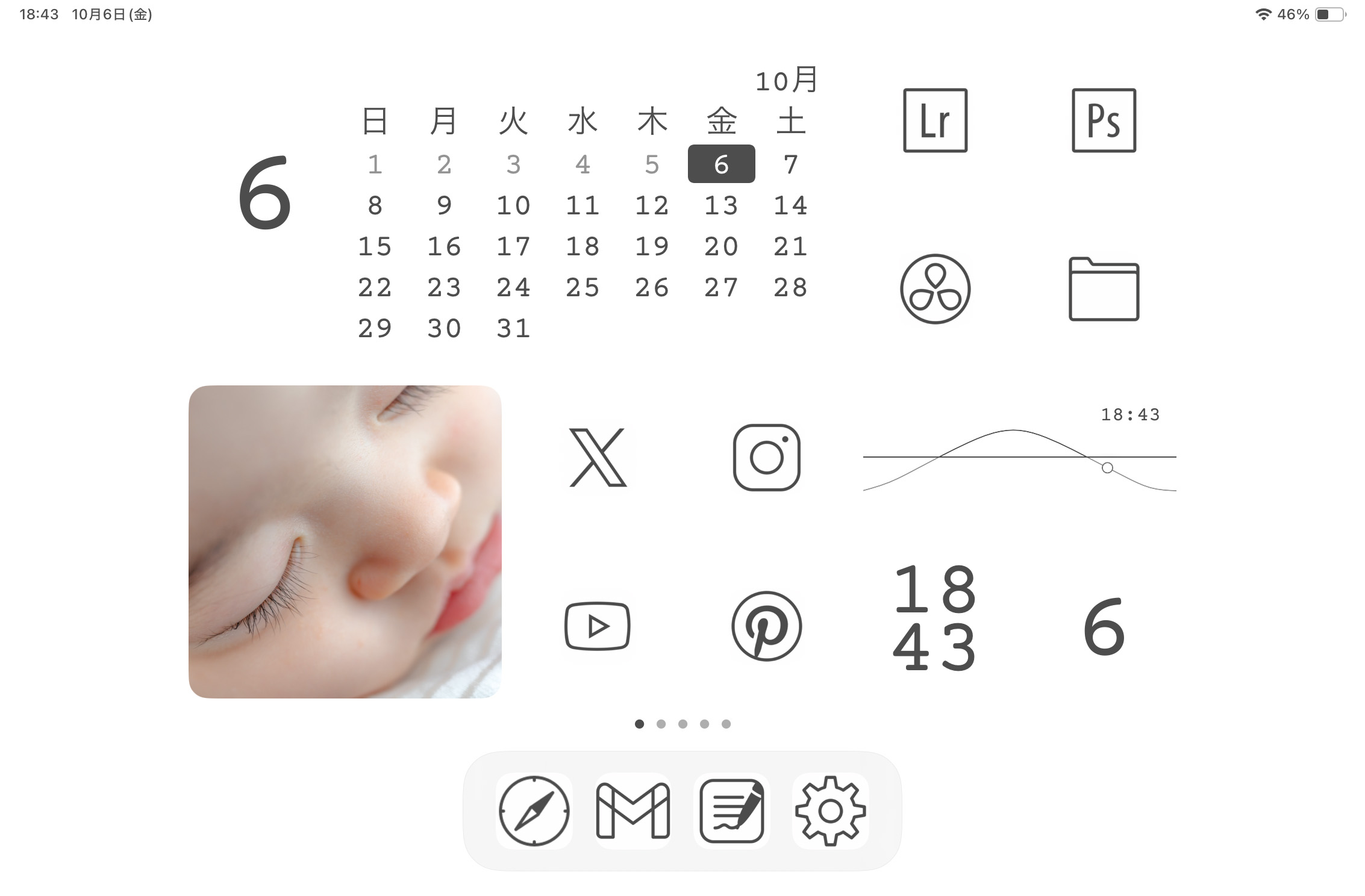
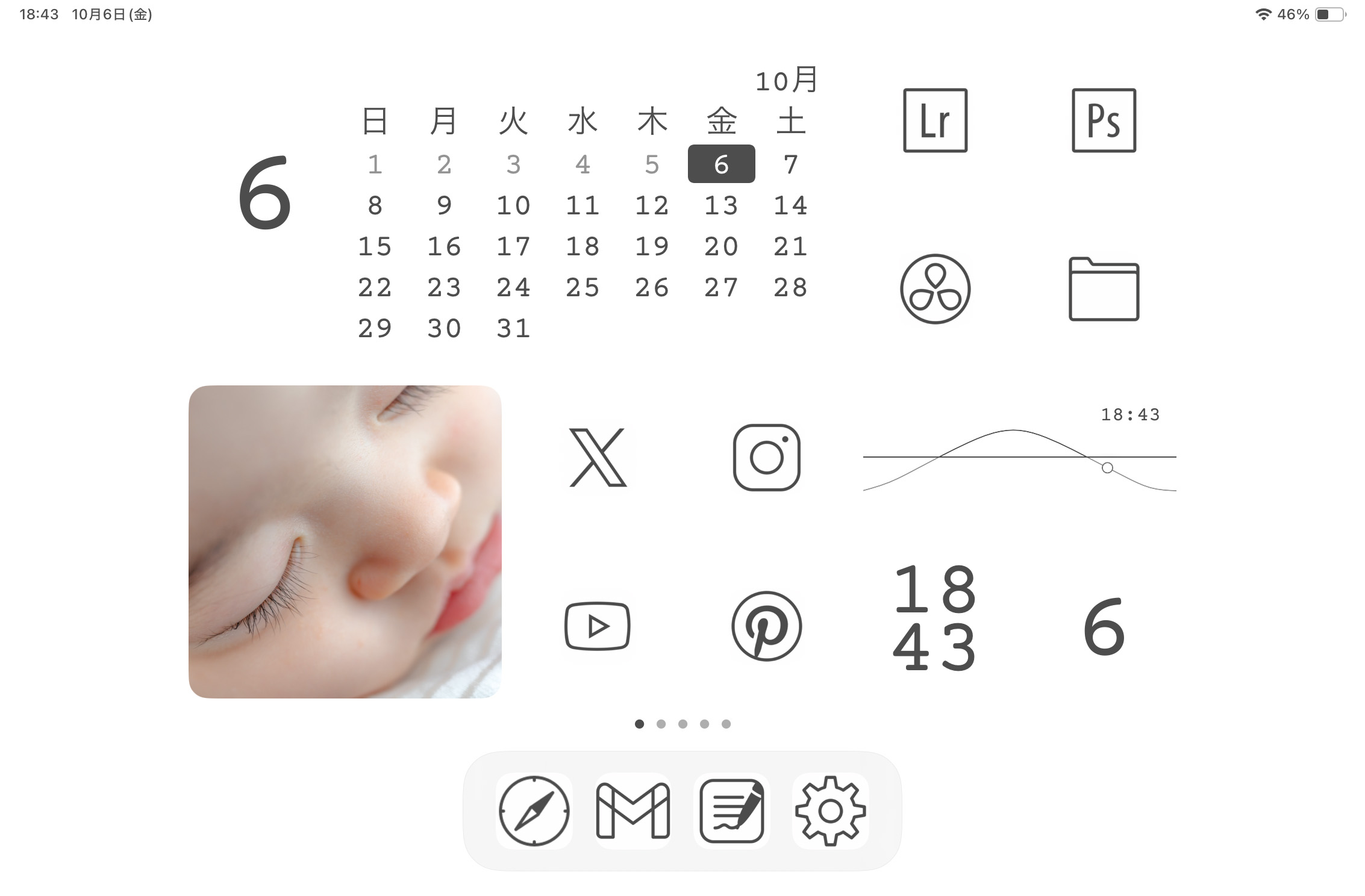
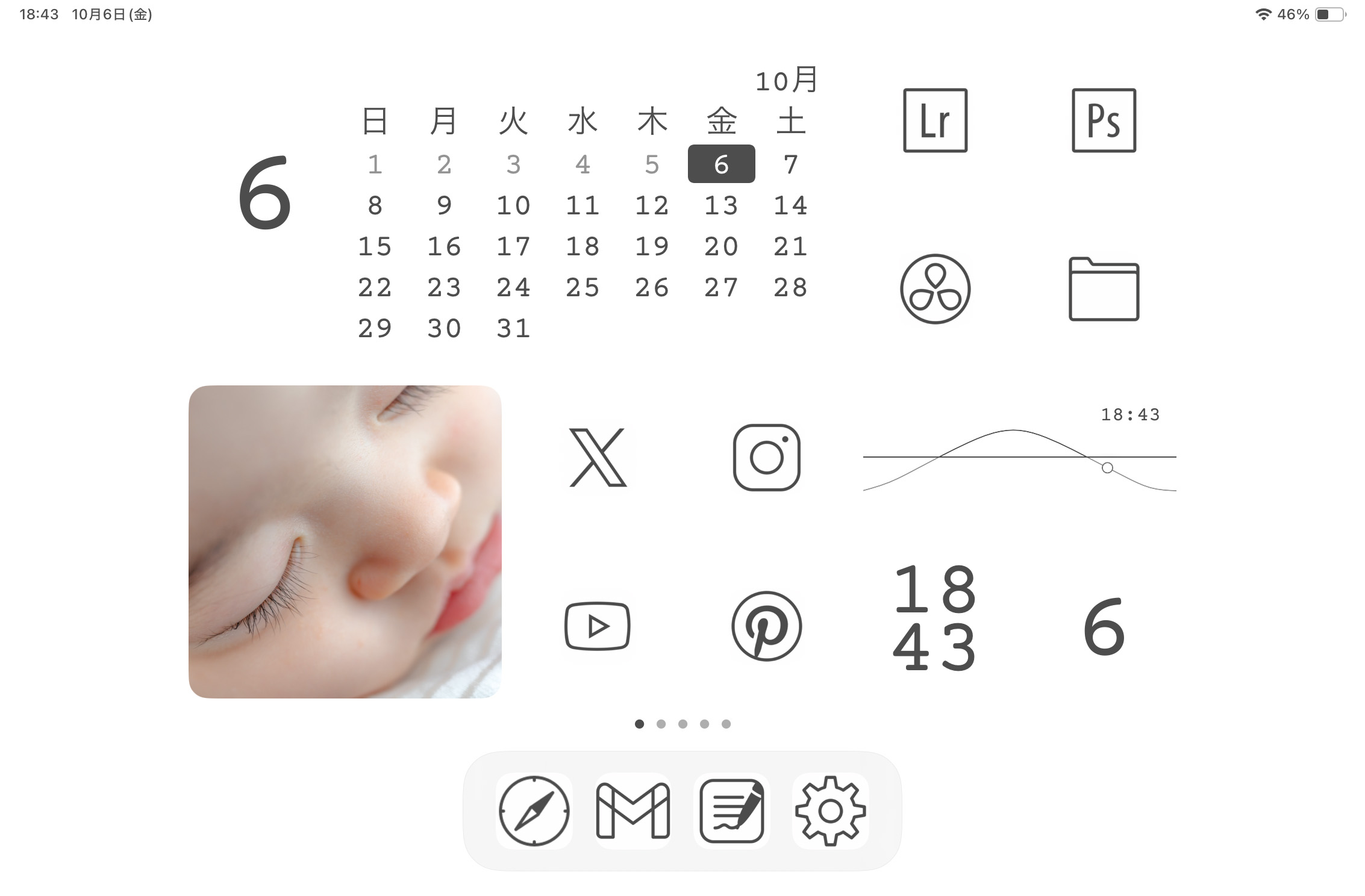
こんな感じにiPad miniのホーム画面をスタマイズしました。

こんなメリットがあったよ
- テンションが上がった
- iPad miniへの愛着が増した
- iPad miniがさらに好きになった
- iPad miniを意味もなく触りたくなる
- iPad miniのホーム画面を眺める時間が増えた
 いまやり
いまやり控えめに言って最高です!
僕は次の2つのアプリ&サイトを使ってカスタマイズした手順を紹介するので参考にしてみてください。
カスタマイズに使ったアプリ&サイト
- WidgetSmith
- ショートカット
- ICONS8
Contents
iPad miniのホーム画面のカスタマイズ方法
iPad miniのホーム画面は次の3ステップでカスタマイズをします。
手順
- 壁紙の変更
- WidgetSmithを使ってウィジェットの配置
- アプリアイコンのカスタマイズ
1. 壁紙の変更




僕はiPad miniにデフォルトで入っている単色白に設定をしています。
好みに合わせて色を変えたり画像をダウンロードして使ったりしてみてください。
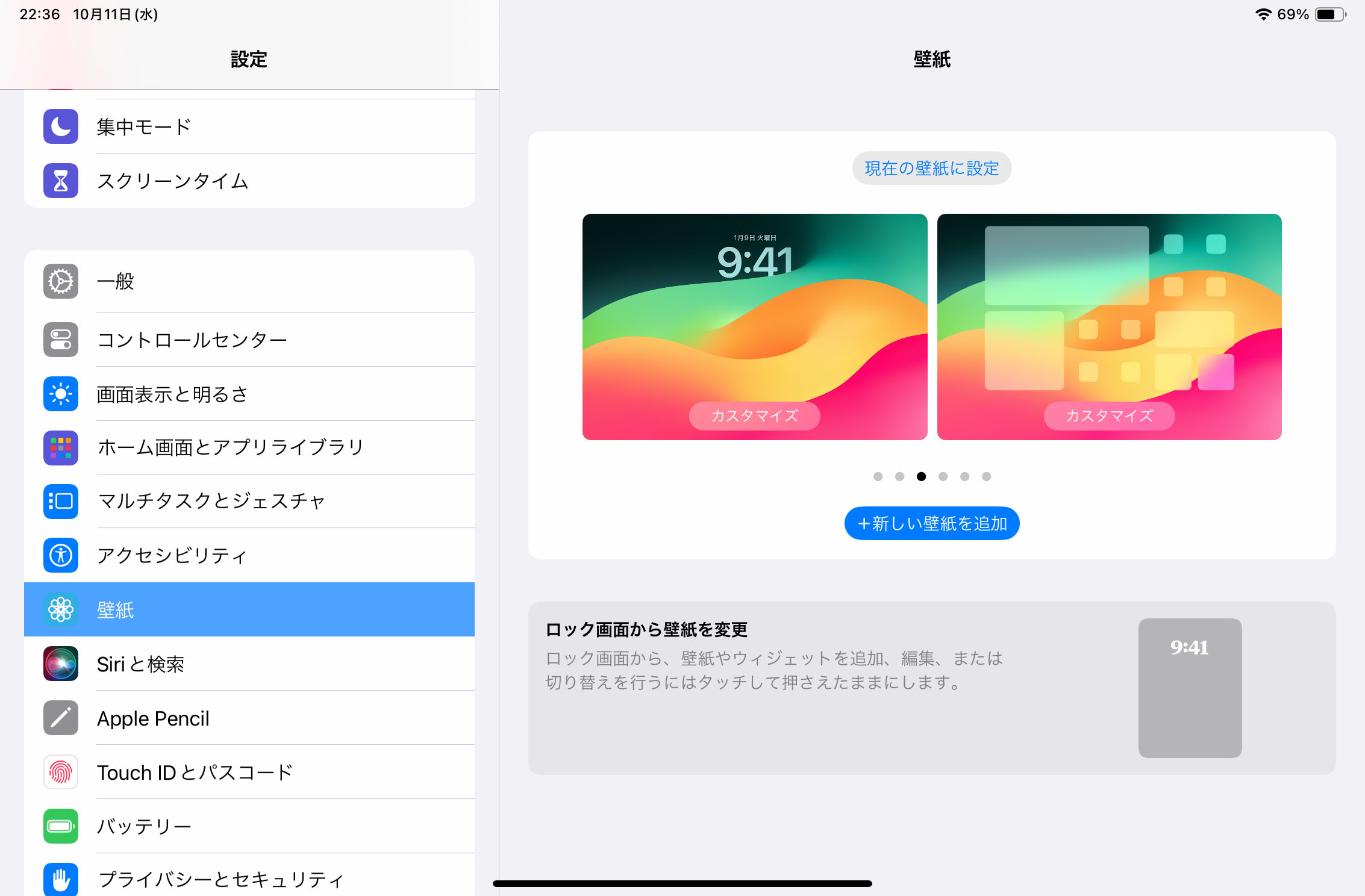
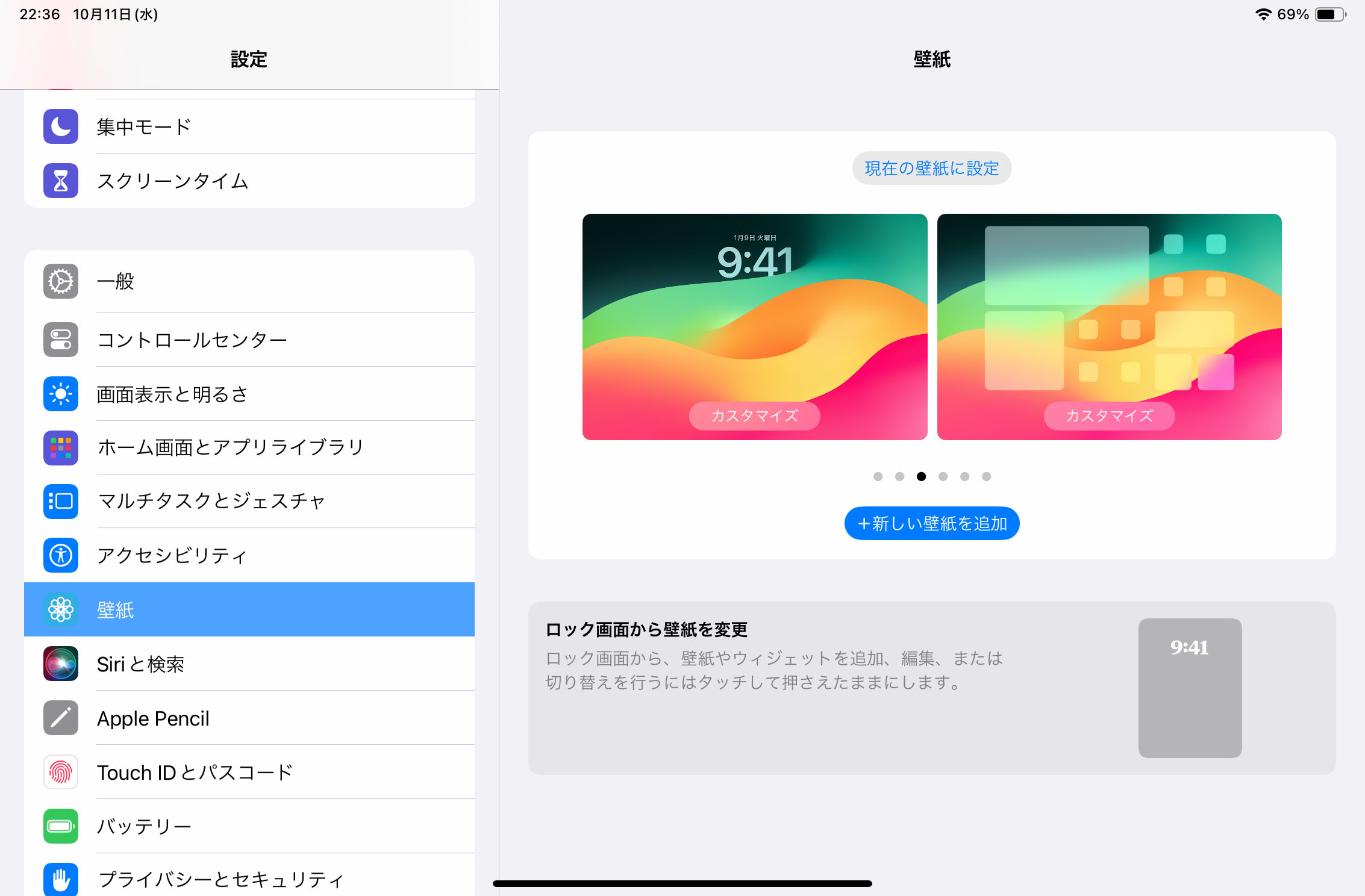
STEP
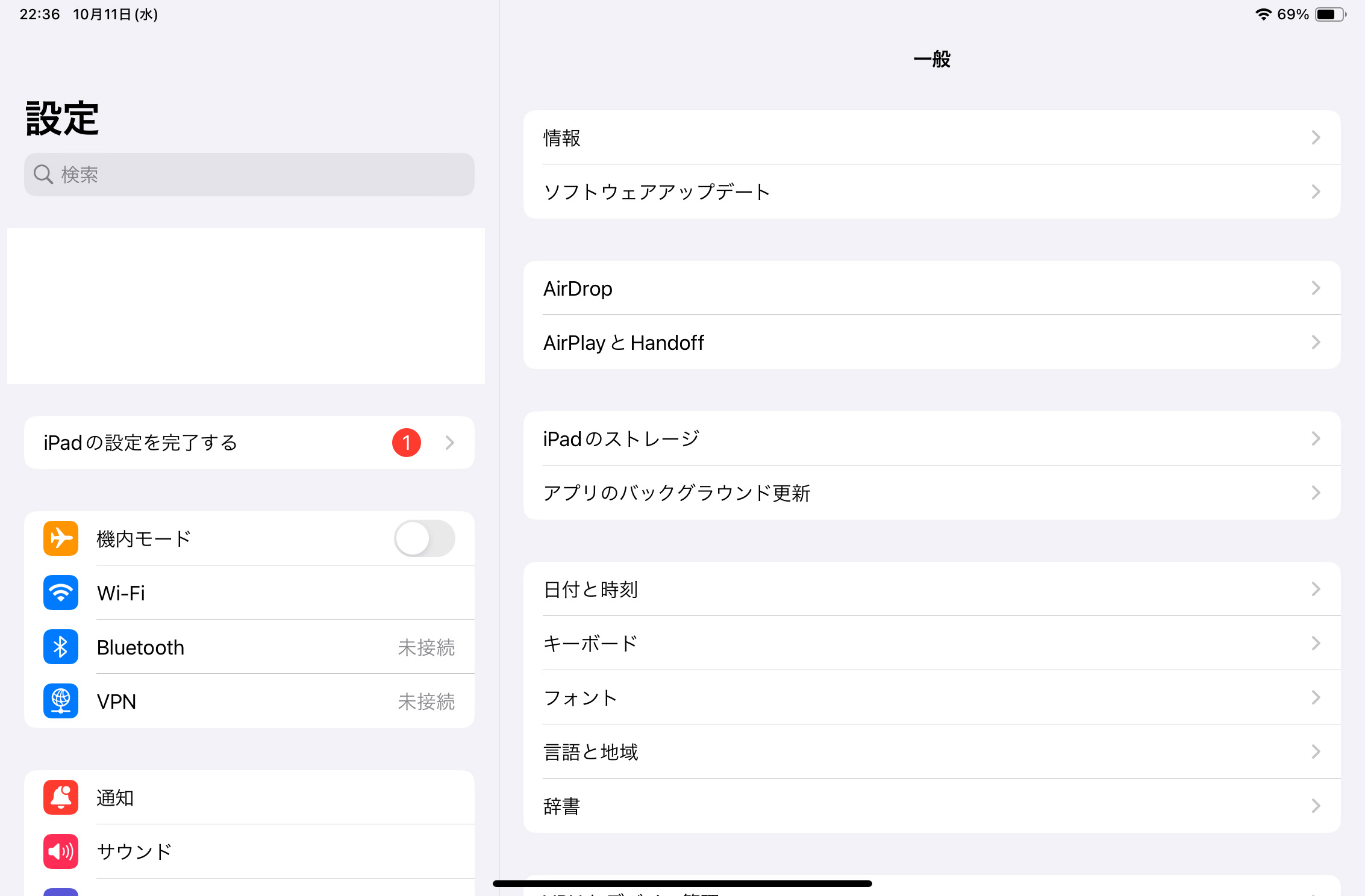
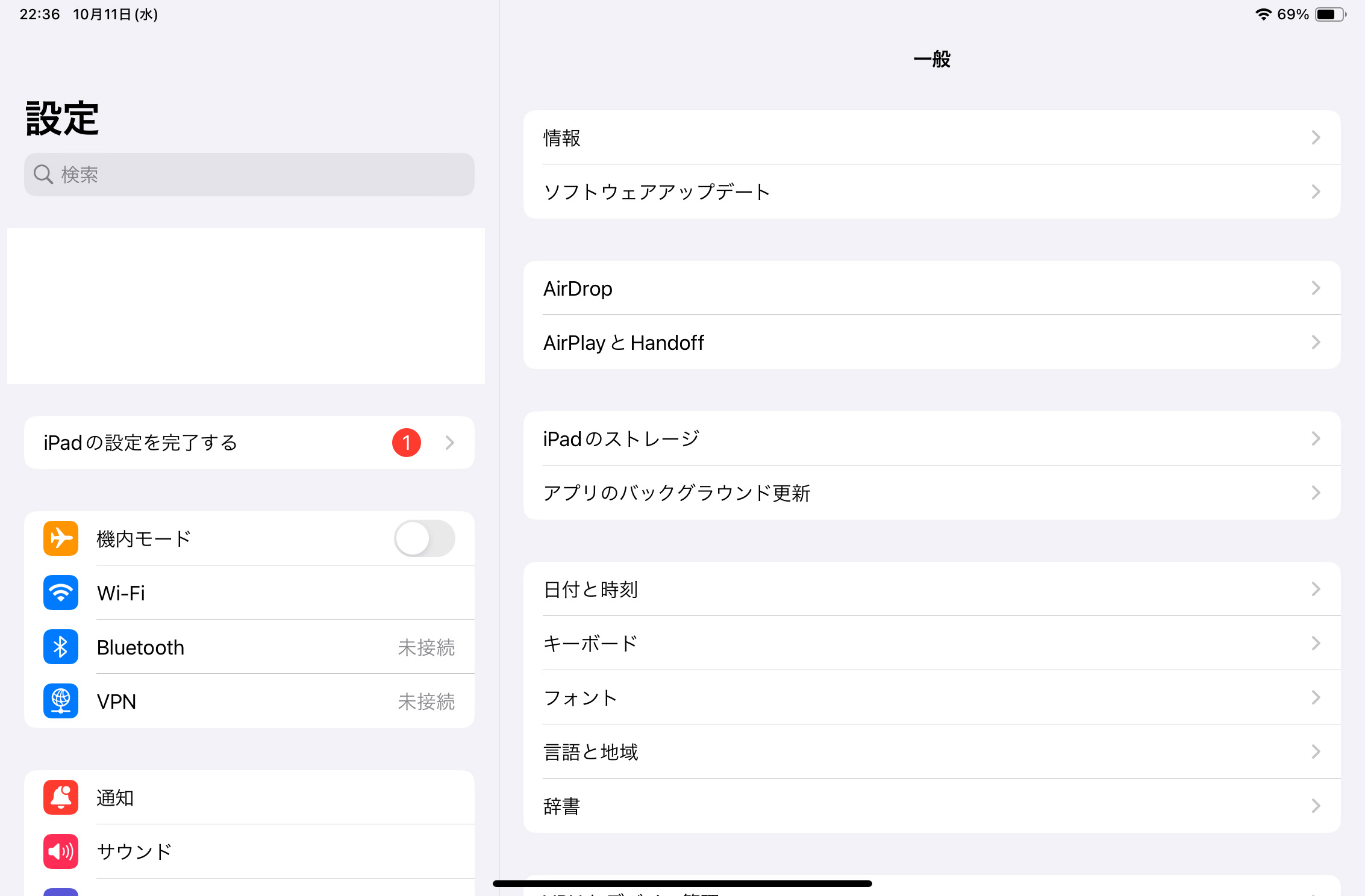
設定アプリを開く


STEP
壁紙にいき、+新しい壁紙を追加をタップする


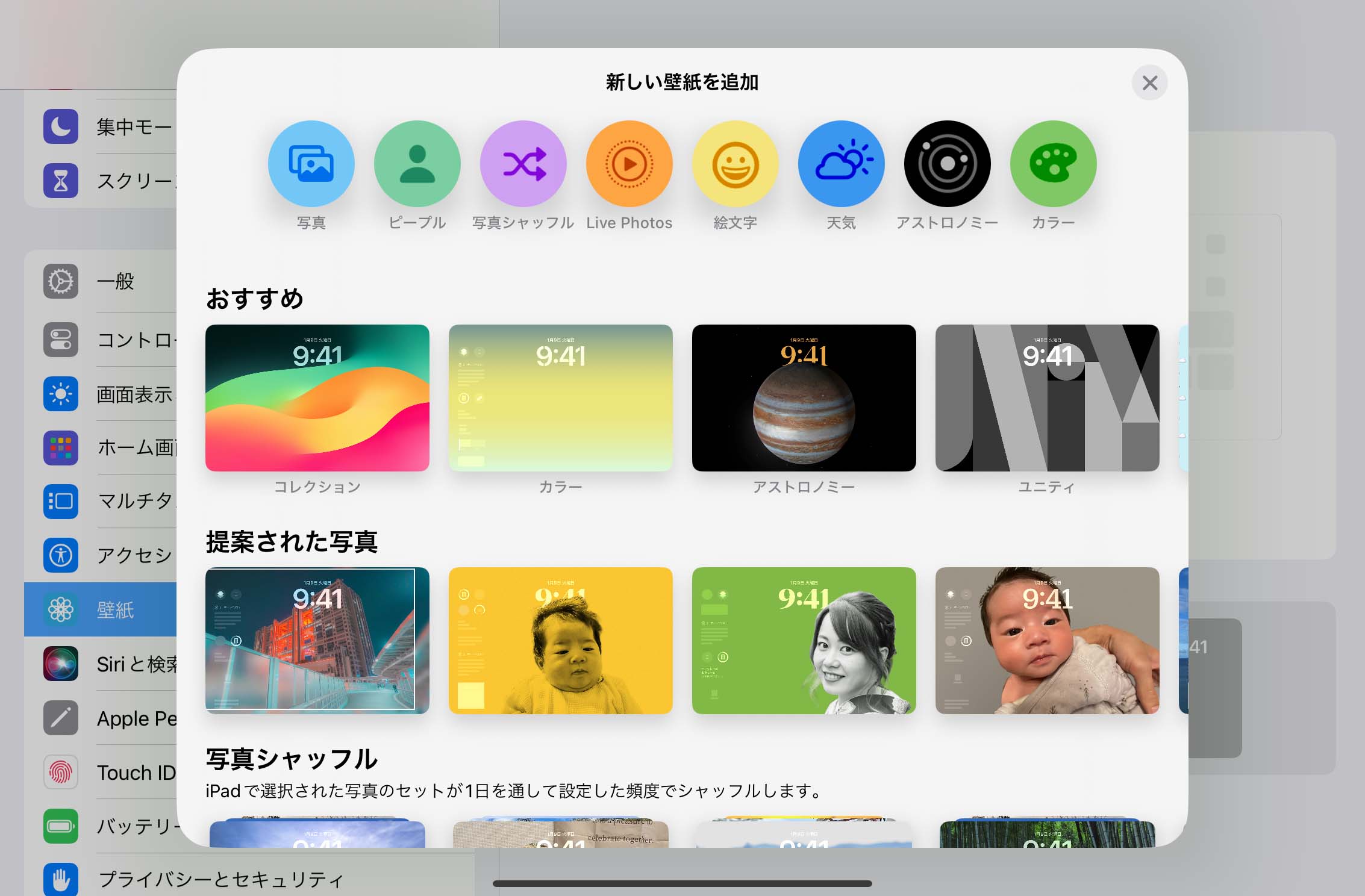
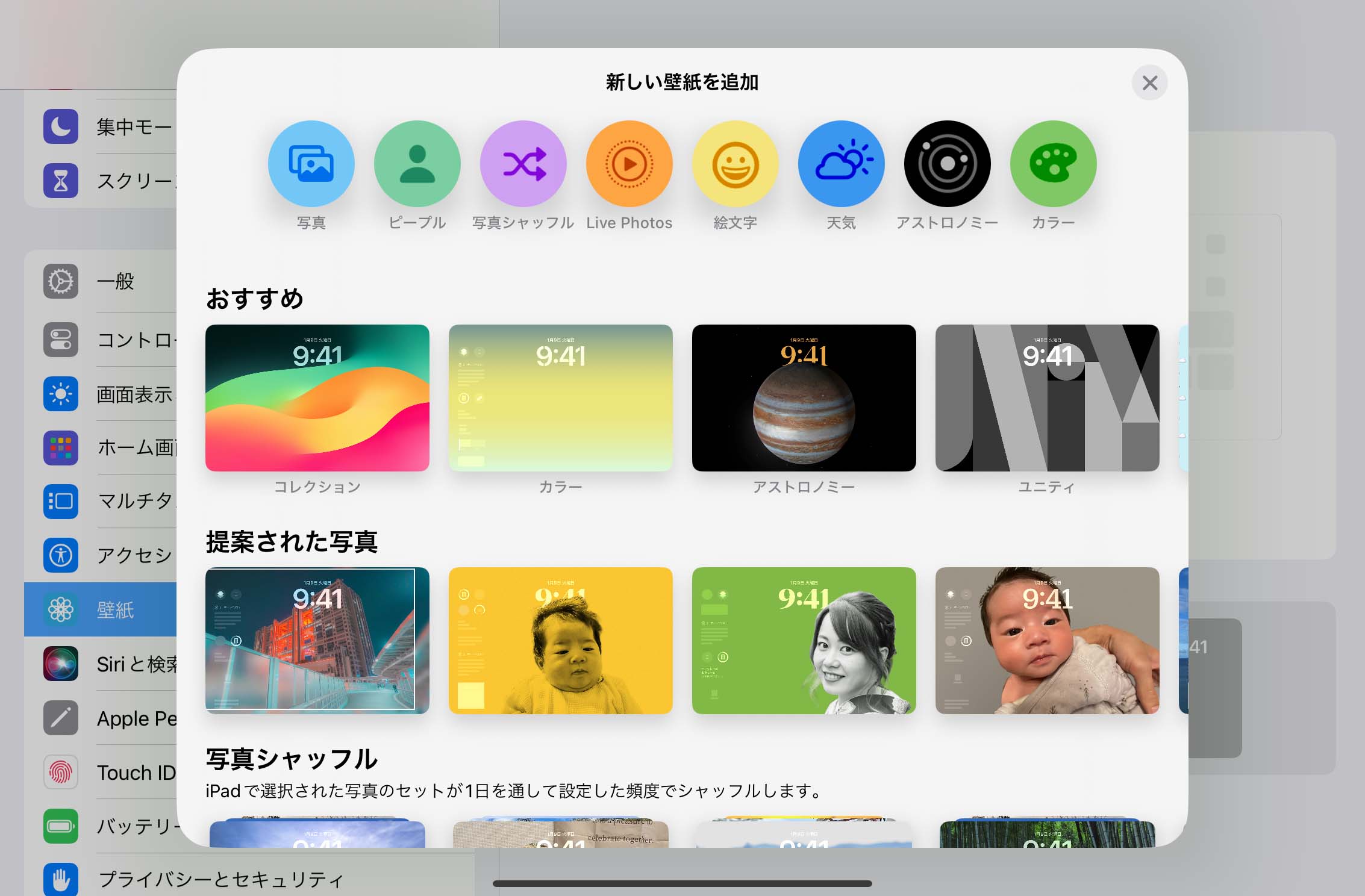
STEP
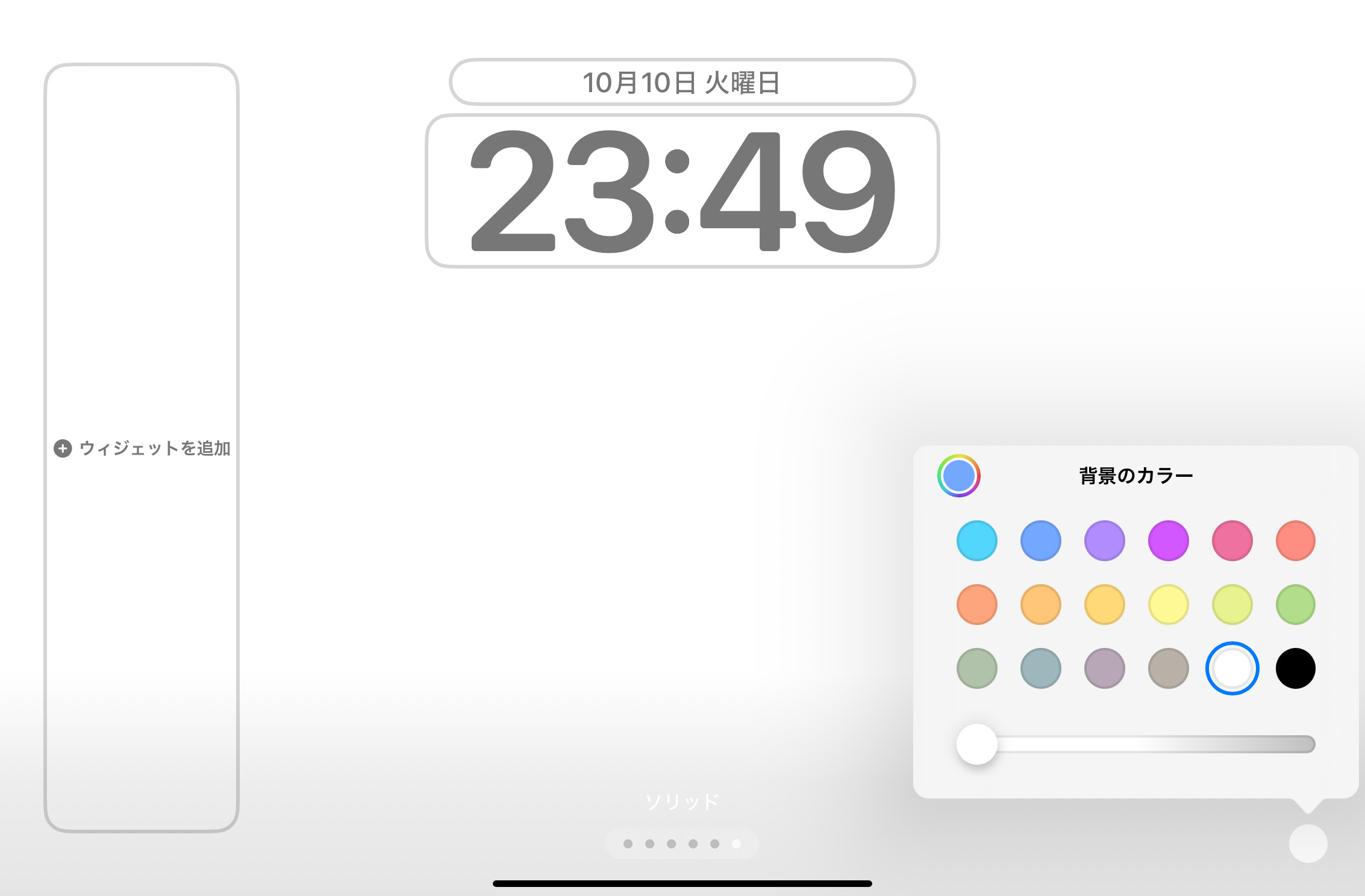
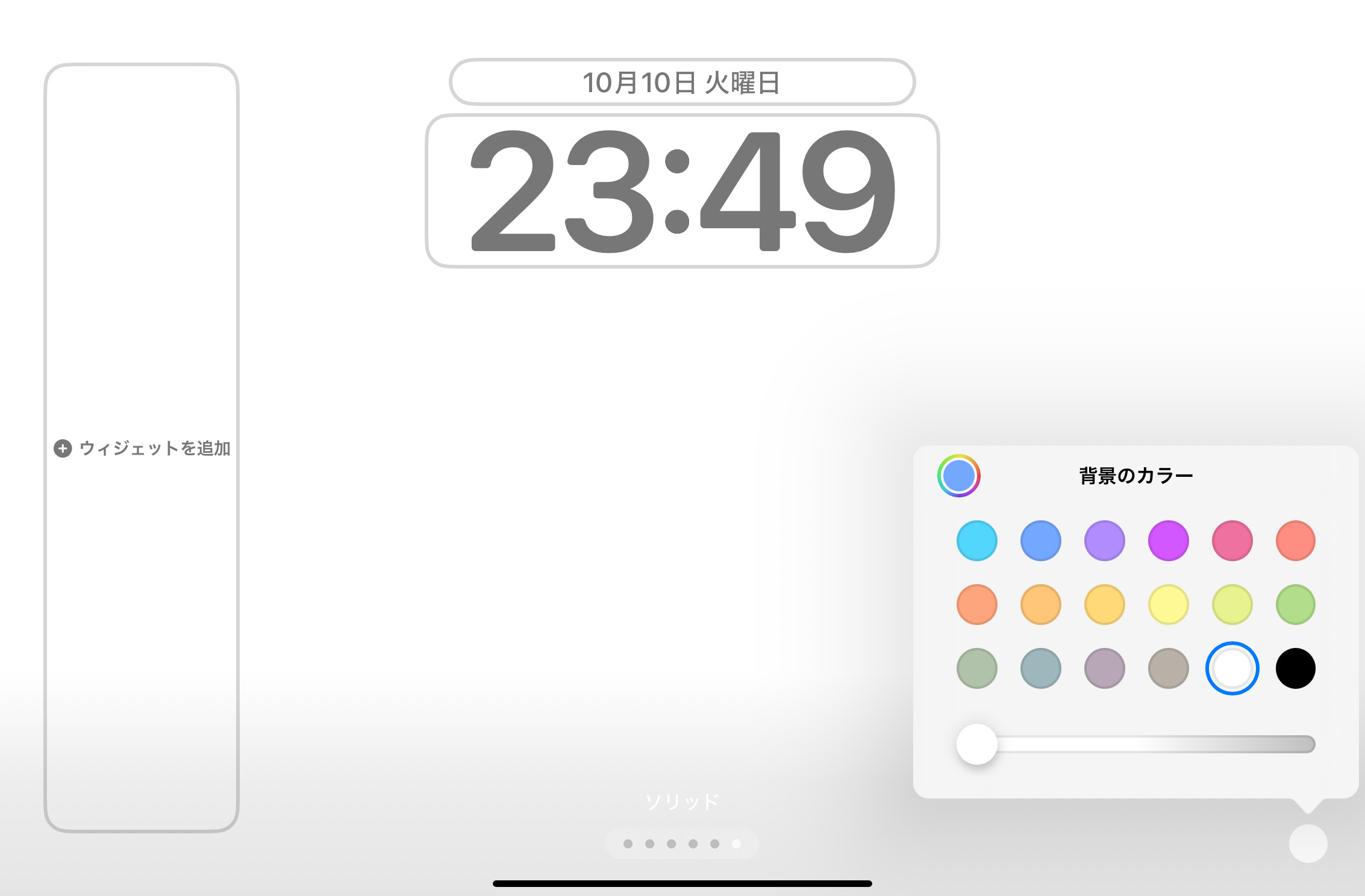
カラーを選択


STEP
ソリッドを選びカラーは白


STEP
追加して完了


2. WidgetSmith使ってウィジェットの配置




WidgetSmithのアプリを使っておしゃれウィジェットをホーム画面に配置していきます。
STEP
WidgetSmithをインストールする


STEP
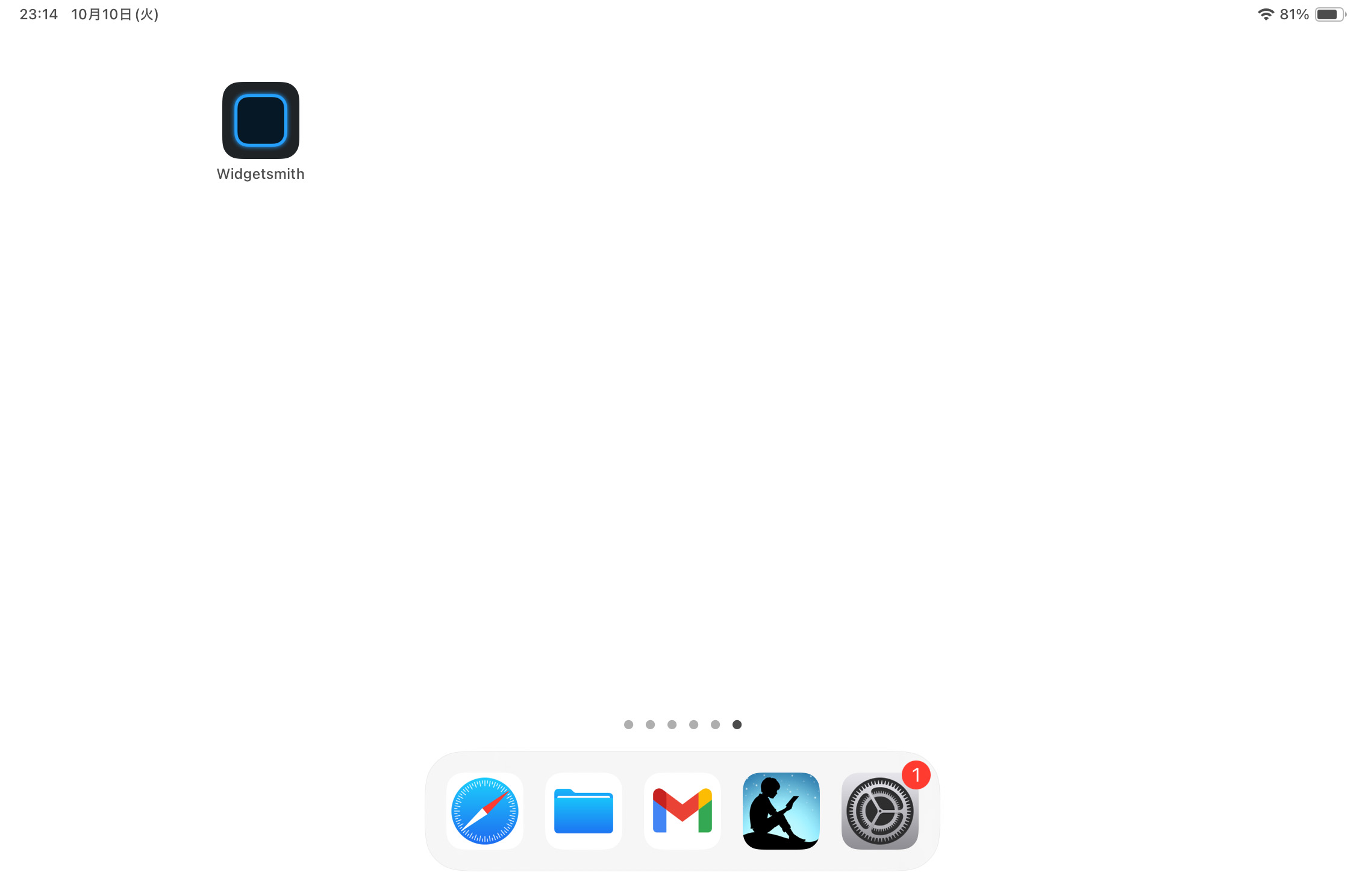
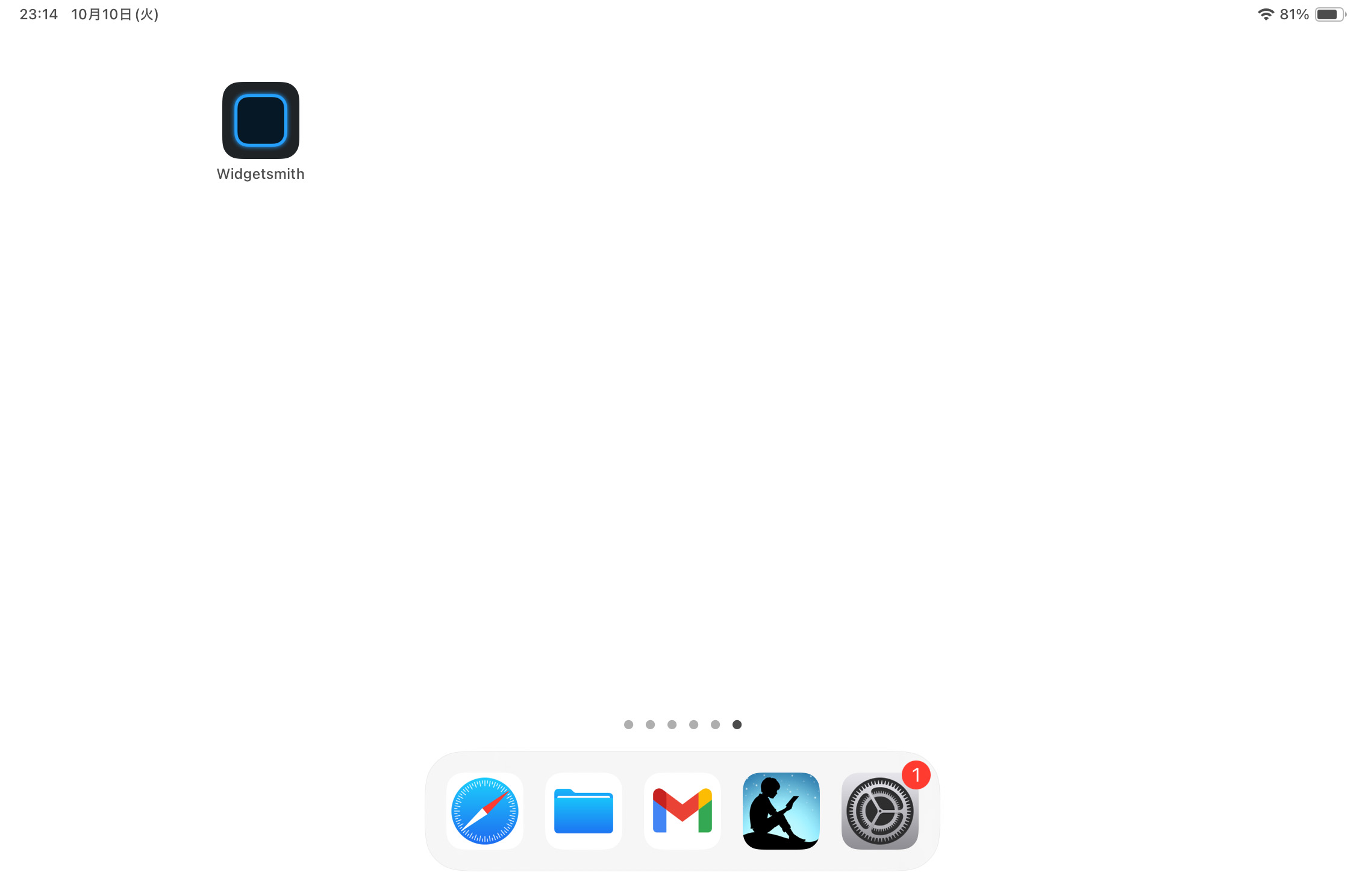
ホーム画面をカスタマイズモードにして左上+ボタンをタップ


STEP
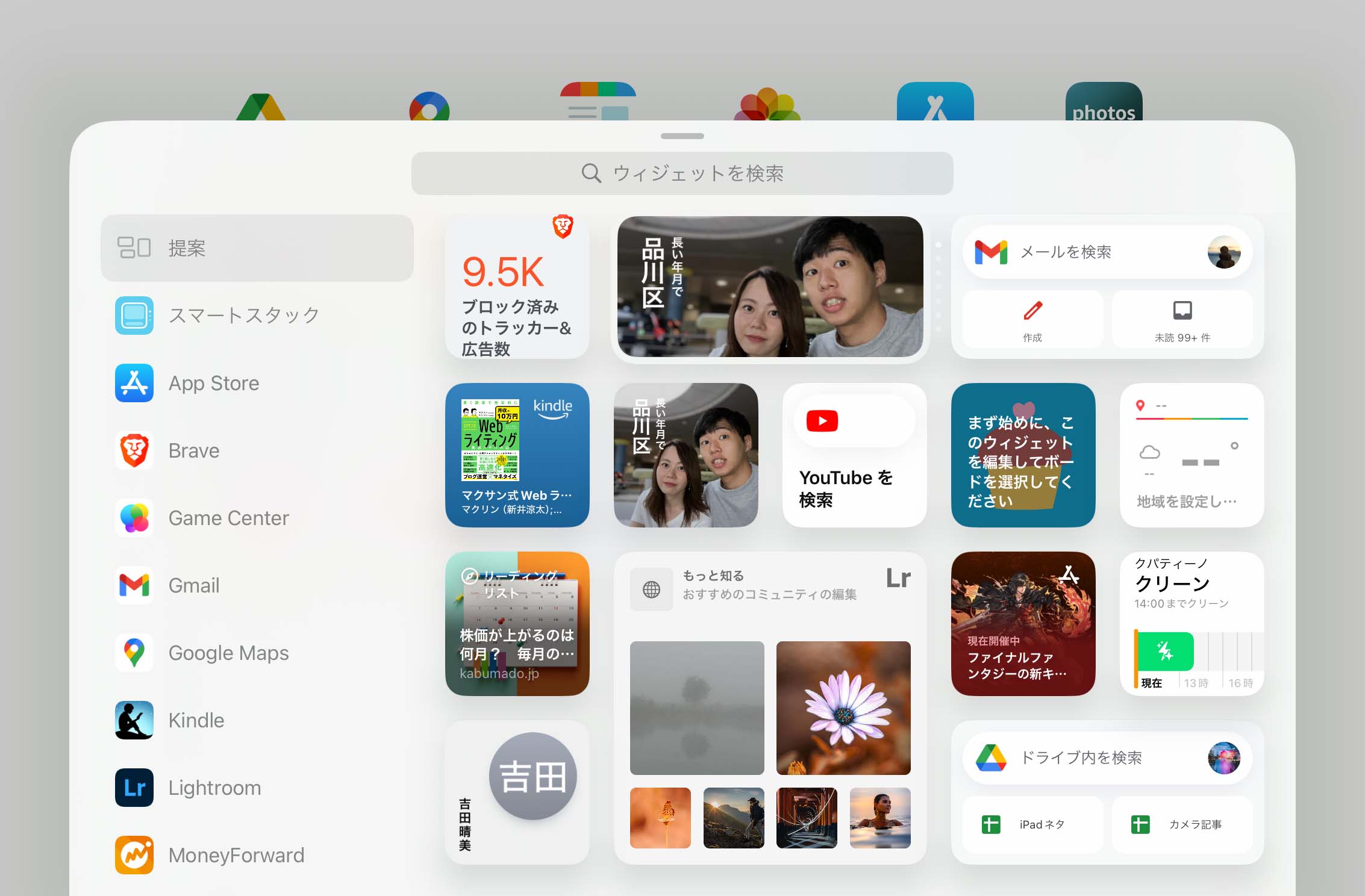
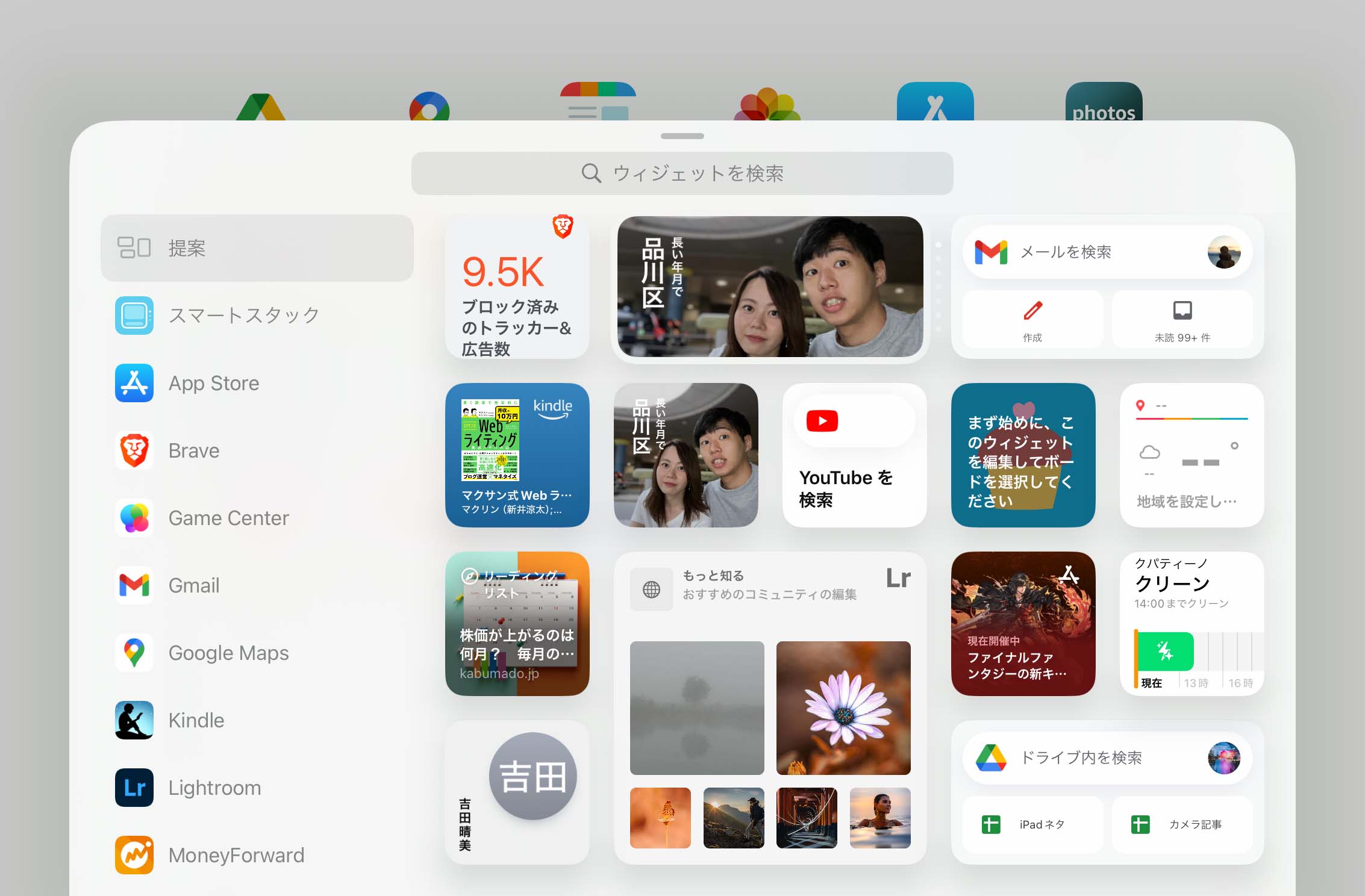
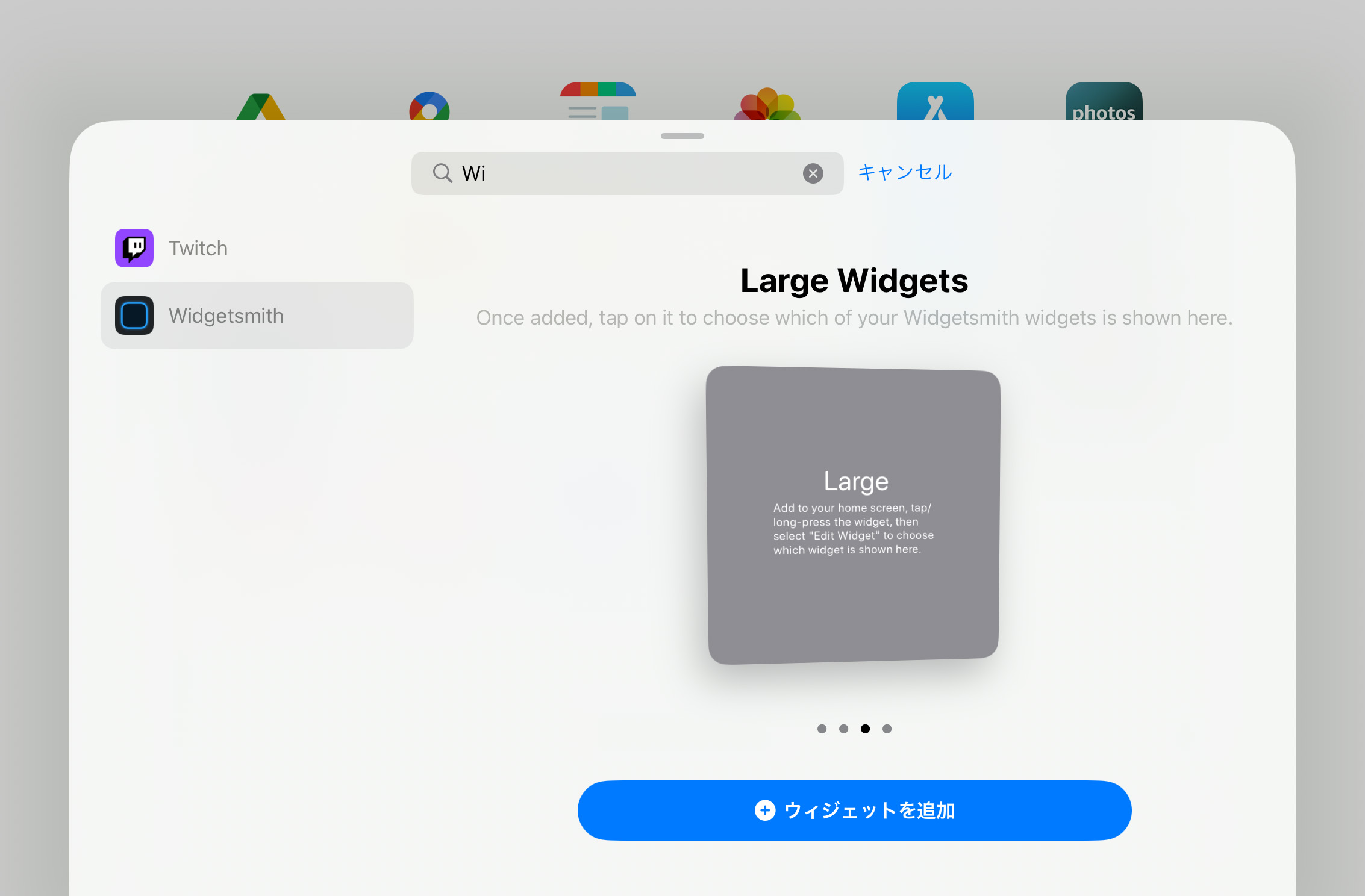
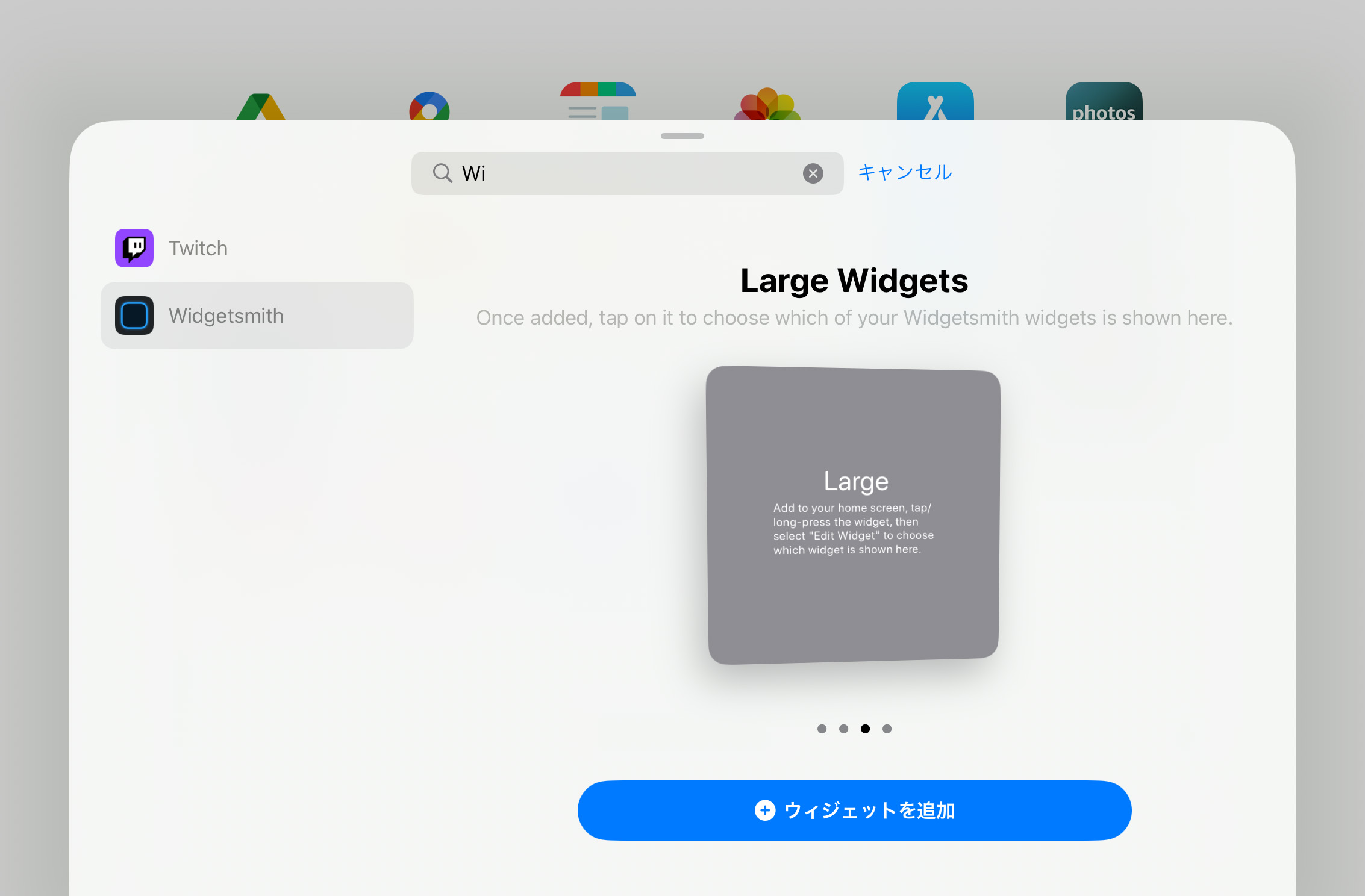
WidgetSmitを検索して好きなウィジェットを追加する


STEP
STEP3を繰り返しアプリとウィジェットの配置を考える


STEP
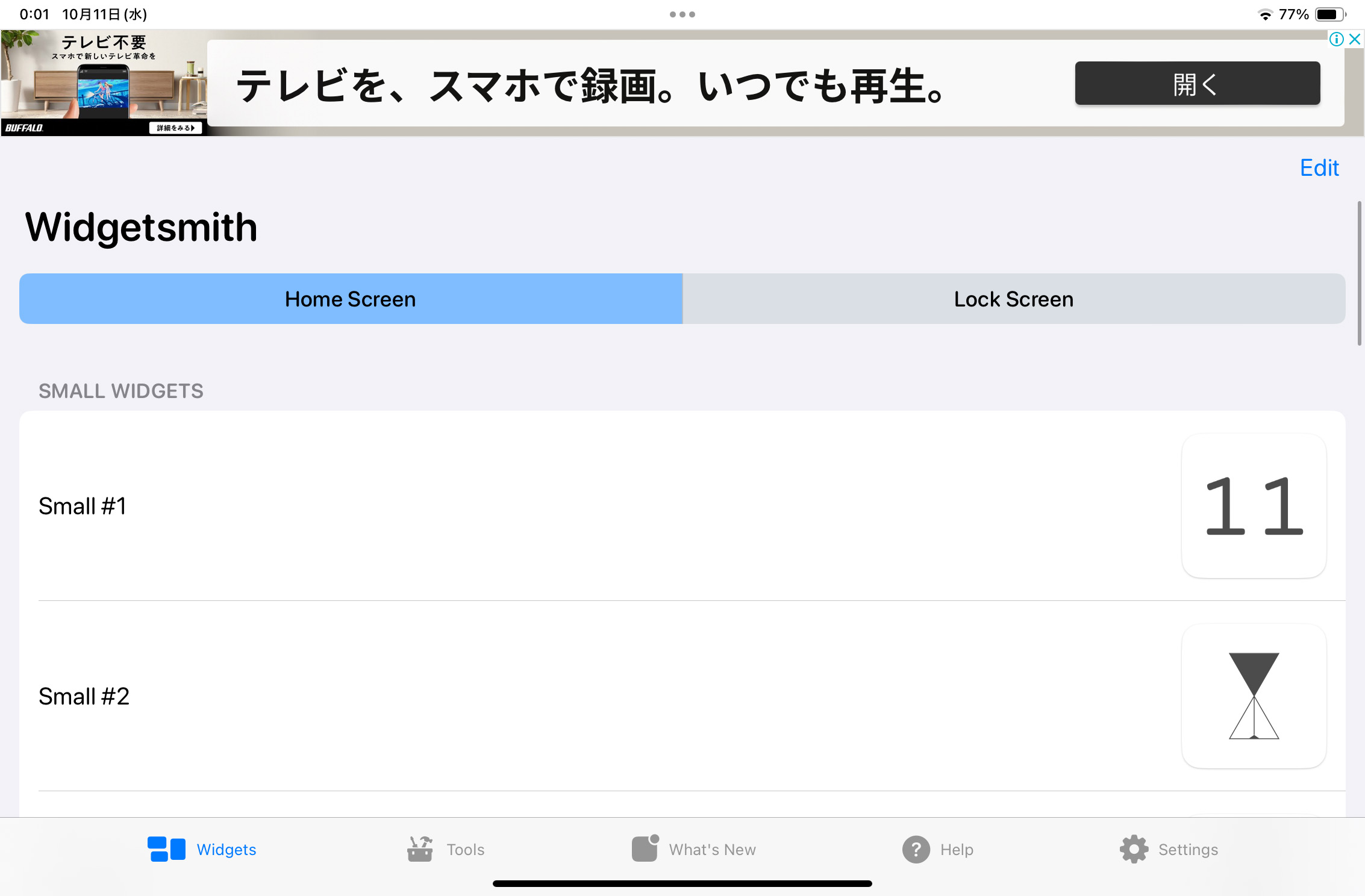
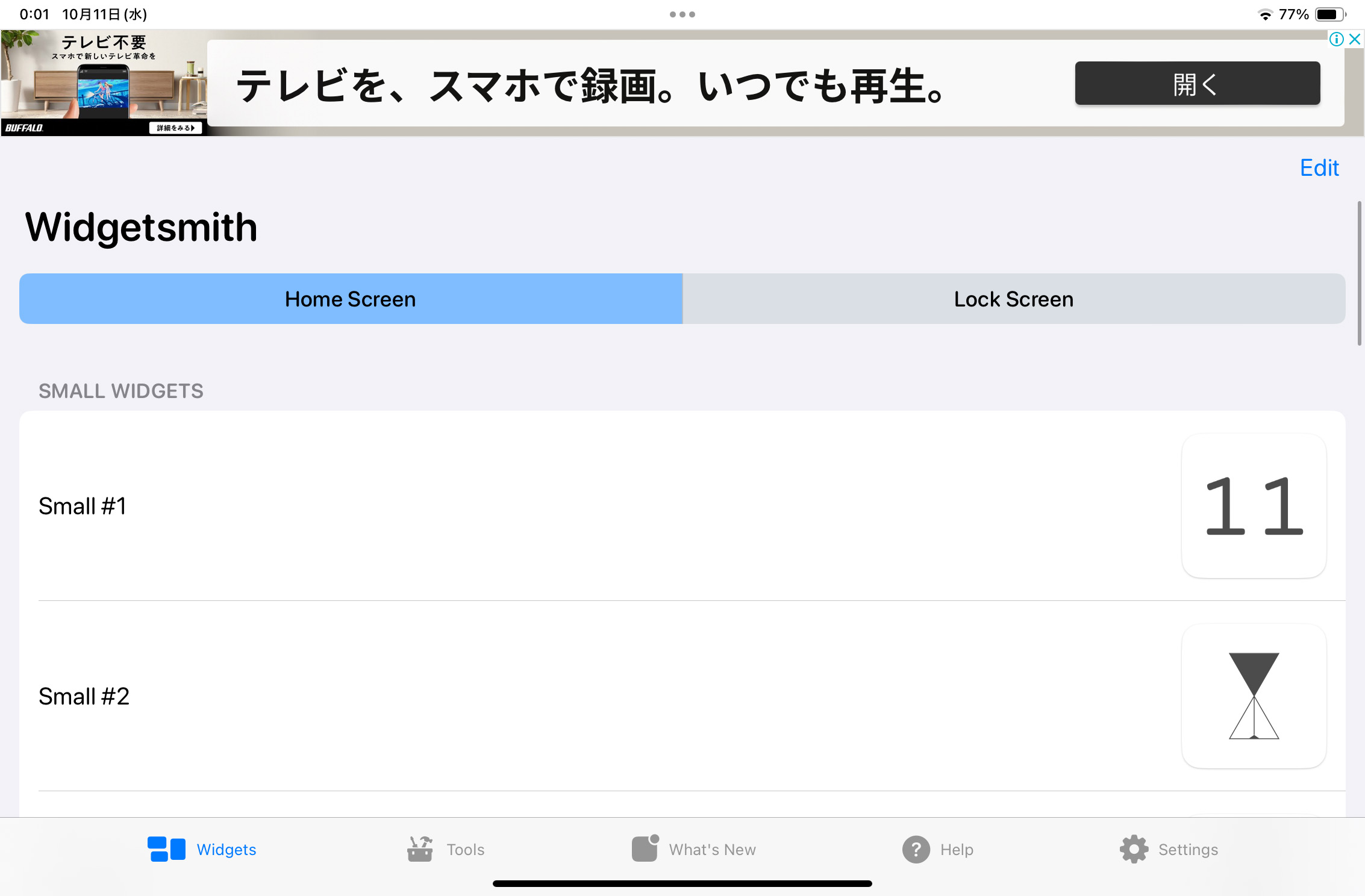
WidgetSmithアプリを開く


STEP
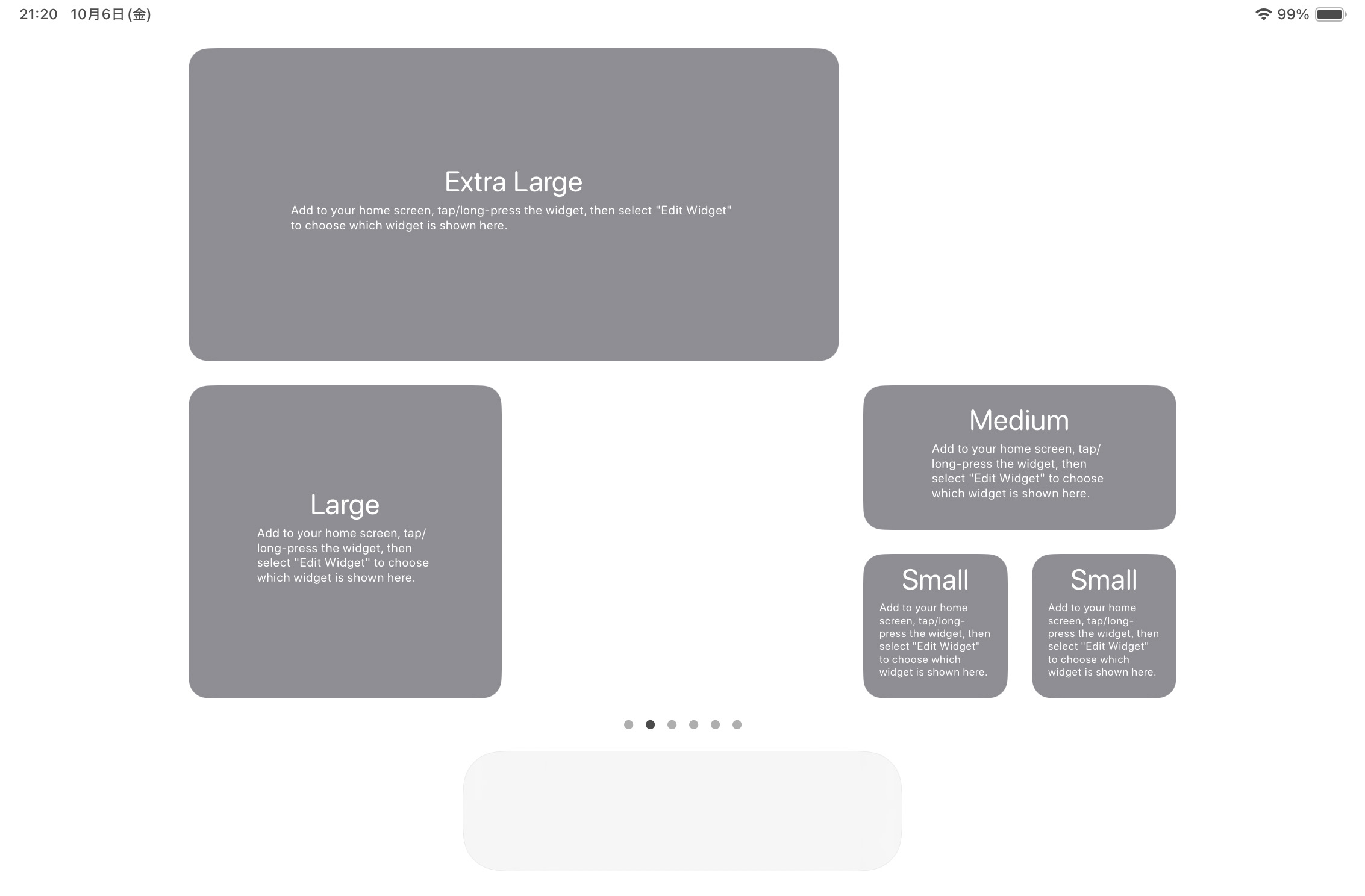
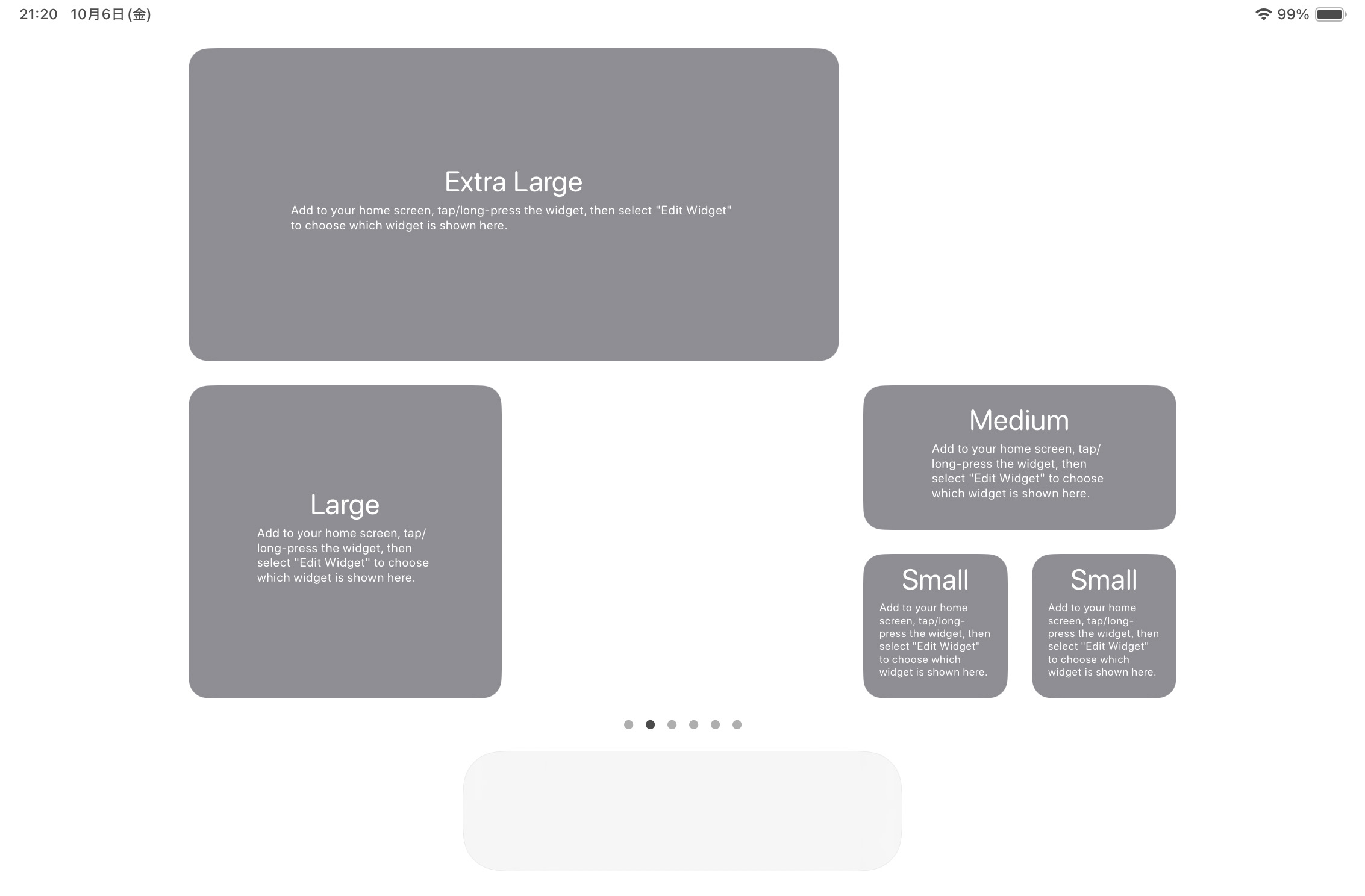
使用するサイズのウィジェットの中身を作成する


STEP
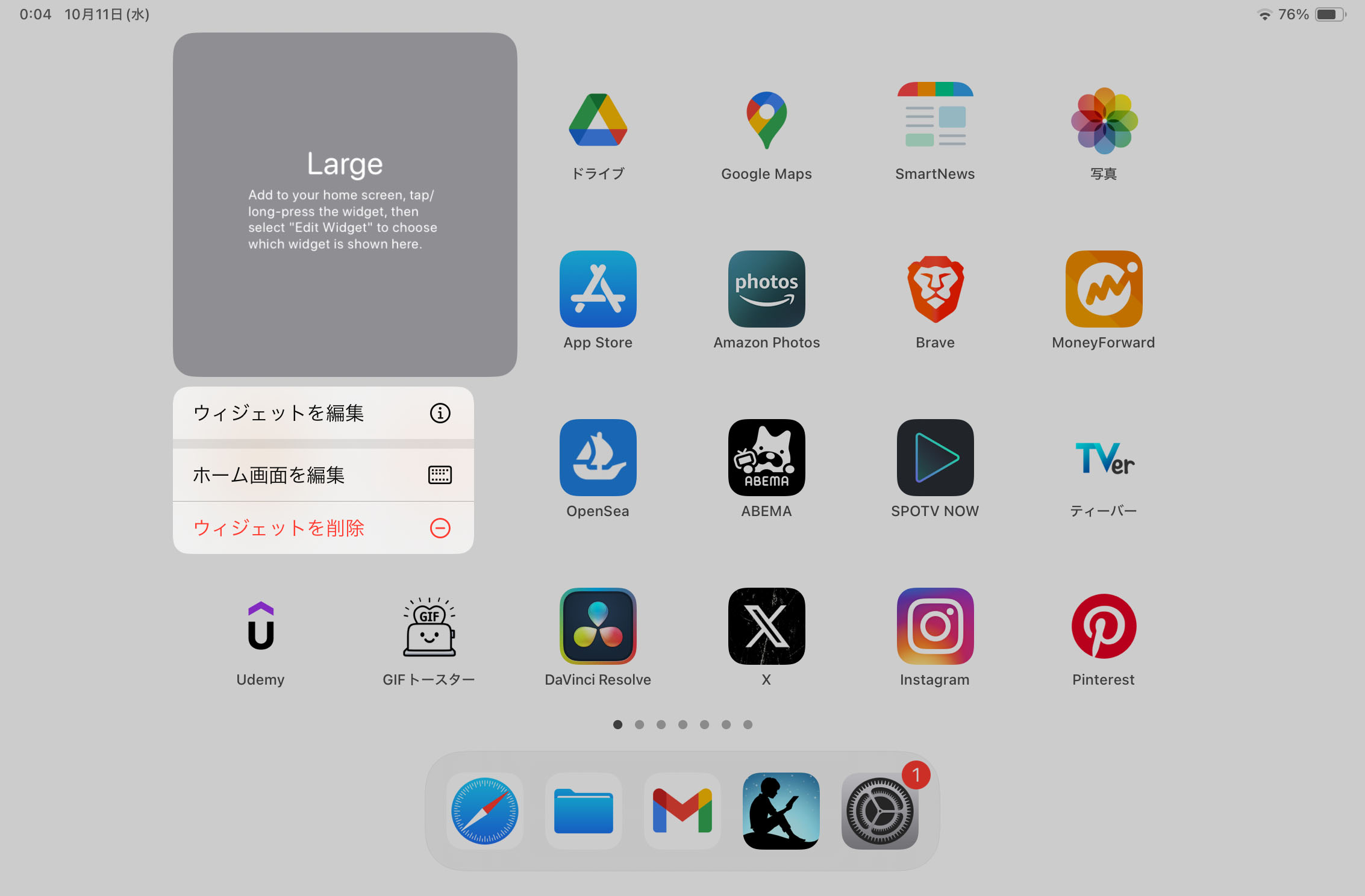
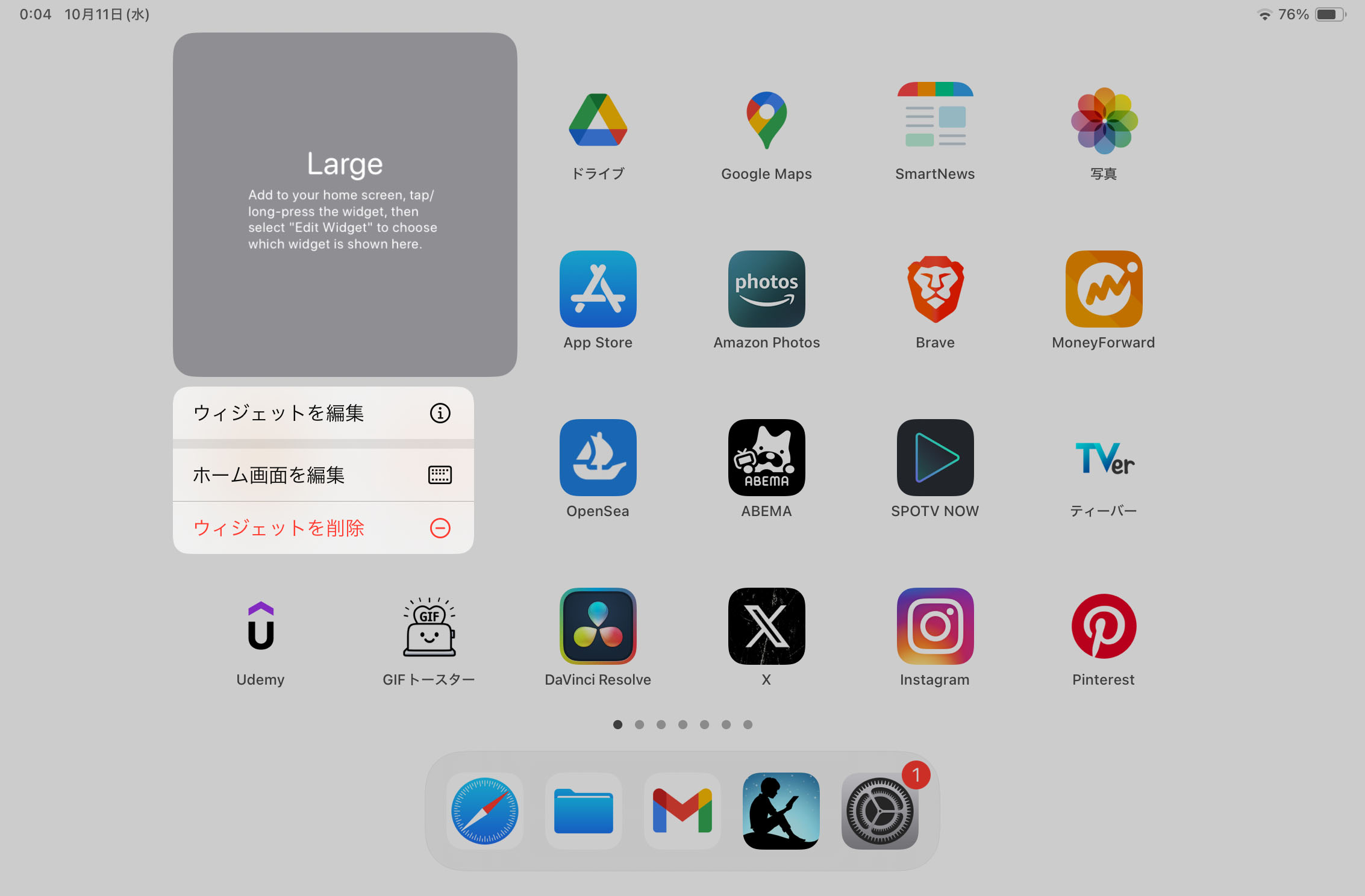
ウィジェットを長押してウィジェットの編集をタップする


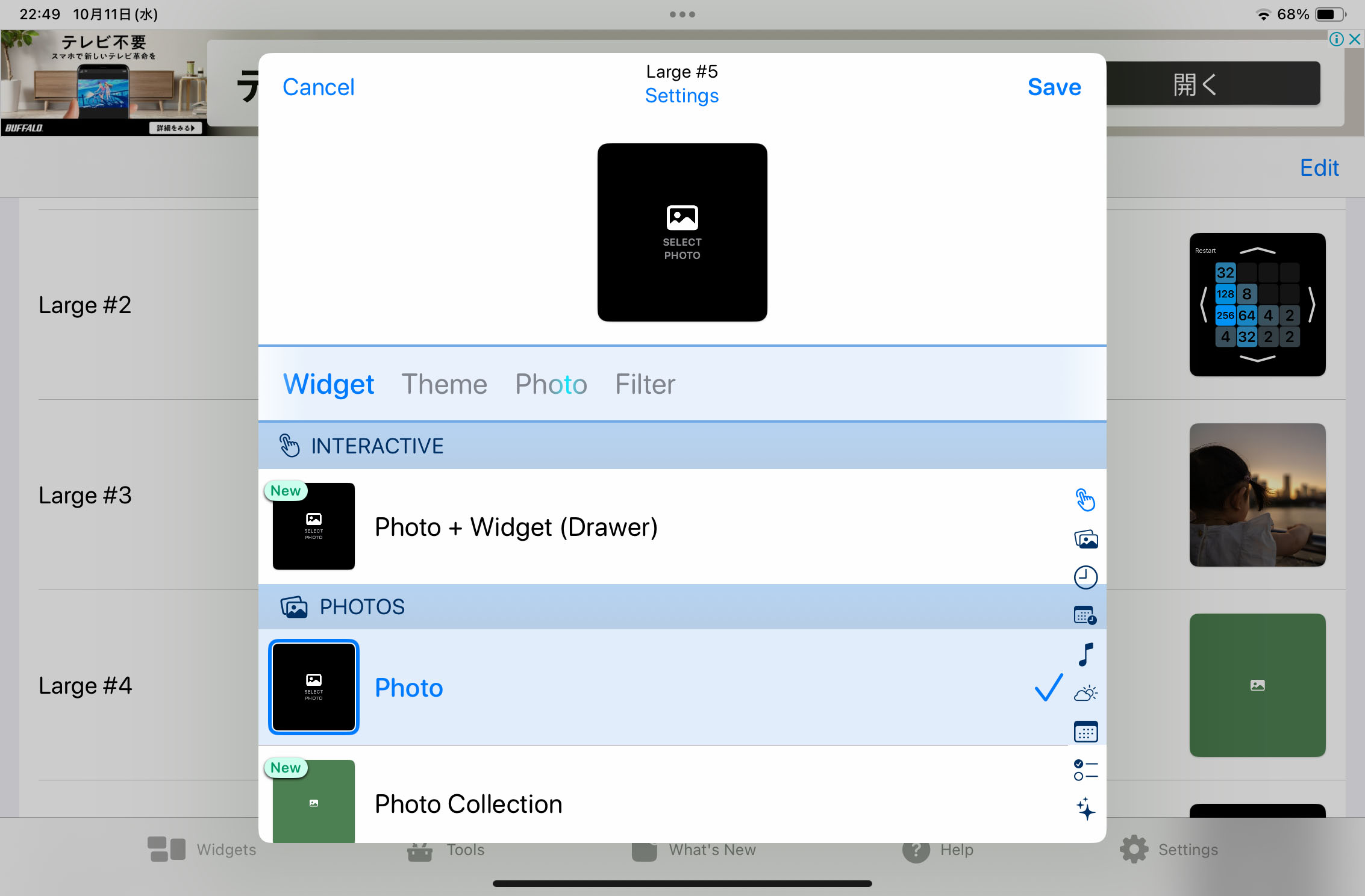
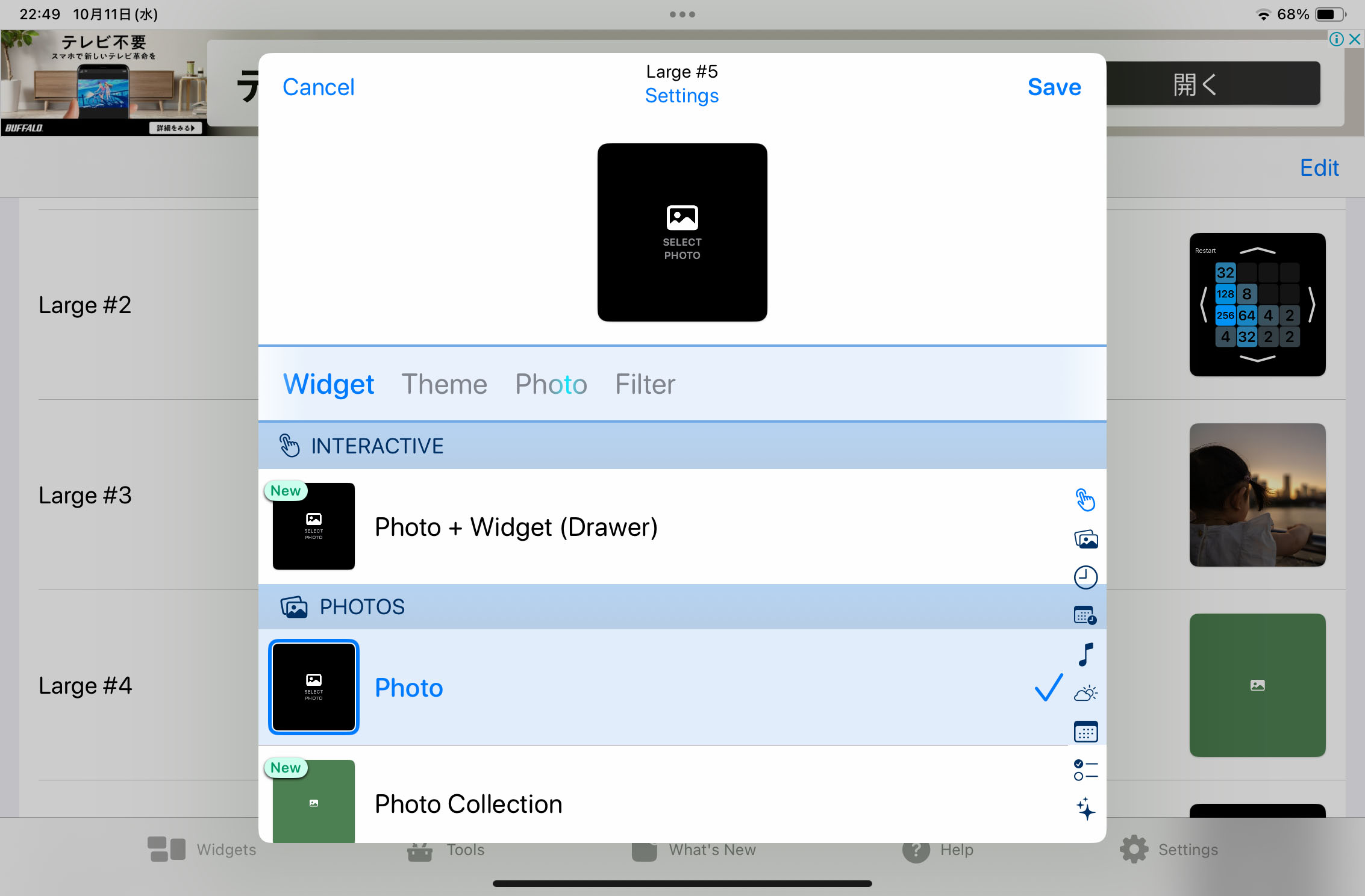
STEP
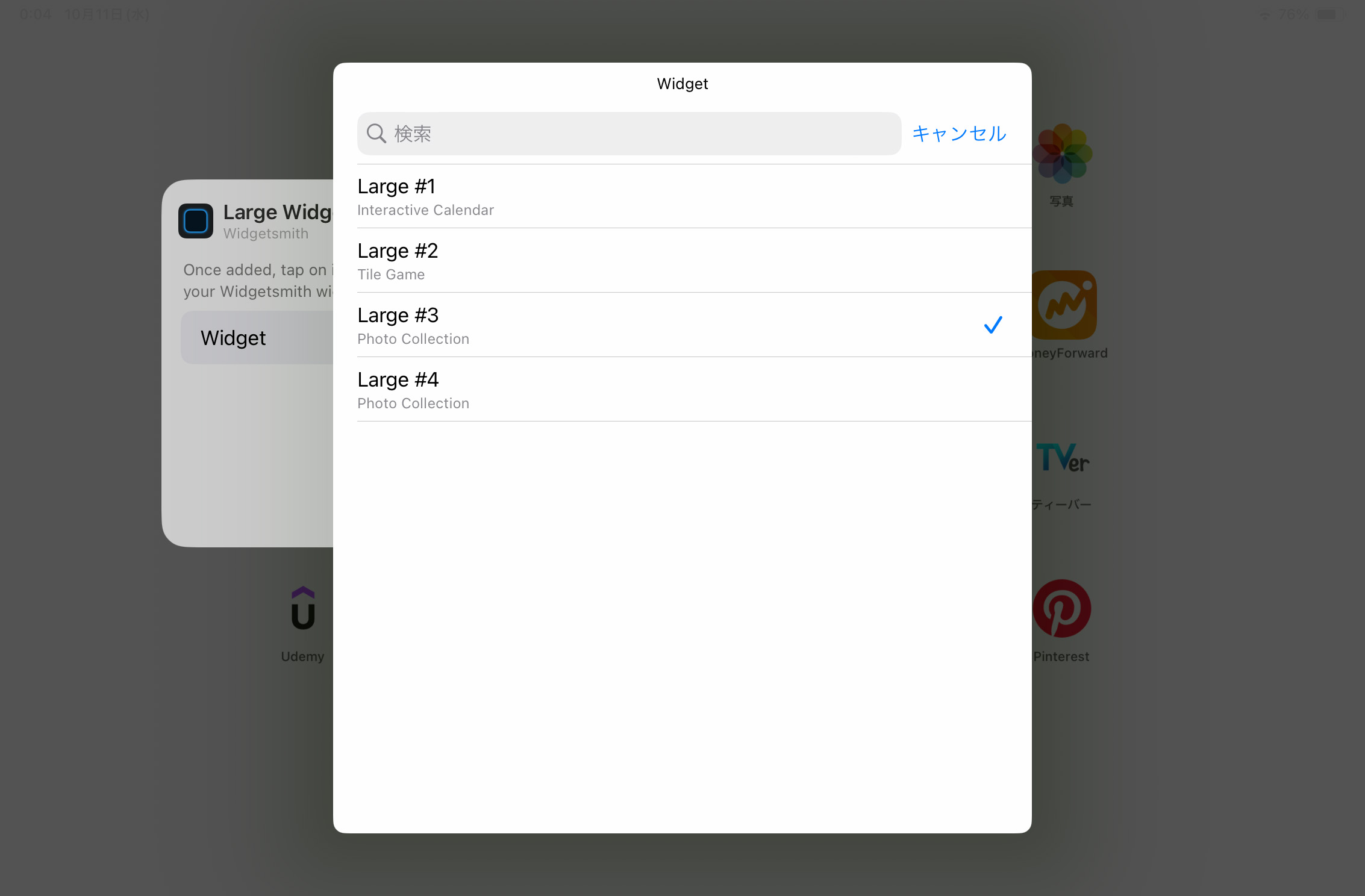
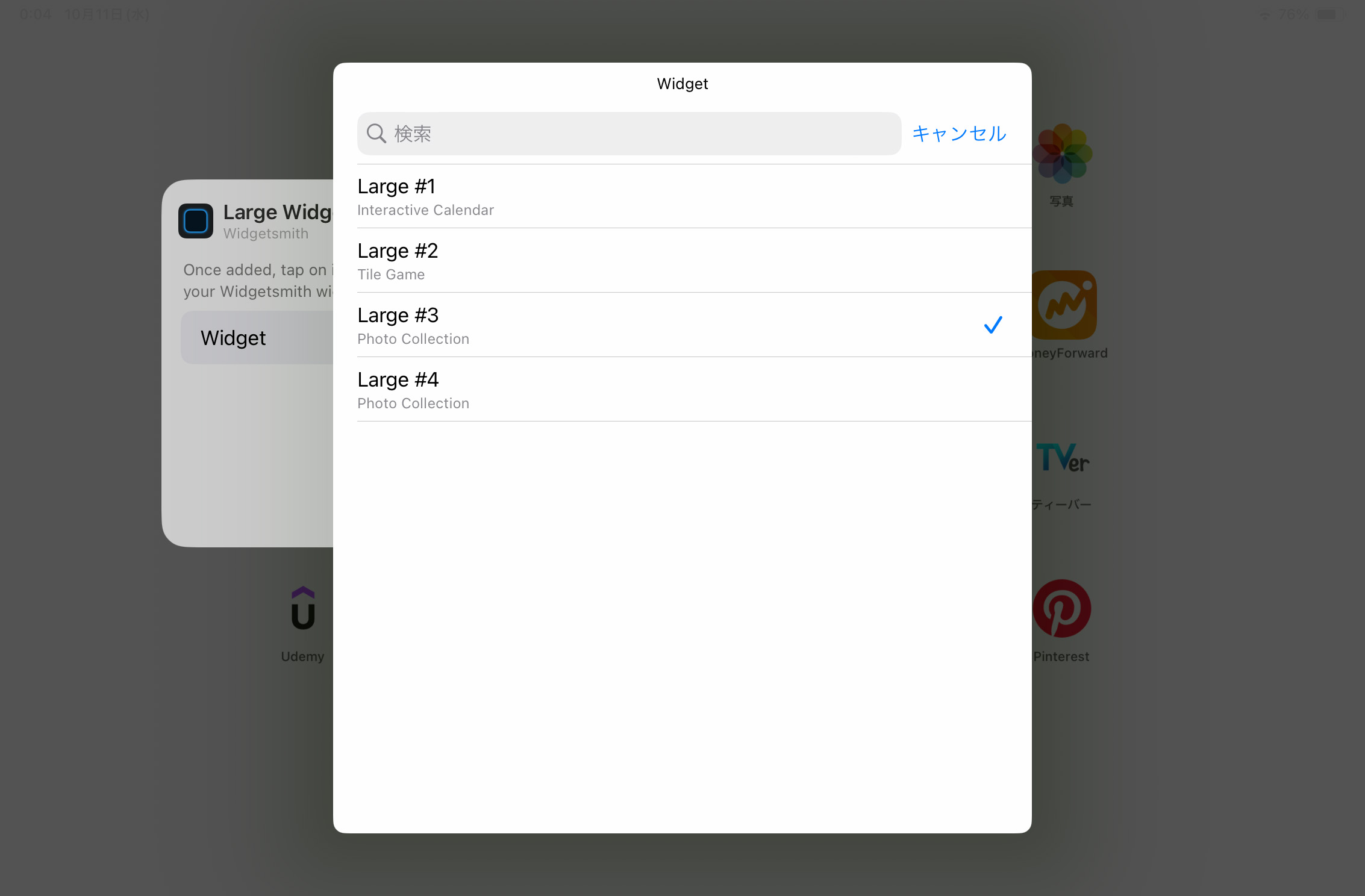
選択から使用するウィジェット選ぶ


STEP
ウィジェット配置の完成


3.アプリアイコンのカスタマイズ




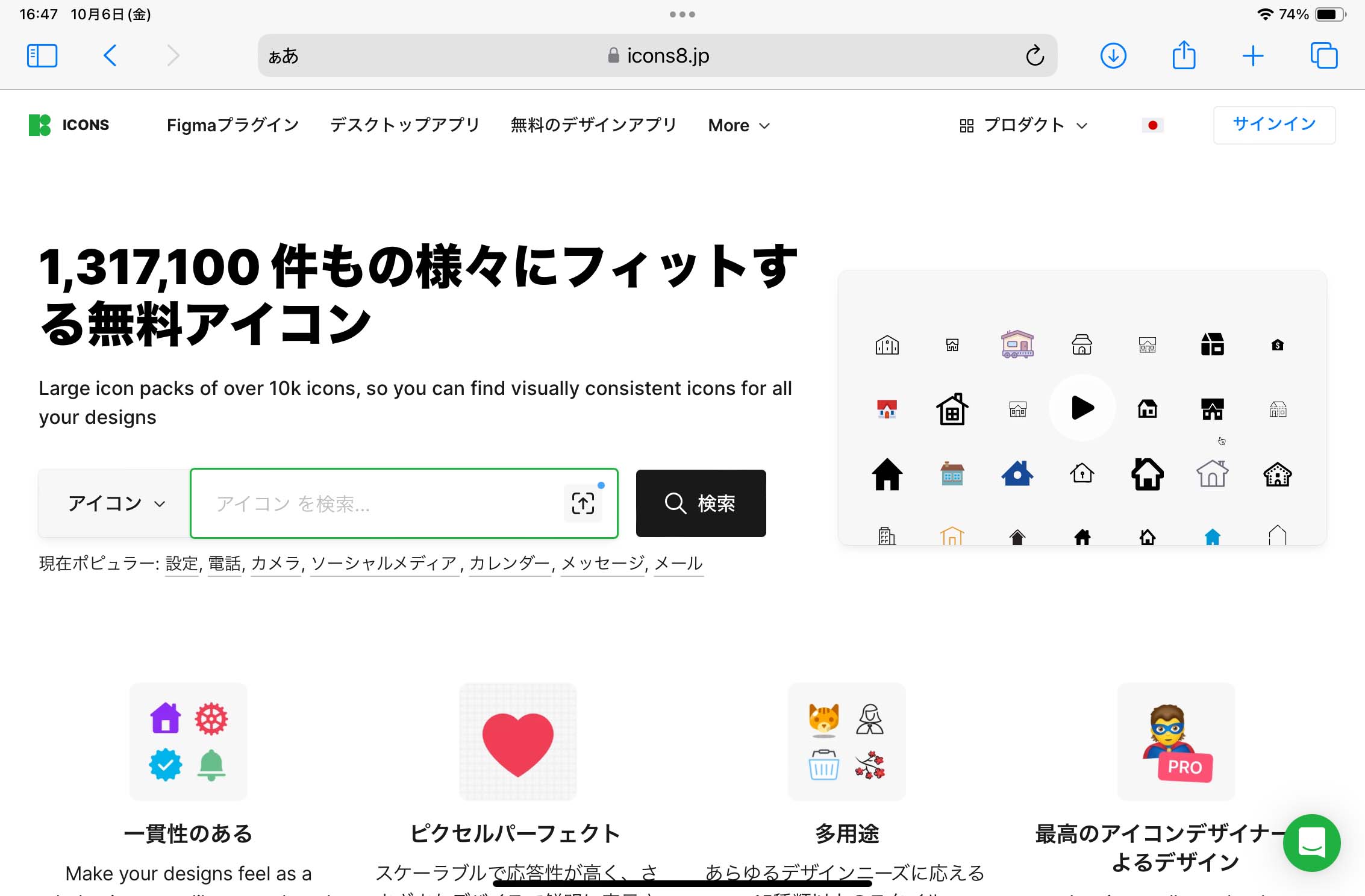
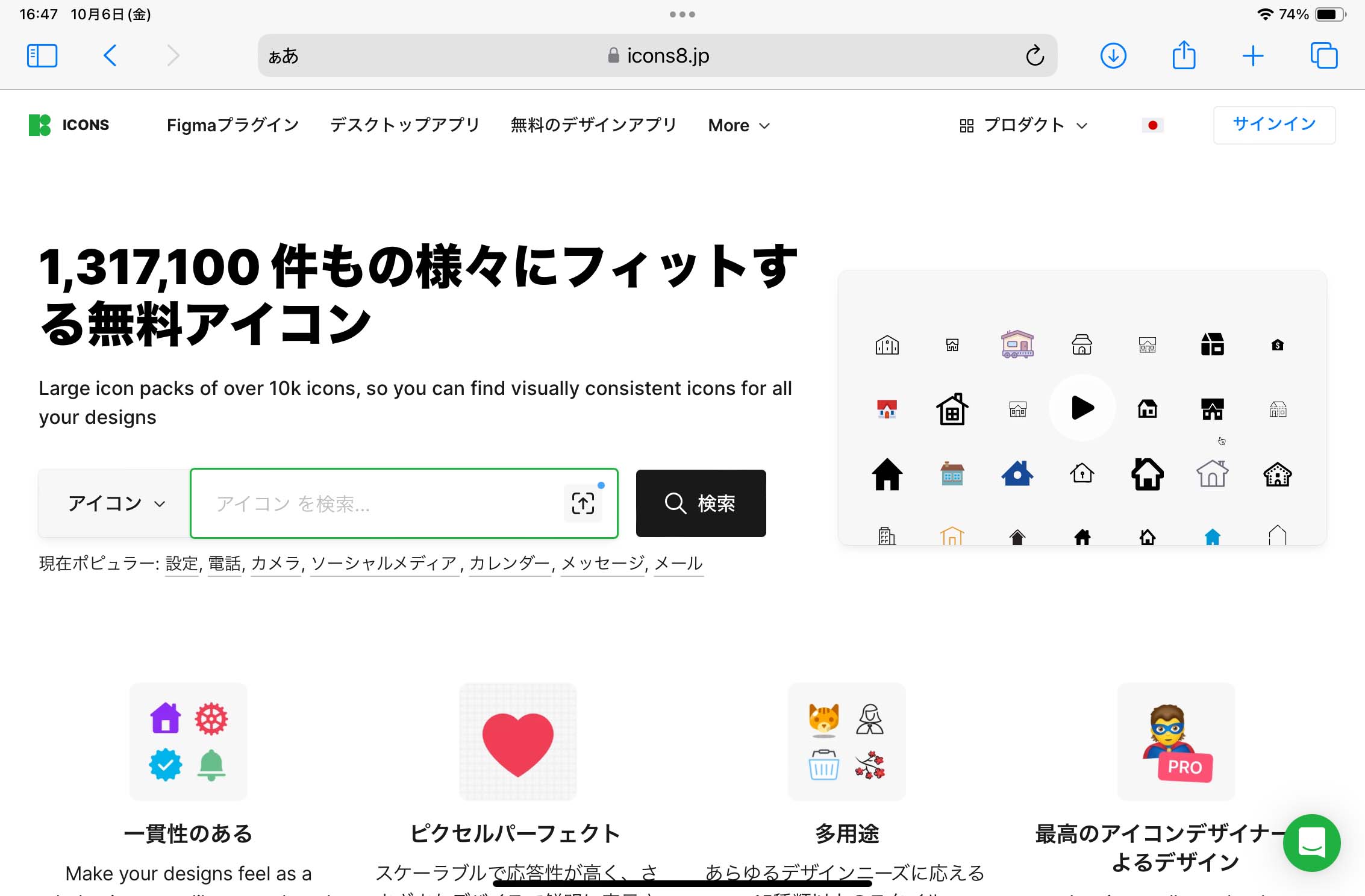
アプリアイコンは有料のモノ、無料のモノ、自作などいくつかの選択肢がありますが、僕はICONS8という無料サイトのモノを使用しました。
STEP
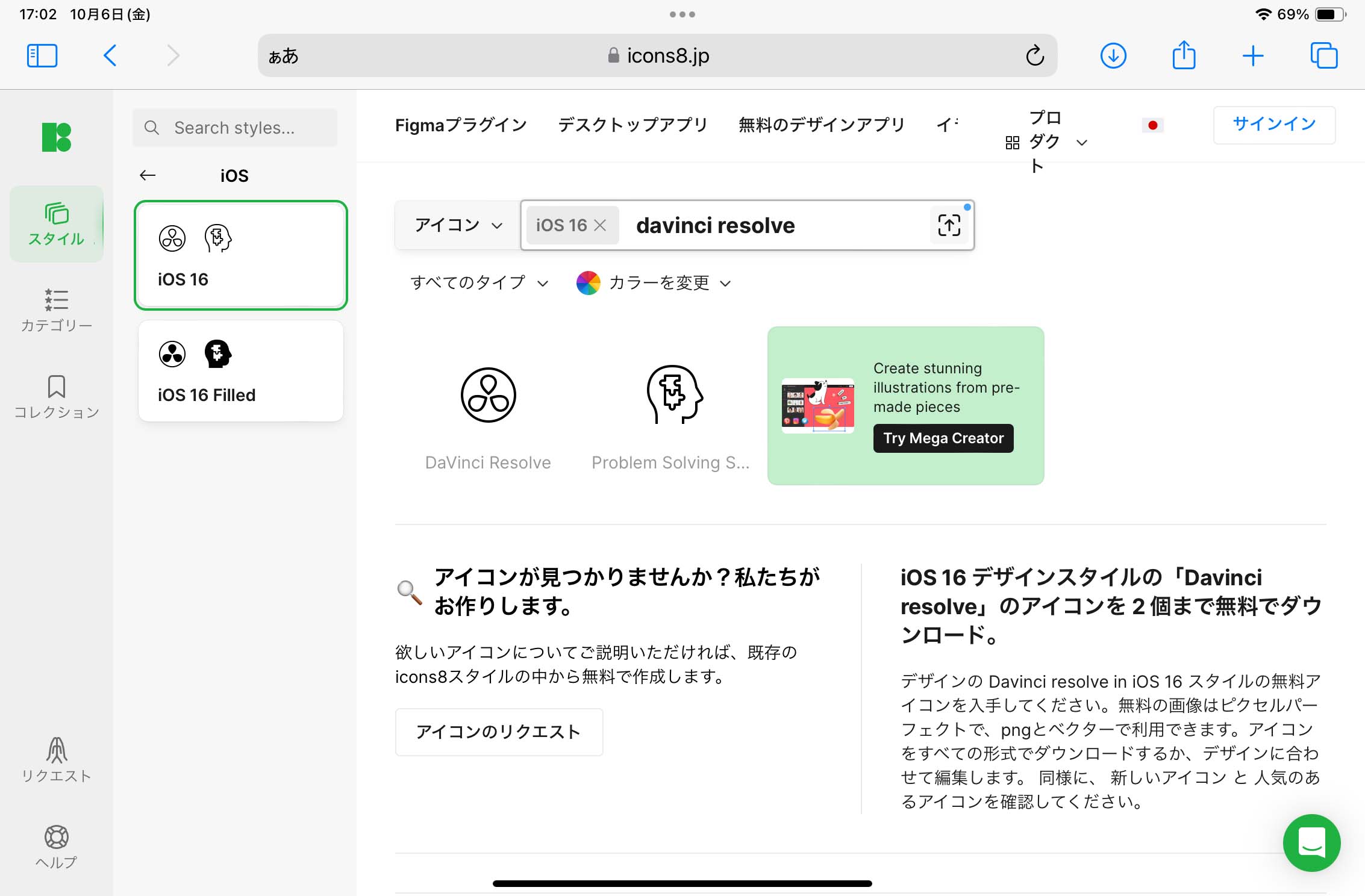
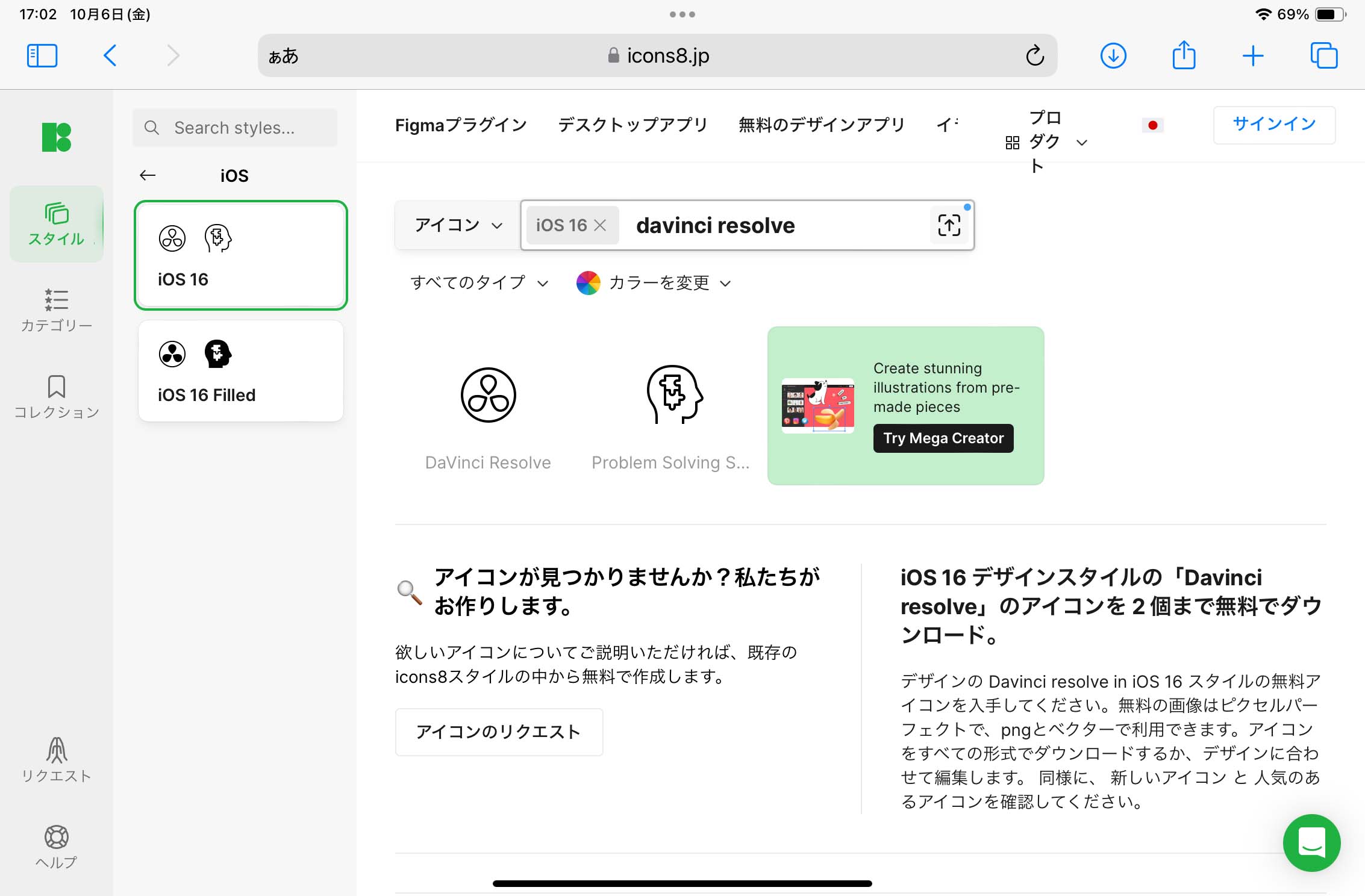
ICONS8にアクセスする


STEP
アイコンを検索


STEP
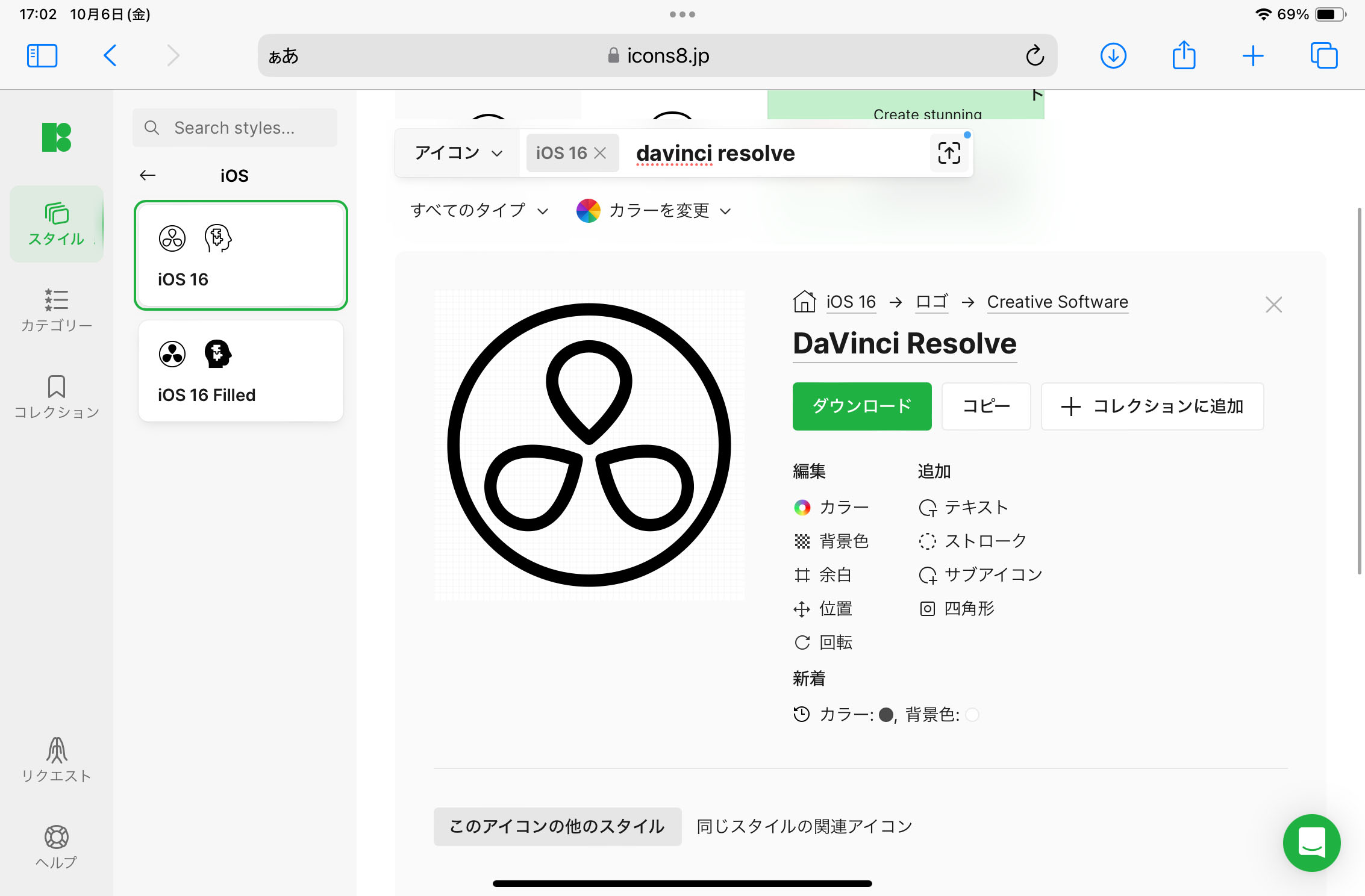
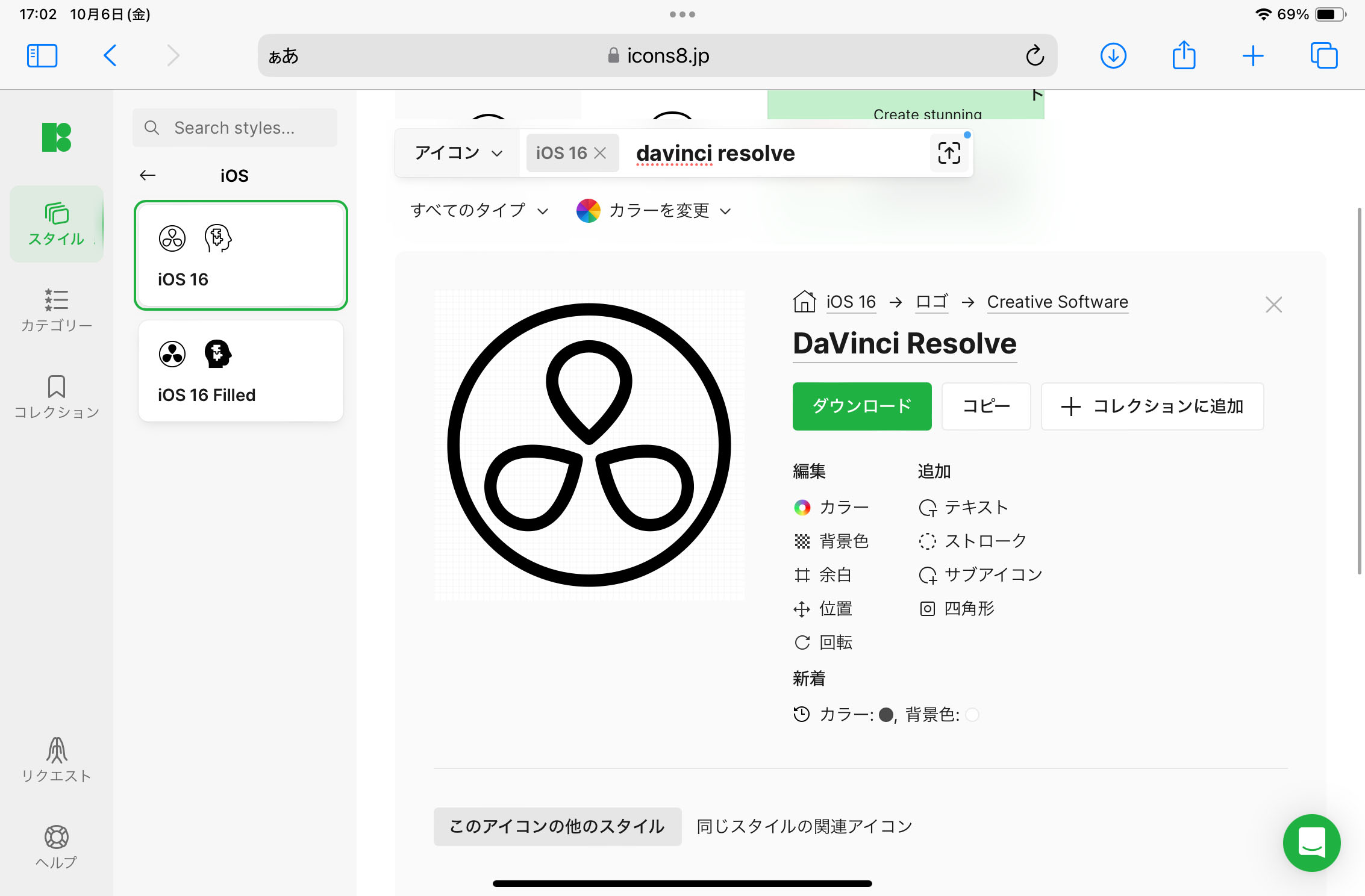
好きなアイコンをタップ


STEP
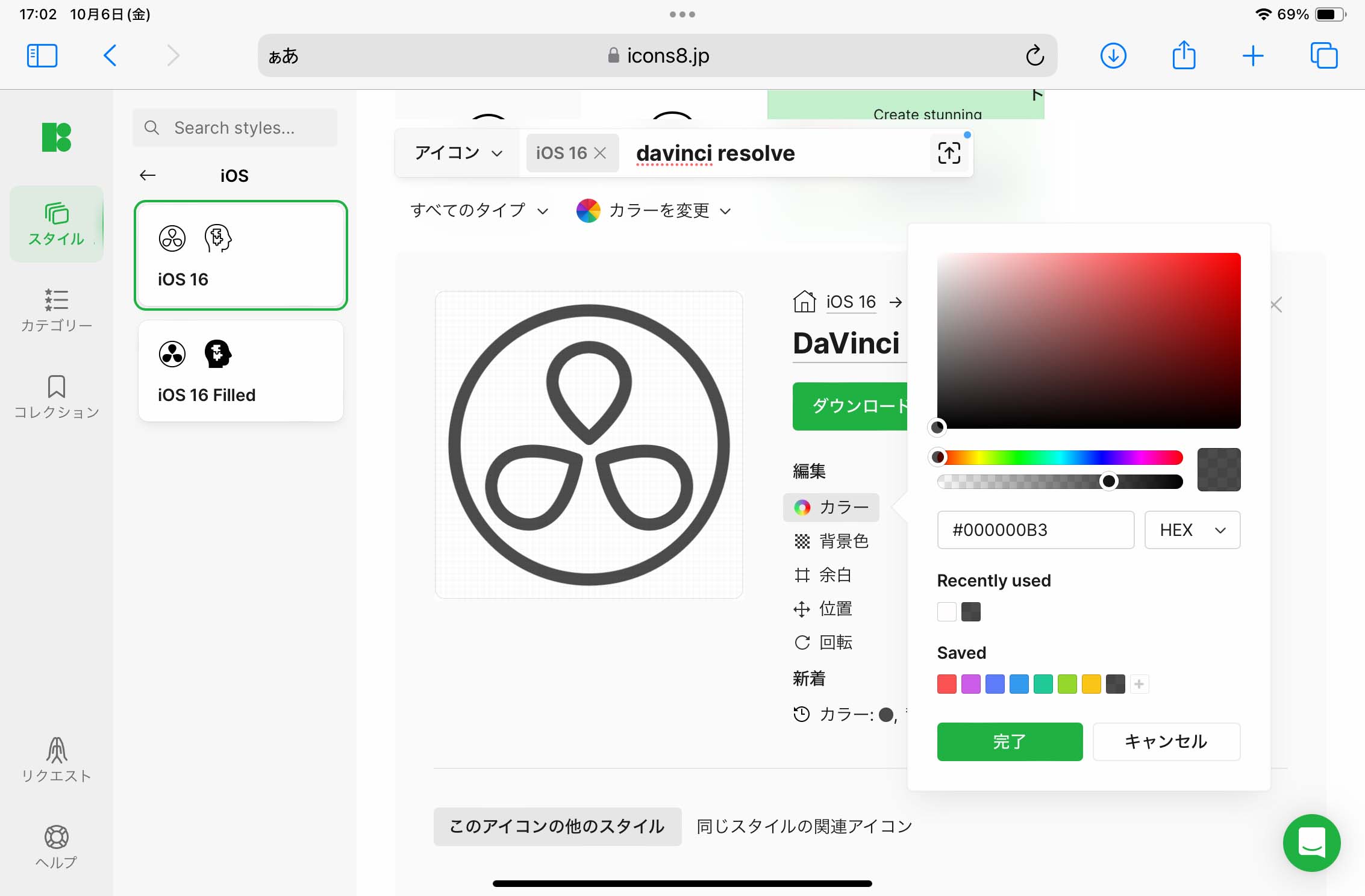
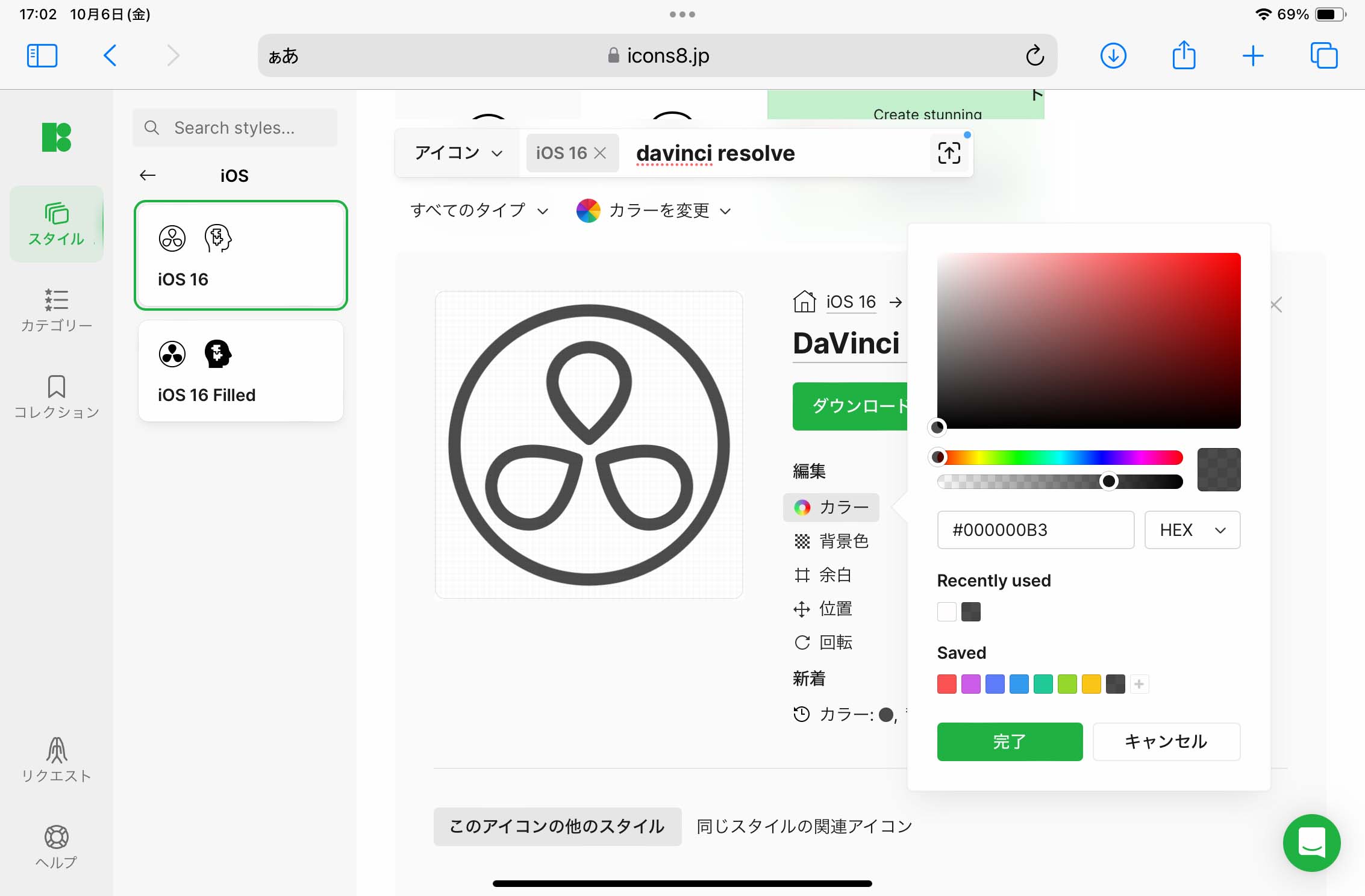
アイコンのカラー、背景色を選ぶ


STEP
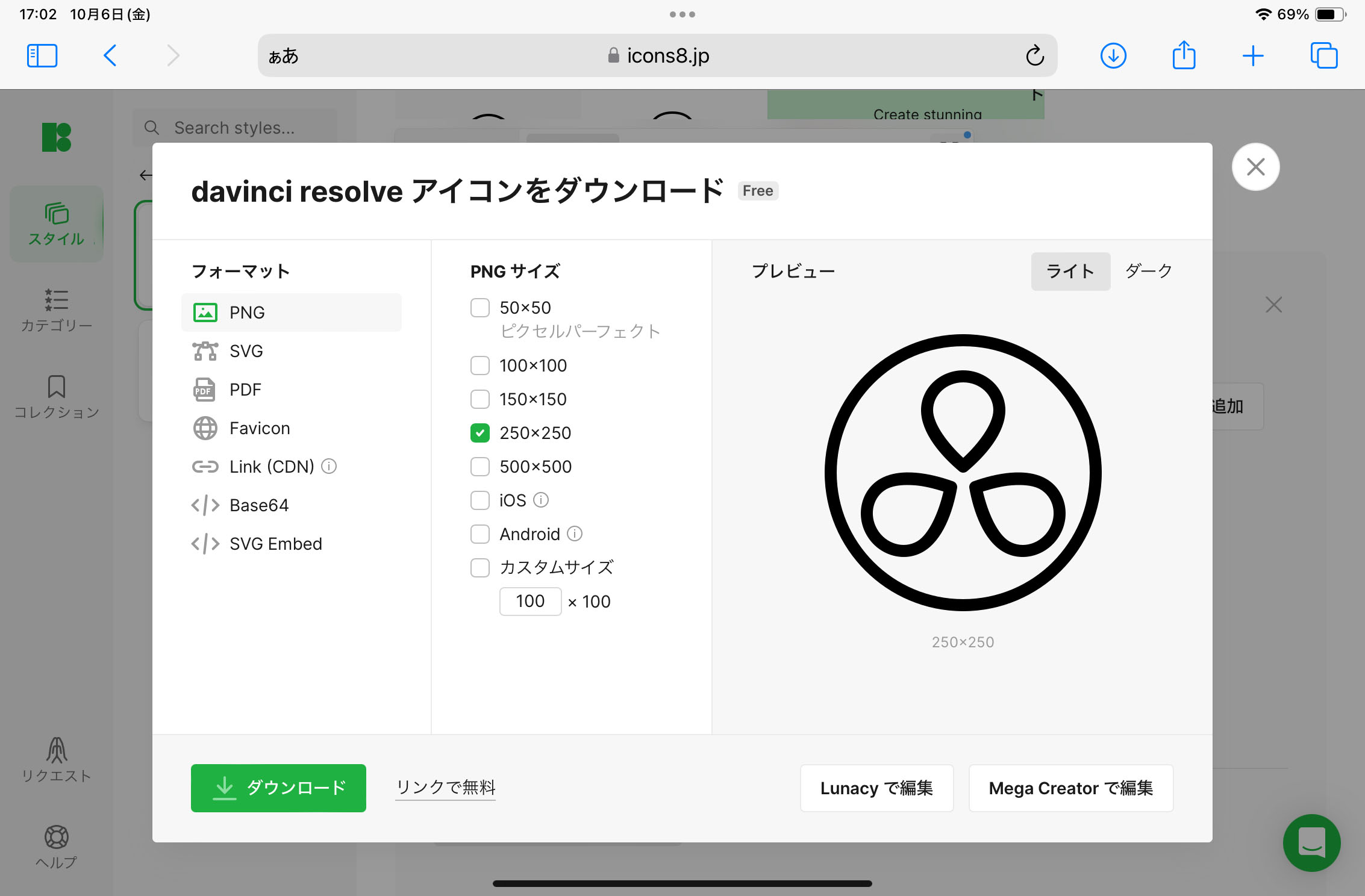
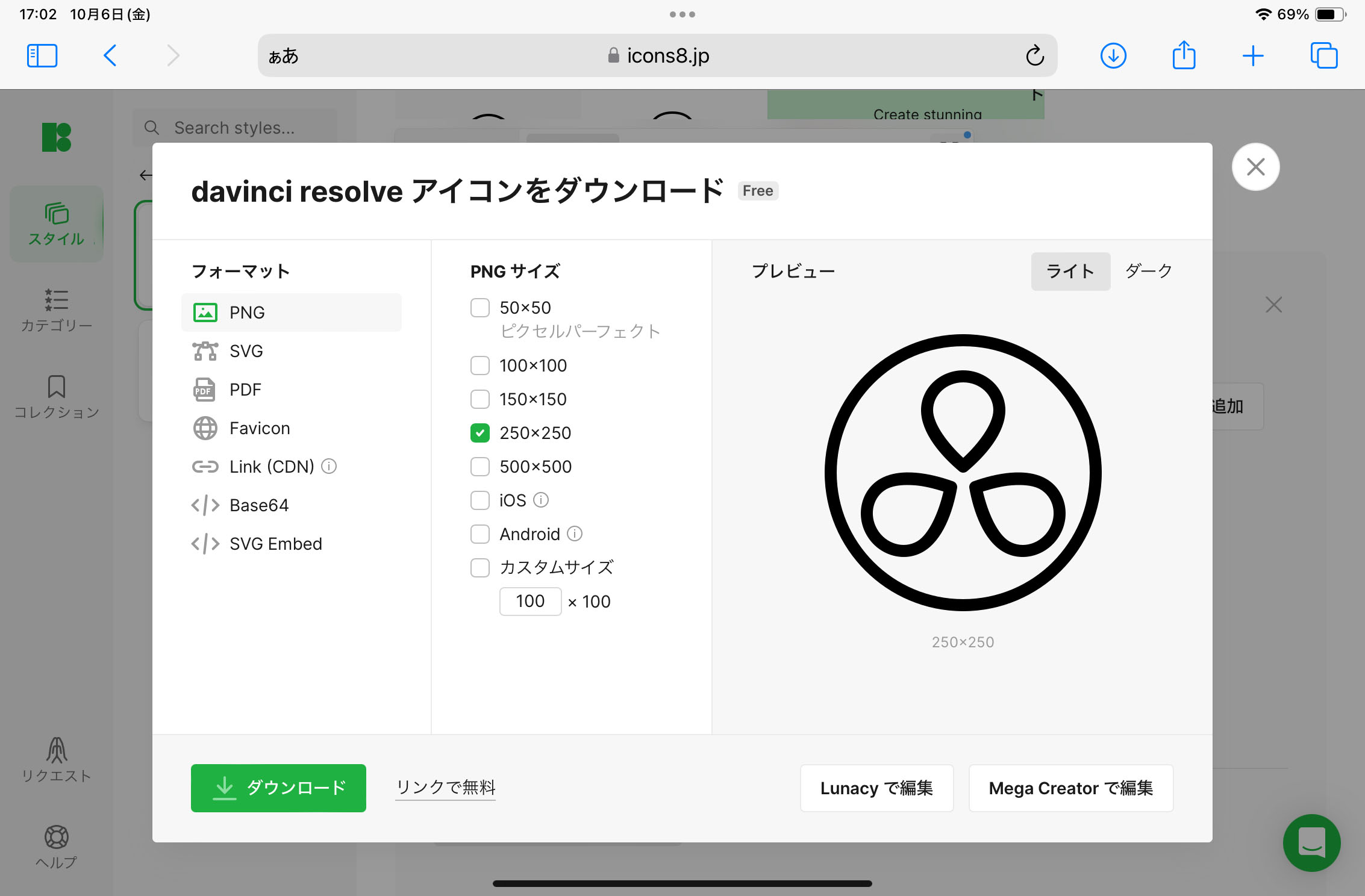
ダウンロードボタンをタップし、サイズを選んでダウンロードする


STEP
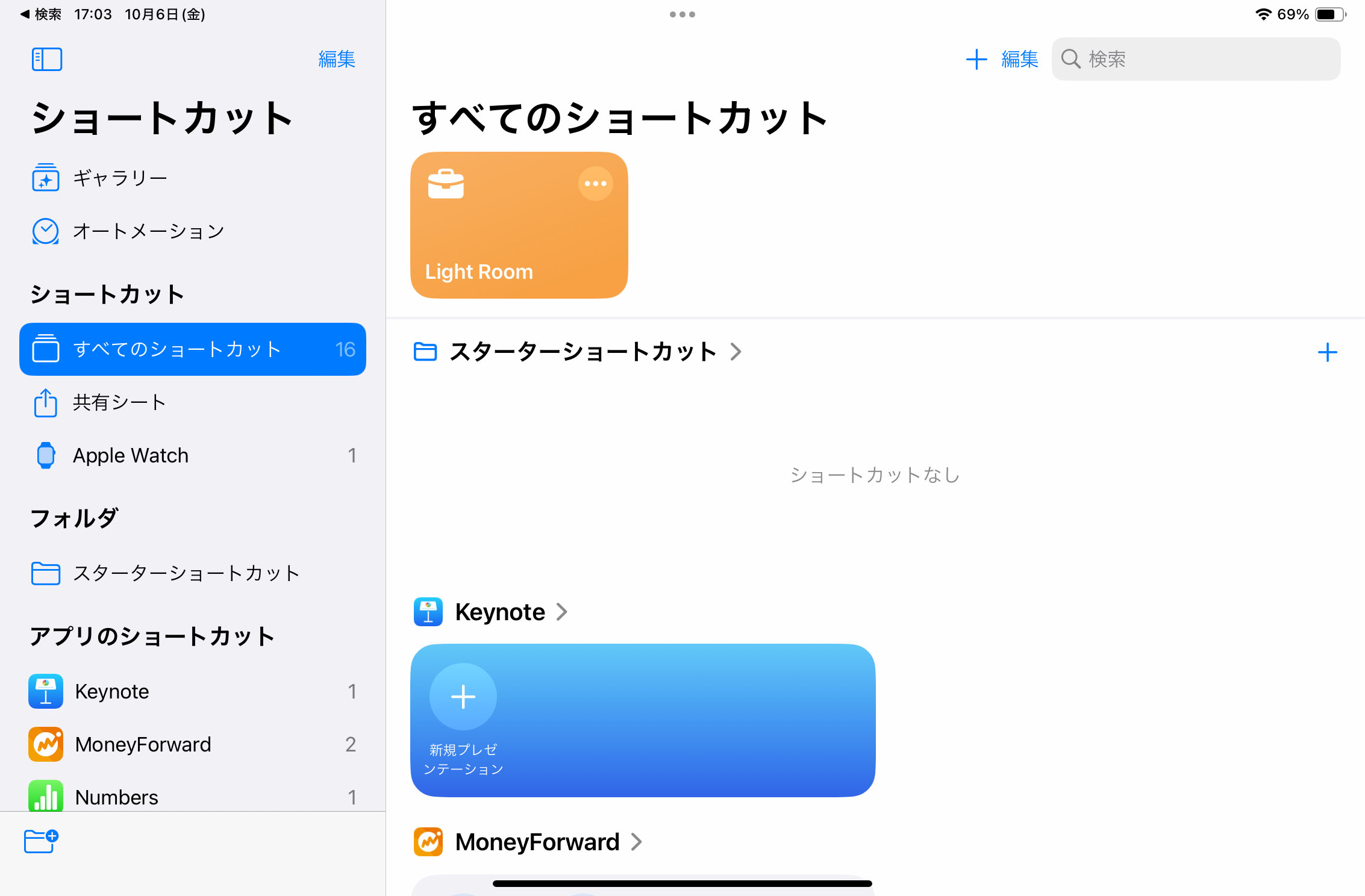
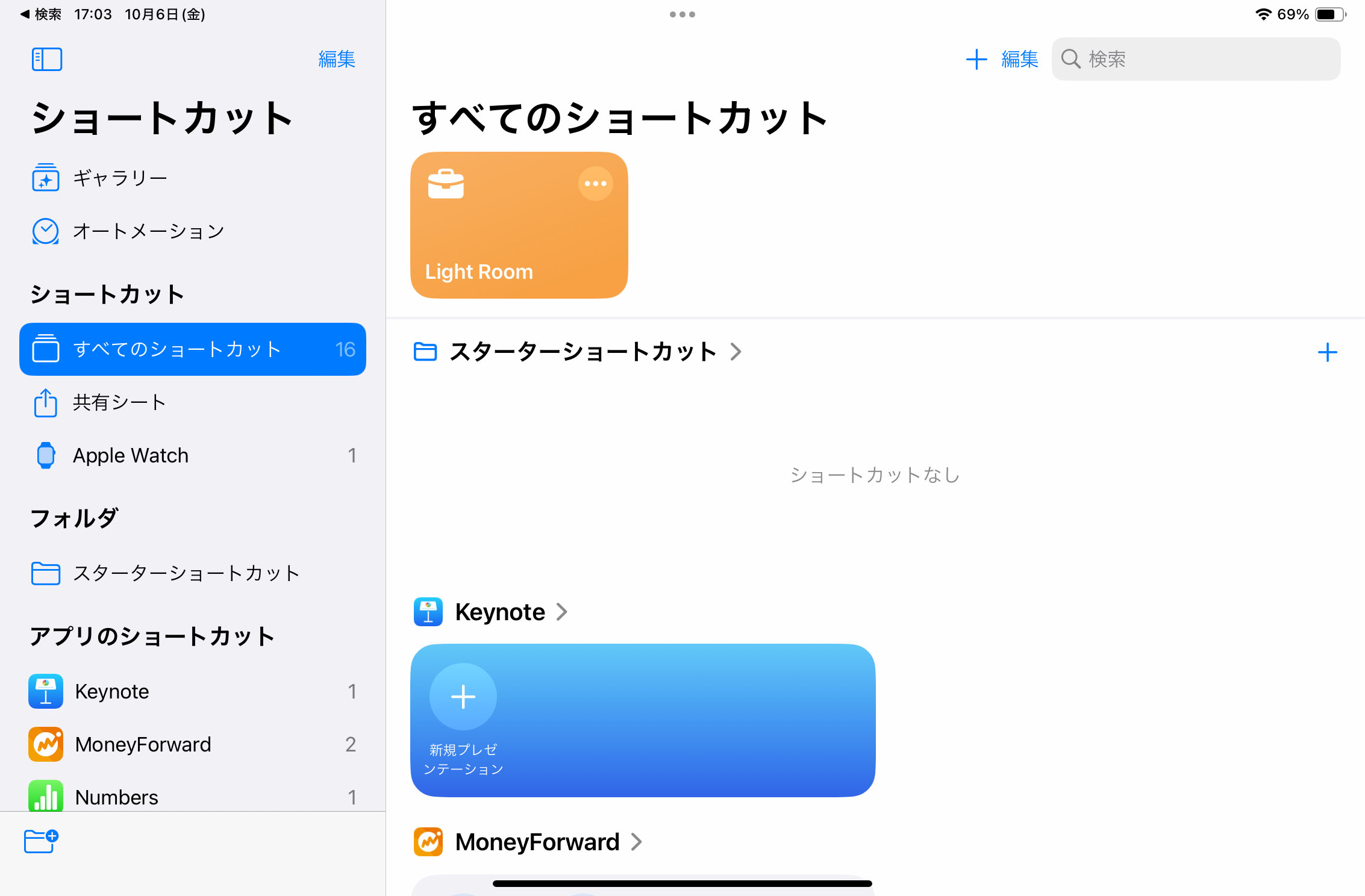
ショートカットアプリを開く


STEP
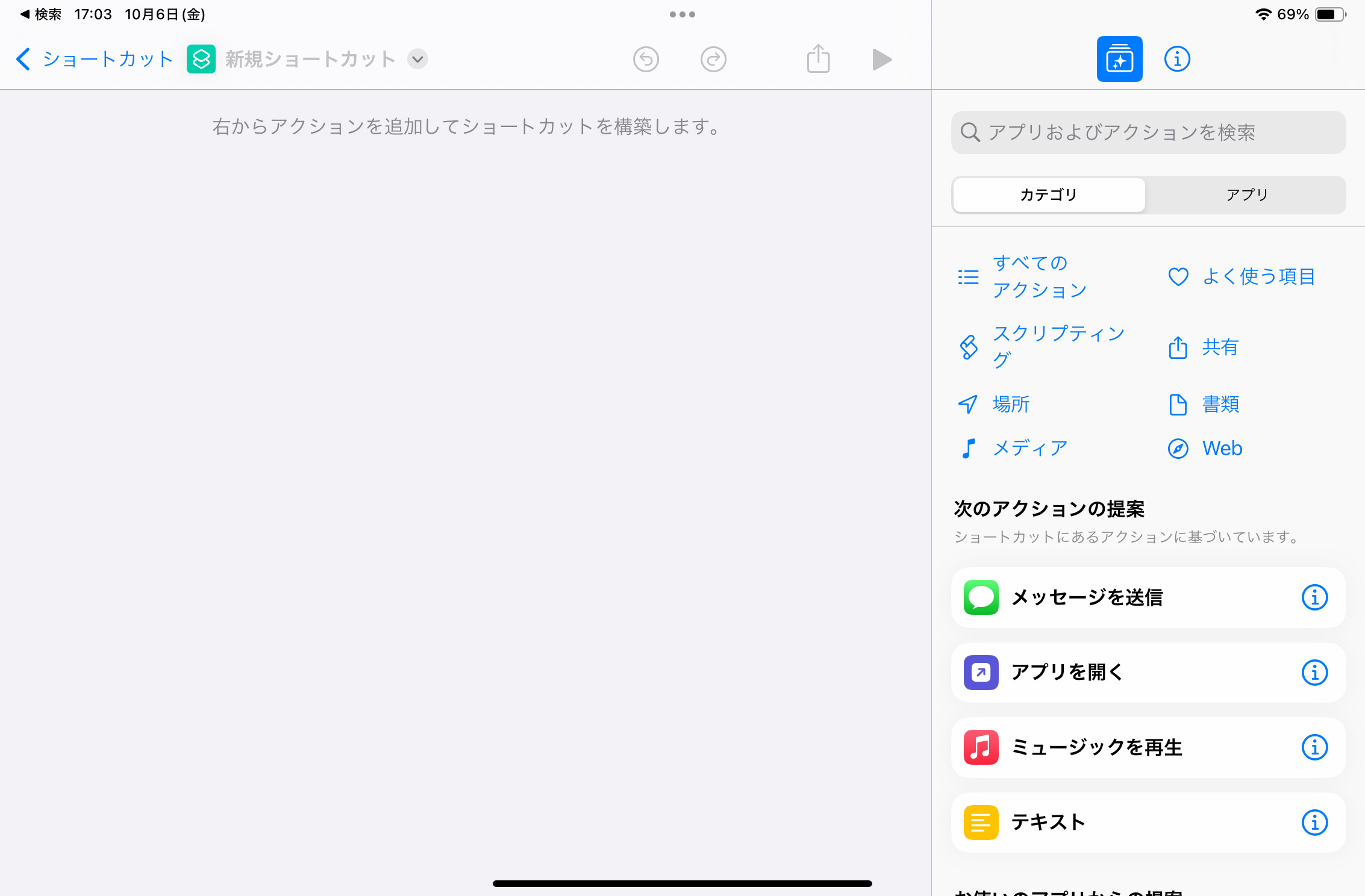
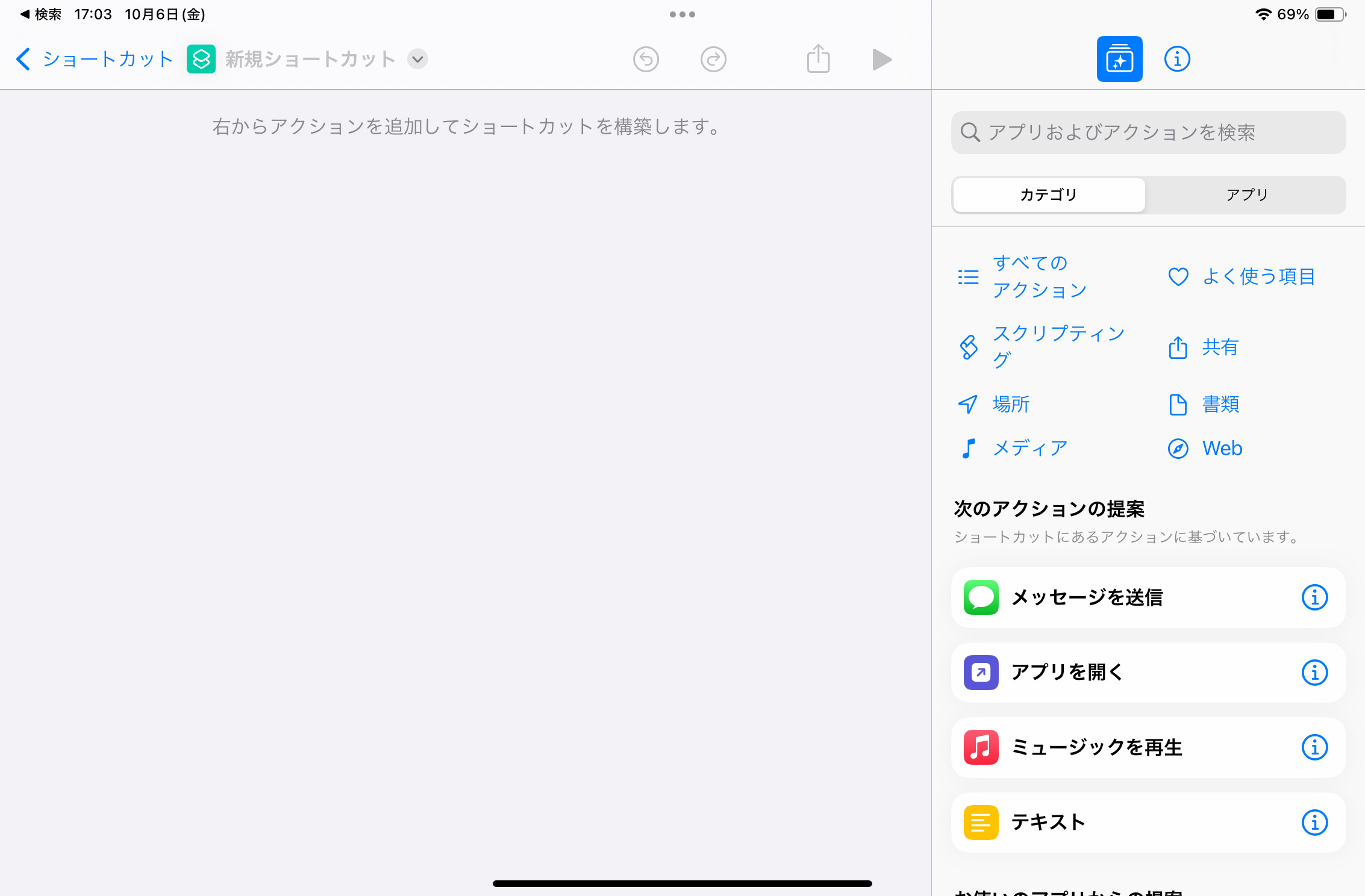
右上+ボタンから新規ショートカットを作成する


STEP
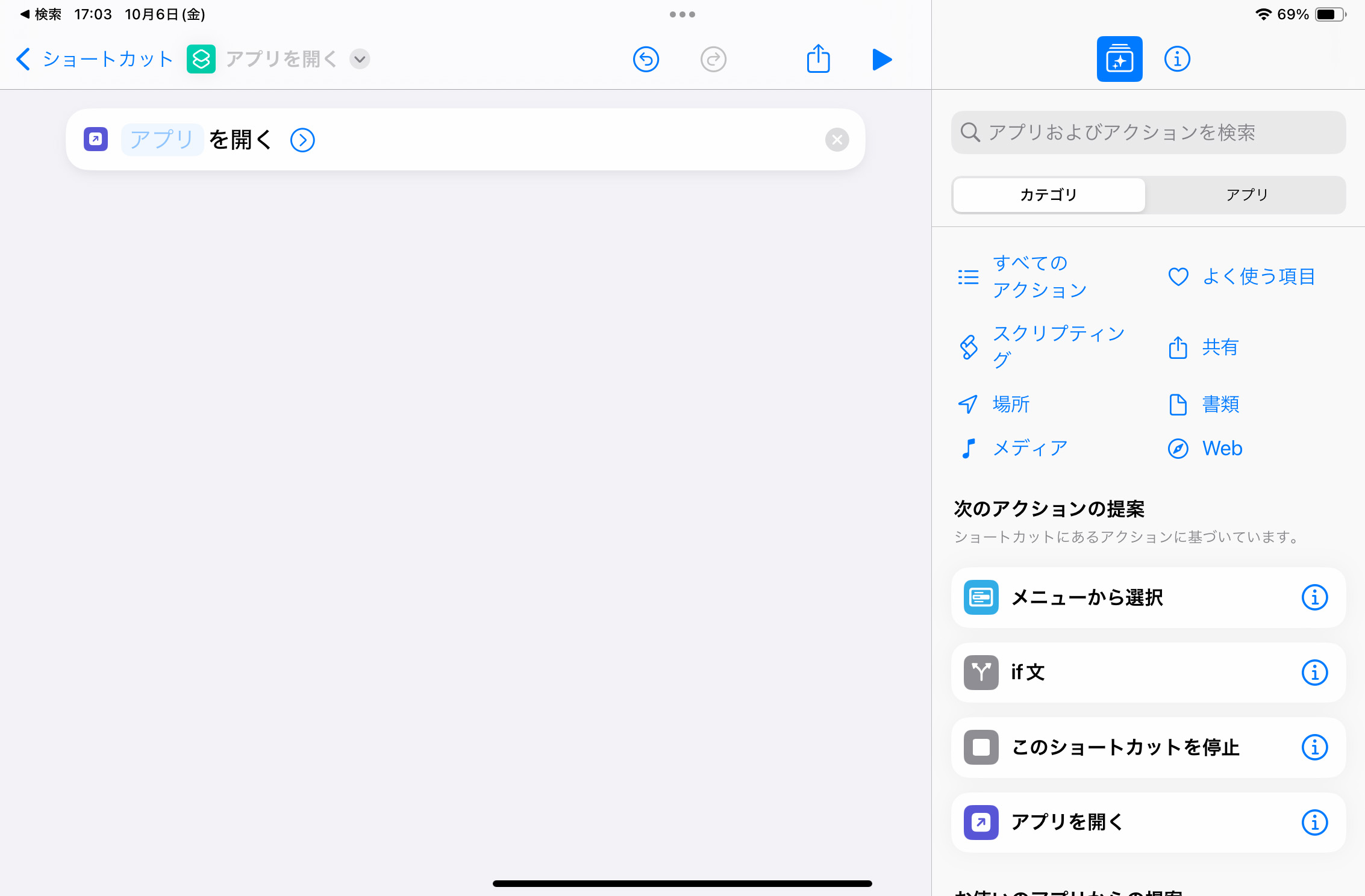
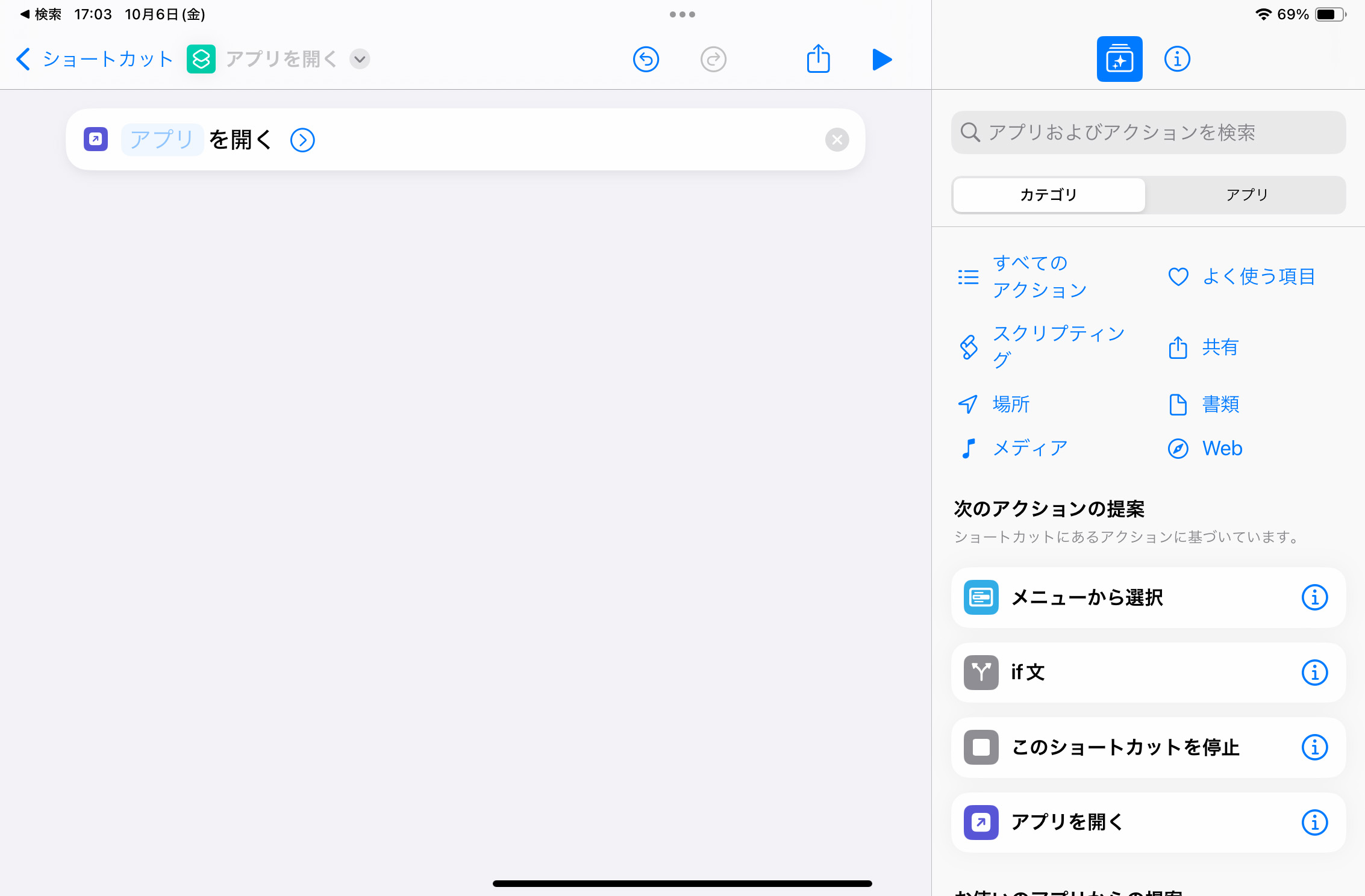
アプリを開くを選択し、「アプリを開く」から開くアプリを選択する


STEP
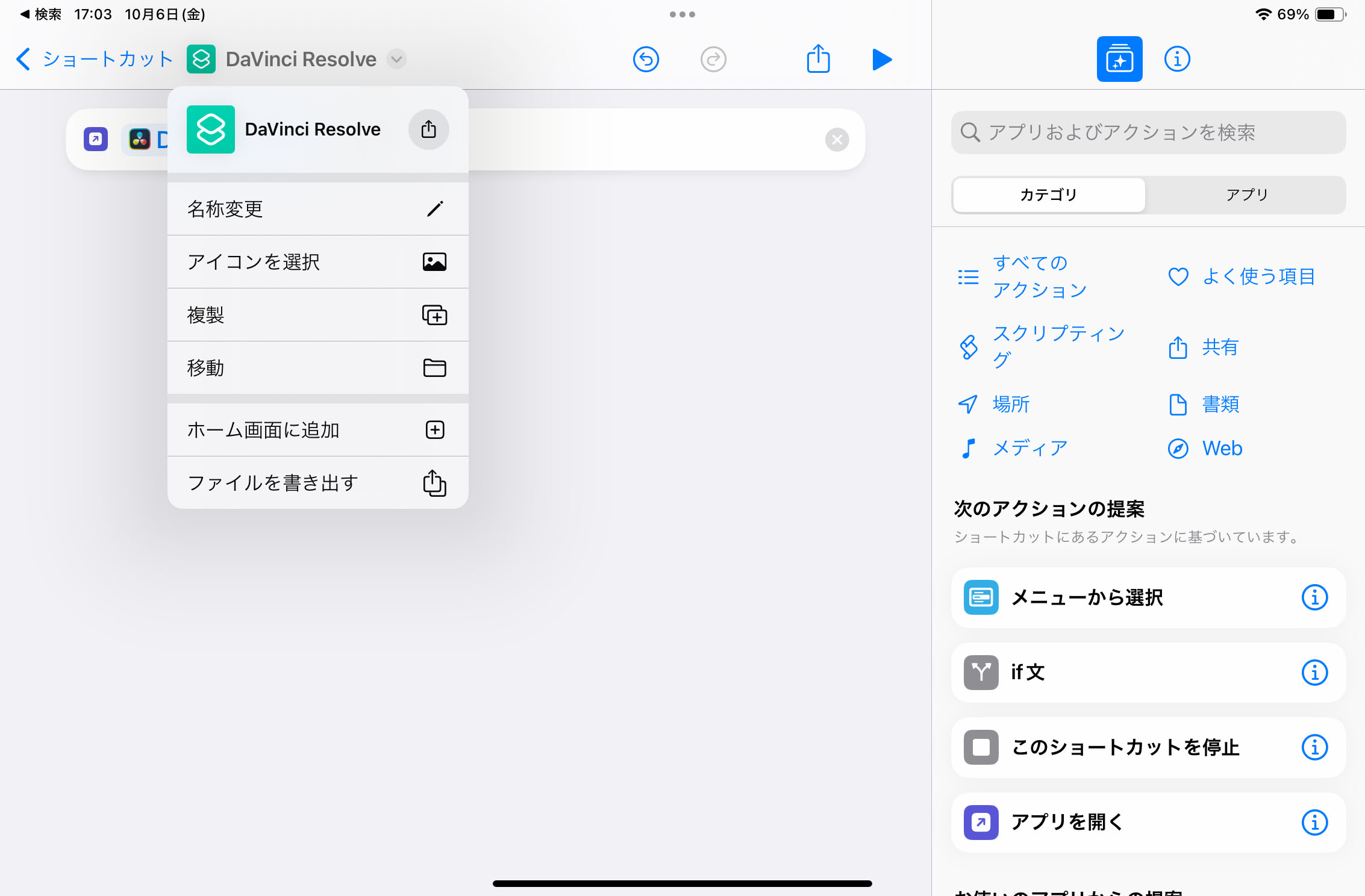
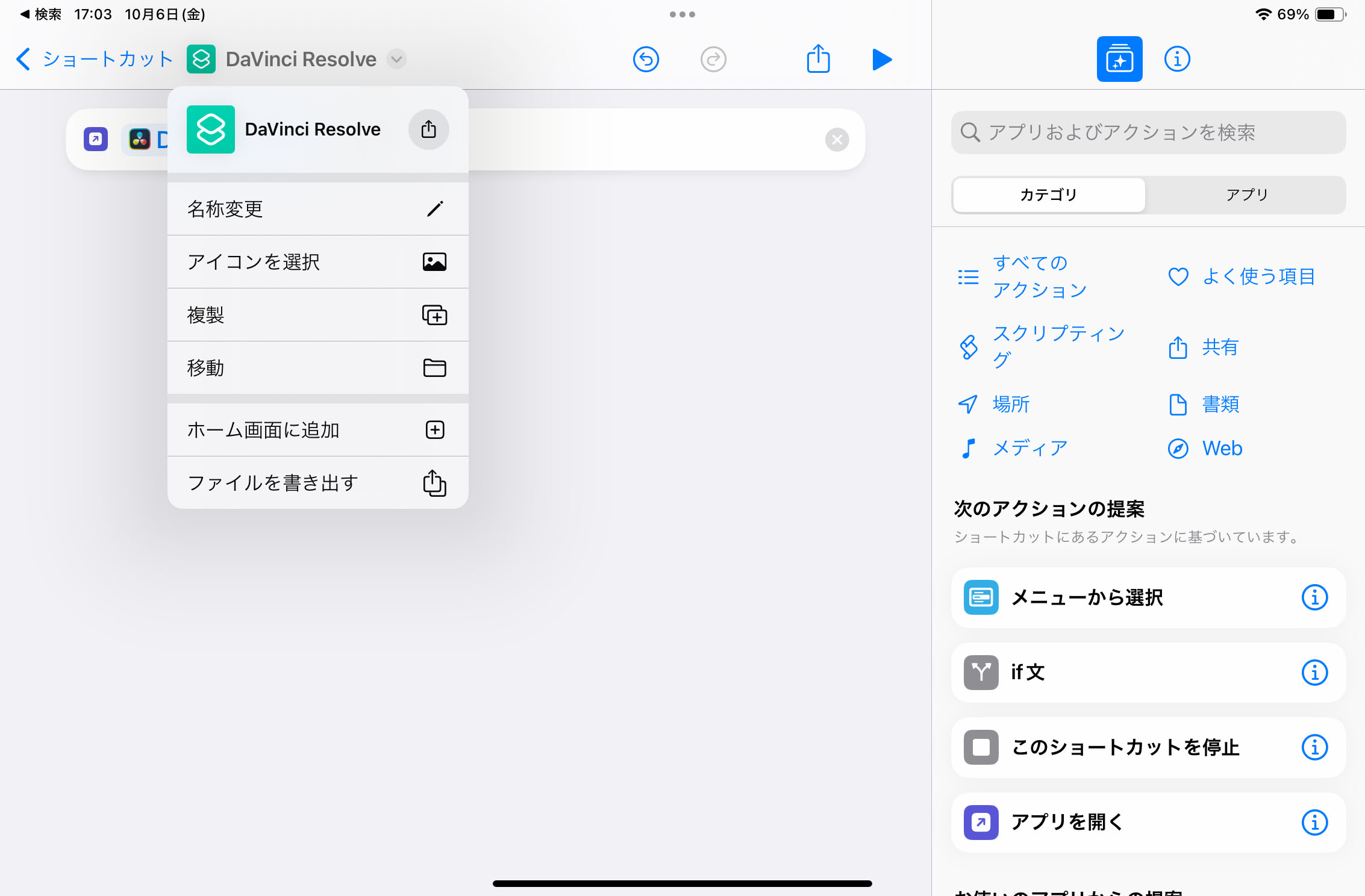
「アプリを開く」右横∨をタップしホーム画面に追加を選択する


STEP
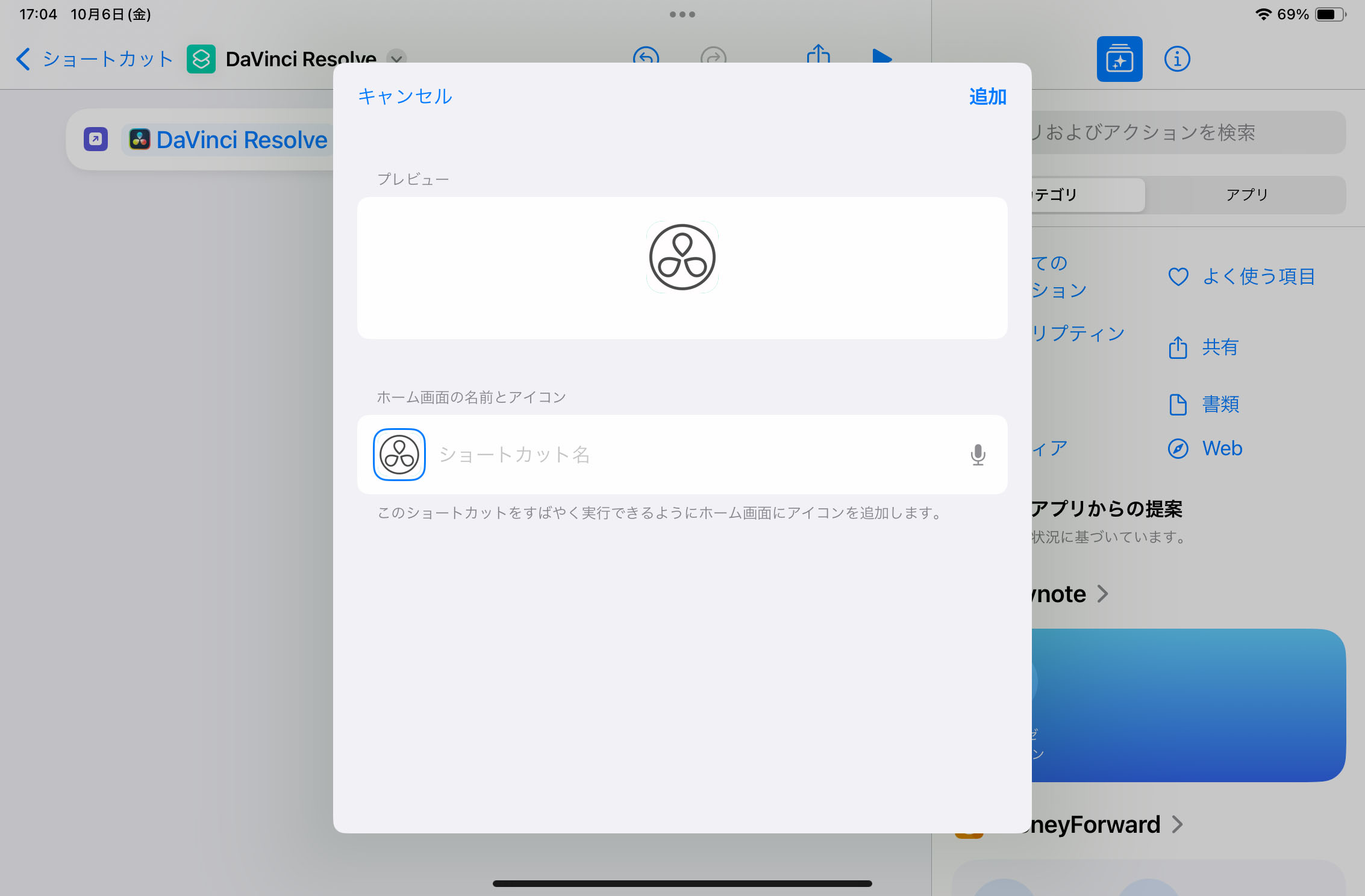
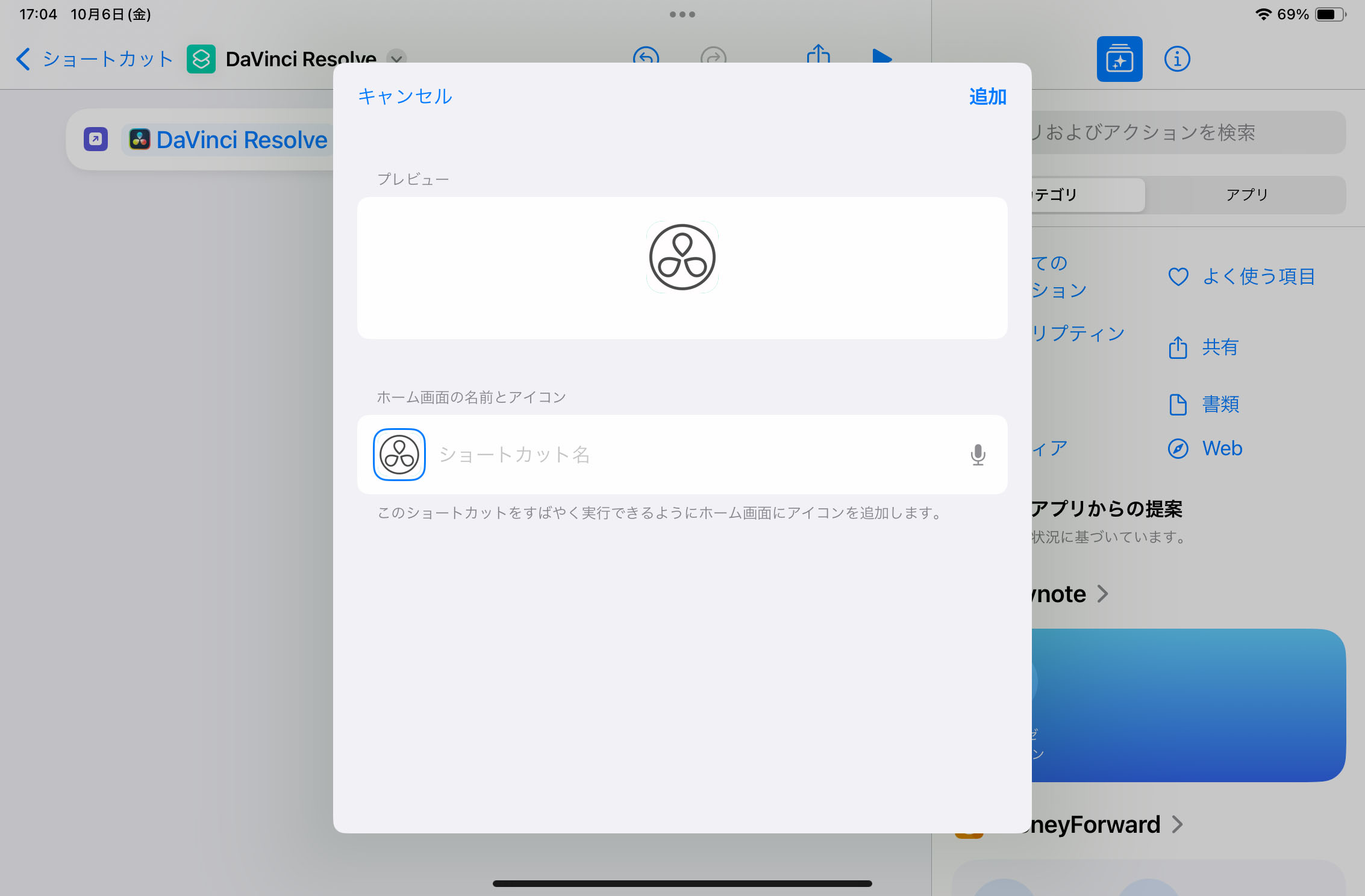
ホーム画面に表示する名前と画像を選択し、追加をタップ


STEP
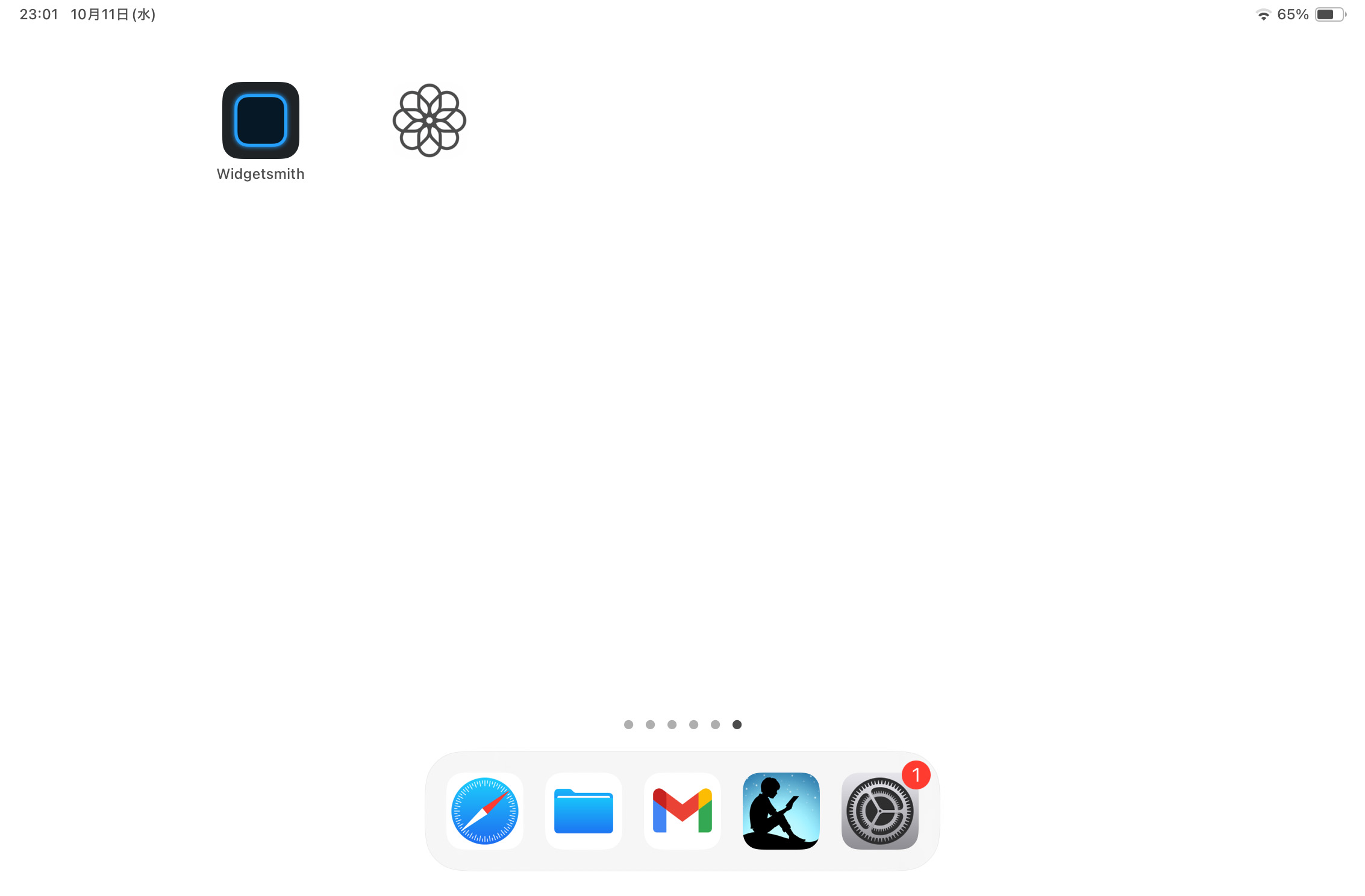
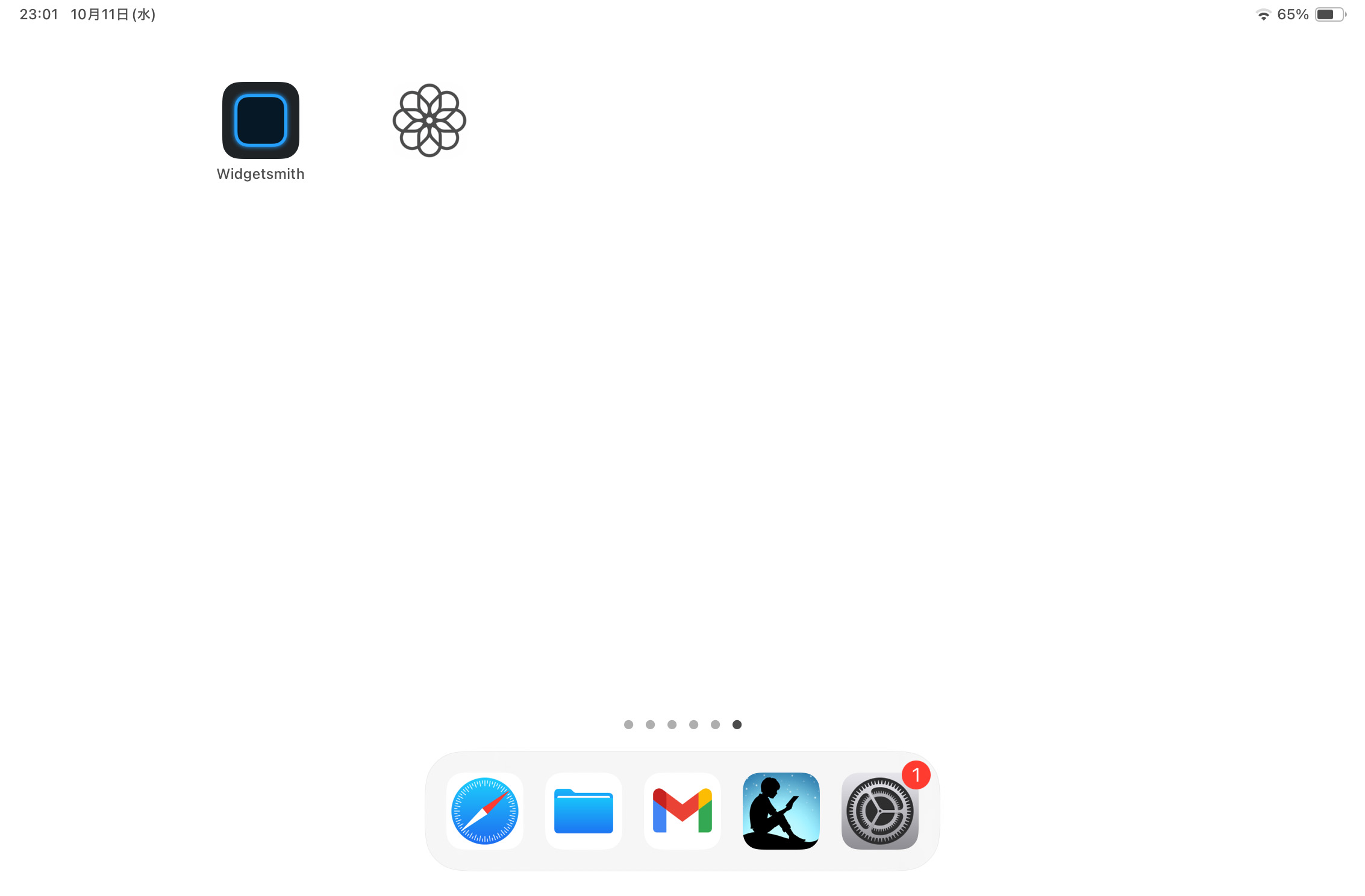
ホーム画面に指定したアイコンのショートカットが追加される


STEP
全部やり終えたらホーム画面のカスタマイズ完了


まとめ|iPad miniのホーム画面カスタマイズ
iPad miniのホーム画面のカスタマイズ方法を紹介しました。
正直カスタマイズしても作業効率が良くなったり生産性が良くなったりは感じませんが、愛着は数百倍になります笑
iPad miniを可愛がってあげた方はぜひカスタマイズをしてみてください。
以上、いまやり(@imayari_orz)でした。






コメント